最近一直在学习HTML+CSS,刚看完如果制作下拉菜单部分,就想着做一个练练手。
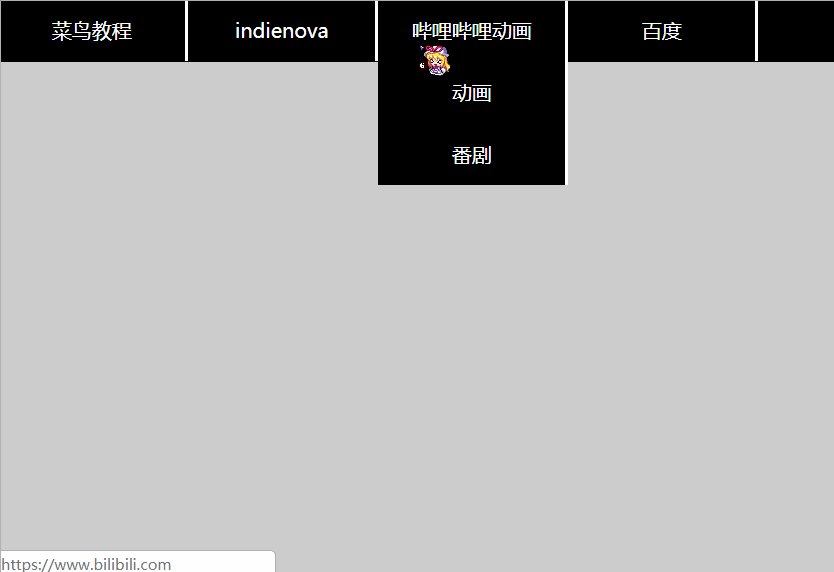
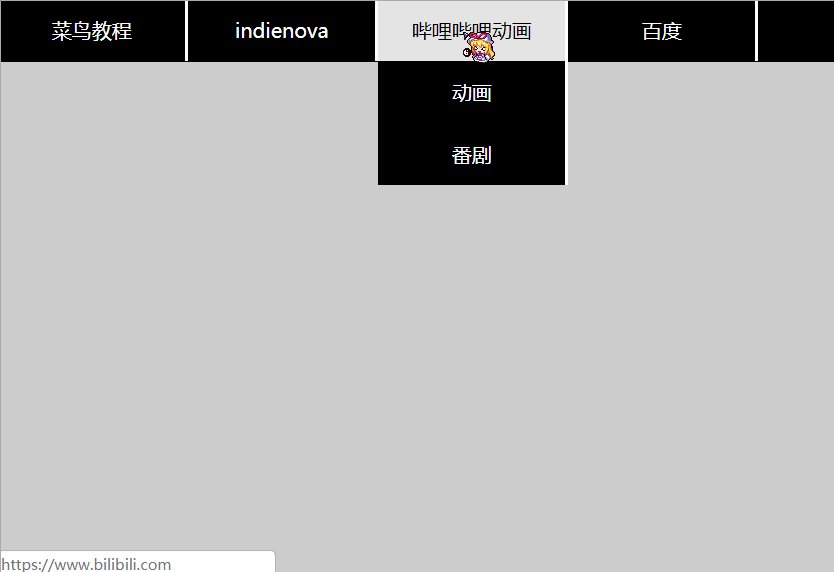
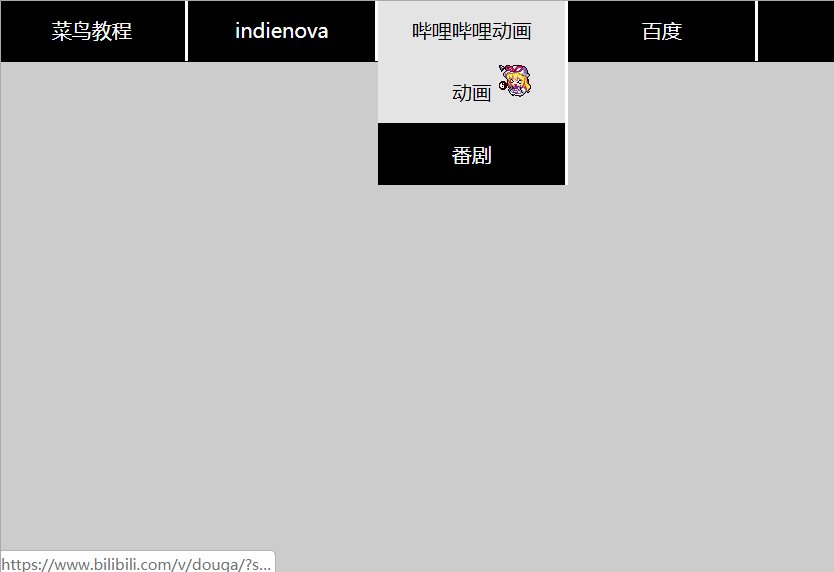
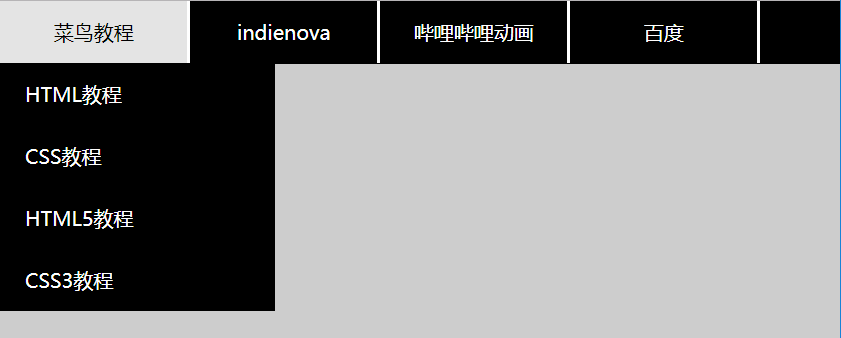
先上成品图:

