通过http请求查看request数据, 复制请求头和cookie

代码
const axios = require('axios')
const fs = require('fs')
const img_path = './t2.jpg'
const FormData = require("form-data");
const url = "https://my.oschina.net/ahaoboy/space/ckeditor_dialog_img_upload"
const headers = {
"accept": "*/*",
"accept-language": "zh-CN,zh;q=0.9,en;q=0.8",
"sec-fetch-dest": "empty",
"sec-fetch-mode": "cors",
"sec-fetch-site": "same-origin",
"cookie": "===",
"referrer": "https://my.oschina.net/ahaoboy/blog/write/4326713",
"User-Agent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/83.0.4103.106 Safari/537.36",
}
async function main() {
let form = new FormData();
form.append("upload", fs.createReadStream(img_path));
form.append("ckCsrfToken", "===");
let resp = await axios({
method: "post",
url,
data: form,
headers: {
...headers,
...form.getHeaders()
},
})