就是上面这个效果,横向菜单选项能点击,鼠标放在上面也能展开二级菜单,二级菜单也能点击,点击后就会在底下的<iframe>中打开网站链接。(可能这里会有人好奇"为什么不点开哔哩哔哩你不是都放在上面了嘛!",实际上我这边点开哔哩哔哩它会跳转两次,先在<iframe>中打开一次,然后又会在当前页面转到哔哩哔哩,你得后退一次才能看到在<iframe>中打开的哔哩哔哩_(:з」∠)_)
那么不废话了直接切入正题。
我的设想是创建两个<div>,宽度都是占100%,顶上的<div>放菜单栏,下面的<div>专门放<iframe>(这里先给两个区域设置背景颜色好分辨):


1 <!-- 顶部div区域,存放横向导航栏 -->
2 <div class="topMenu">
3
4 </div>
5
6 <!-- 主要内容的div区域,存放网站页面的框架 -->
7 <div class="mainContent">
8
9 </div>底端的<div>区域我希望高度是除去顶端元素后剩余的所有部分,这里就用到了CSS3中的一个函数calc()。:


1 /* 清除文档内外边距,让<div>区域能够紧贴浏览器边缘 */
2 body {
3 padding:0px;
4 margin:0px;
5 }
6
7 /* 设置顶部<div>区域样式 */
8 .topMenu {
9 z-index:1; /* 设置元素堆叠顺序,保证菜单能出现在最前端 */
10
11 width:100%; /* 设置宽度 */
12 height:50px; /* 设置指定高度。如果想要增加顶部横向导航栏的高度设置这个 */
13 background-color:#000000; /* 设置背景颜色,让没有列表项的位置也有颜色,看起来不违和 */
14 }
15 /* 设置底部<div>区域样式 */
16 .mainContent {
17 position:absolute; /* 这个定位是为了让这个<div>区域固定在页面底端 */
18 bottom:0px; /* 让它定位在底端 */
19 overflow:hidden; /* 溢出部分隐藏,防止出现第二个滚动条 */
20 z-index:-1; /* 设置元素堆叠顺序为最底层,为了不让它遮住下拉菜单的垂直列表项 */
21
22 width:100%; /* 设置宽度 */
23 /* 因为不是所有浏览器都支持CSS3中的calc()方法,所以这里写了三条去设置高度 */
24 height:-webkit-calc(100% - 50px);
25 height:-moz-calc(100% - 50px);
26 height:calc(100% - 50px);
27 background-color:#CDCDCD; /* 这个背景颜色是测试用的,想删除可以删除 */
28 }这个时候我们的两个区域就创建好啦:

接下来我们将列表项和底部用的<iframe>框架写进去,在<head>中添加<base>标签指示点击的链接都在框架中打开:


1 <head>
2 <meta charset="UTF-8">
3 <title>使用HTML+CSS制作二级菜单</title>
4 <!-- 链接到外部样式表 -->
5 <link rel="stylesheet" type="text/css" href="使用HTML+CSS制作二级菜单.css" />
6 <!-- 设置所有超链接单击的时候的打开方式为在框架"isFrame"中打开 -->
7 <base target="isFrame" />
8 </head>
9
10 <body>
11 <!-- 顶部div区域,存放横向导航栏 -->
12 <div class="topMenu">
13 <!-- 一级菜单 -->
14 <ul>
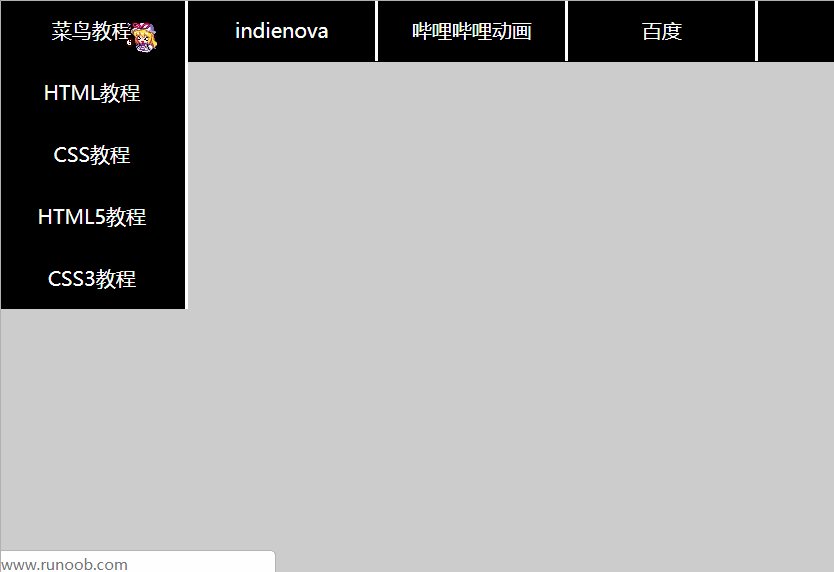
15 <!-- 二级菜单:菜鸟教程 -->
16 <li class="dropdown">
17 <a href="http://www.runoob.com/">
18 菜鸟教程
19 </a>
20 <ul class="dropdown-content">
21 <li>
22 <a href="http://www.runoob.com/html/html-tutorial.html">HTML教程</a>
23 </li>
24 <li>
25 <a href="http://www.runoob.com/css/css-tutorial.html">CSS教程</a>
26 </li>
27 <li>
28 <a href="http://www.runoob.com/html/html5-intro.html">HTML5教程</a>
29 </li>
30 <li>
31 <a href="http://www.runoob.com/css3/css3-tutorial.html">CSS3教程</a>
32 </li>
33 </ul>
34 </li>
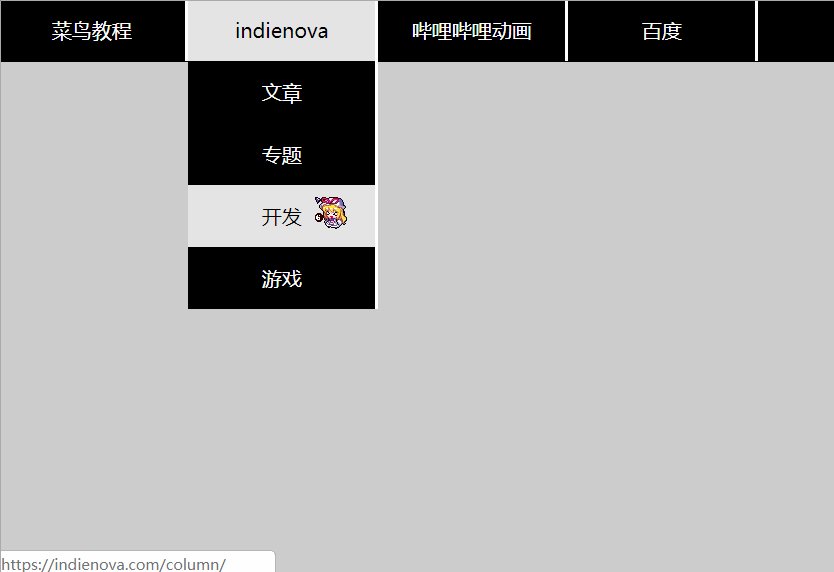
35 <!-- 二级菜单:indienova -->
36 <li class="dropdown">
37 <a href="https://indienova.com/">
38 indienova
39 </a>
40 <ul class="dropdown-content">
41 <li>
42 <a href="https://indienova.com/indie-game-news/">文章</a>
43 </li>
44 <li>
45 <a href="https://indienova.com/column/">专题</a>
46 </li>
47 <li>
48 <a href="https://indienova.com/indie-game-development/">开发</a>
49 </li>
50 <li>
51 <a href="https://indienova.com/usergames">游戏</a>
52 </li>
53 </ul>
54 </li>
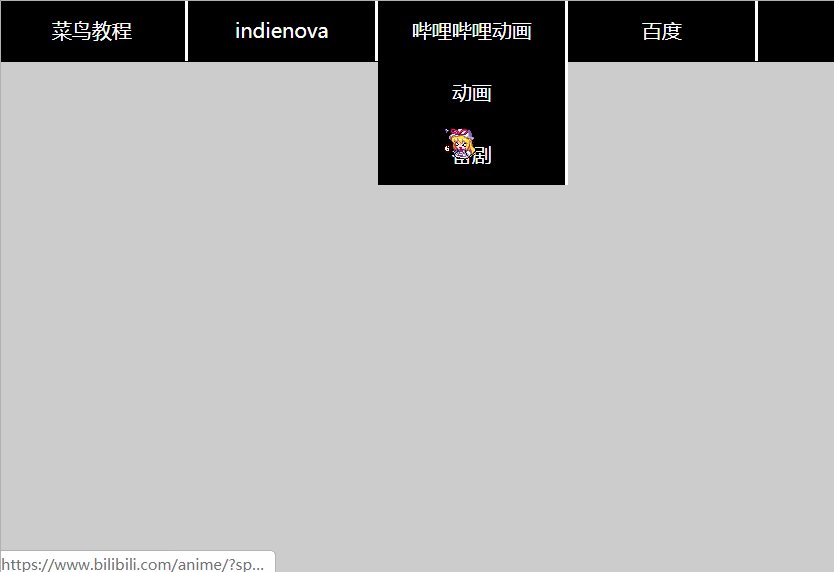
55 <!-- 二级菜单:哔哩哔哩动画 -->
56 <li class="dropdown">
57 <a href="https://www.bilibili.com/">
58 哔哩哔哩动画
59 </a>
60 <ul class="dropdown-content">
61 <li>
62 <a href="https://www.bilibili.com/v/douga/?spm_id_from=333.334.b_7072696d6172795f6d656e75.2">动画</a>
63 </li>
64 <li>
65 <a href="https://www.bilibili.com/anime/?spm_id_from=333.334.b_7072696d6172795f6d656e75.7">番剧</a>
66 </li>
67 </ul>
68 </li>
69 <!-- 右浮动的一级菜单选项:百度 -->
70 <li id="baiDu">
71 <a href="https://www.baidu.com/">
72 百度
73 </a>
74 </li>
75 </ul>
76 </div>
77
78 <!-- 主要内容的div区域,存放网站页面的框架 -->
79 <div class="mainContent">
80 <!-- 显示在菜单中点击的链接用的框架 -->
81 <iframe name="isFrame"></iframe>
82 </div>
83
84 </body>这个时候效果是这样的:

这里因为<ul>的外边距(margin)的关系页面顶端被顶出了一段空间,左侧被内边距(padding)顶出了一段空间,只需要将这两个属性设置为0px即可。还需要去除无序列表的标示(list-style-type:none),顺便设置一下框架的样式:


1 /* 设置显示网站页面框架的属性,因为只有一个框架我就直接设置<iframe>的属性 */
2 iframe {
3 width:100%;
4 height:100%;
5 border:none; /* 去除它自带的边框 */
6 }
7
8 /* 设置顶部<div>区域中的<ul>样式 */
9 .topMenu ul{
10 margin:0px; /* 去除外边距,使其能够紧贴<div>边缘 */
11 padding:0px; /* 去除内边距,使其能够紧贴<div>边缘 */
12 list-style-type:none; /* 去除无序列表的标识符 */
13 } 
将最外层的列表中的列表项<li>设置成横向:


1 /* 设置header区域中的水平列表的<li>标签的样式 */
2 li {
3 float:left; /* 设置左浮动,让它列表项的方向变成水平方向 */
4 background-color:#000000; /* 设置背景颜色 */
5 text-align:center; /* 设置水平对齐方式为居中 */
6 width:150px; /* 设置固定宽度 */
7 border-right:solid 2px #FFFFFF; /* 设置右边框作为分割标签的标志 */
8 }
设置一下<a>标签的样式,修改字体颜色(color)和去除下划线(text-decoration),让它的高度(height)和我们设置的顶端<div>的高度一致,为了让它的点击区域能够充满<li>标签,我们将其转换为块级元素(display:block):


1 /* 设置header区域中的<a>标签的初始样式 */
2 a {
3 display:block; /* 转换为块级元素,为了让点击范围能够扩充到整个<li>区域 */
4 line-height:50px; /* 设置内边距让文字垂直居中。 */
5 color:#FFFFFF; /* 修改文字初始颜色 */
6 text-decoration:none; /* 去除<a>标签的下划线 */
7 } 
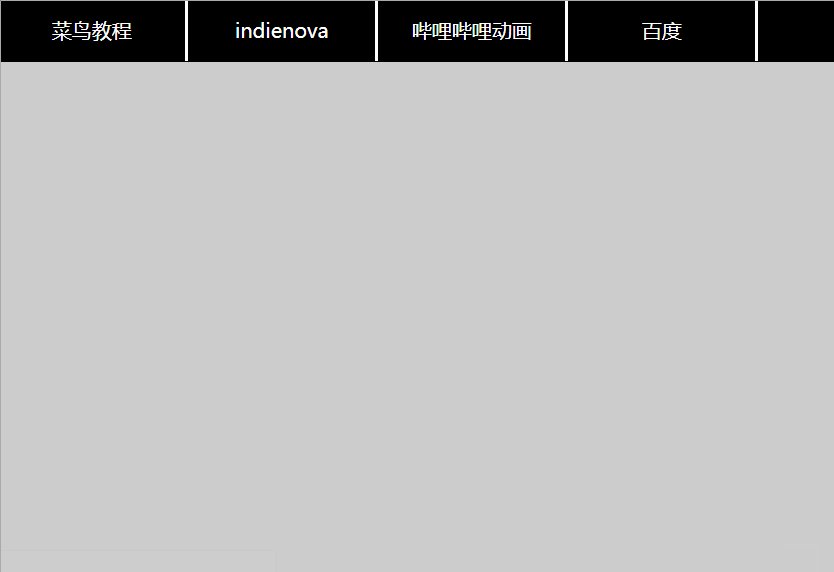
已经可以看出样子了。
接下来我们把二级菜单隐藏起来(display:none)。在之前写这个菜单列表的时候我已经给每一个二级菜单的<ul>都增加了一个类(class:dropdown-content),那么我们CSS的样式部分直接对这个类的所有<ul>标签进行设置就行啦:


1 /* 隐藏所有二级菜单 */
2 ul.dropdown-content {
3 display:none; /* 设置显示属性为none */
4 }
二级菜单就都不见了,那我们该怎么看见二级菜单勒?我们可以设置当鼠标悬停在有二级菜单的选项上的时候(:hover)将显示属性设置为块(display:block)或者是它最初的属性列表(display:list-item)都行,在这个例子中我选择了列表(display:list-item)。在前面我也给每个包含二级菜单的<li>标签都增加了一个类(class:dropdown),也是直接设置这个类属性就行了:


1 /* 当鼠标放置在有下拉列表的<li>对象上时 */
2 li.dropdown:hover ul {
3 display:list-item; /* 转换为列表元素,让其恢复显示 */
4 }
鼠标放上去没有个明显的视觉反馈,盯着左下角这也太蛋疼了,那么我们设置下当鼠标放置在每个选项上面的时候(:hover)背景颜色(background-color)和字体颜色(color)会发生变化:


1 /* 修改<div class="header">中,鼠标放在<li>标签上时的样式 */
2 div.topMenu li:hover {
3 background-color:#E4E4E4;
4 }
5
6 /* 当<li>标签处于激活时<li>的<a>子标签的样式 */
7 li:hover>a{
8 color:#000000;
9 } 
为什么设置的是<li>的背景而不是<a>标签的背景颜色呢?因为在我之前自己测试一遍的时候,设置<a>标签的背景颜色有时候会出现一个缝隙,我找不到解决的方法,就干脆设置<li>的背景颜色好啦┓( ´∀` )┏(你看右边那里,有个缝隙):

大致效果基本上已经实现的差不多了,接下来就是一些样式的细化了。比如说现在二级菜单的<li>还残留这我们设置用来隔离横向菜单选项(一级菜单)的边框,我想要二级菜单比一级菜单更宽一点,二级菜单中的文本左对齐:


1 /* 设置二级菜单的<li>标签样式 */
2 ul.dropdown-content li {
3 border-right:transparent; /* 去除在一级菜单中设置的用于分隔标签的边框 */
4 width:200px; /* 设置指定宽度,保证所有选项宽度一致 */
5 text-align:left; /* 下拉列表的文字对齐方式为左对齐,不使用横向列表的居中属性 */
6 padding-left:20px; /* 设置左侧内边距偏移,不让它紧贴边缘 */
7 }
在二级菜单顶端加一个蓝色边框区分下二级菜单和一级菜单的分界,这个就只需要设置每一个二级菜单中的第一个<li>标签的样式(li:first-of-type)即可:


1 /* 给每一个垂直列表的第一个列表项加上一个蓝色的顶部边框 */
2 .dropdown li:first-of-type {
3 border-top:solid 2px blue;
4 }
把"百度"这个选项放到最右边,有特别的样式:


1 /* 修改<div class="header">中,鼠标放在"百度"的<li>标签上时的样式 */
2 div.topMenu li#baiDu:hover {
3 background-color:#E30000;
4 }
5
6 /* 该属性会在设置当<li>标签处于激活时<li>的<a>子标签的样式 */
7 li#baiDu:hover a {
8 /* 为了看得清改变背景后的子,单独设置颜色 */
9 color:#FFFFFF;
10 }
晚些时候我会把这个例子的文件上传网盘贴链接在这里。
百度云:https://pan.baidu.com/s/1FxhctaQvZmX8l4IAwZkd0A
如果本文中有哪里有问题欢迎留言指出。本人还是个菜鸟(英语甚至小学生不如,我会好好努力的!),哪里写的有问题自己不一定能马上发现,您指出来那真是帮上大忙了。
来源:oschina
链接:https://my.oschina.net/u/4403720/blog/4294633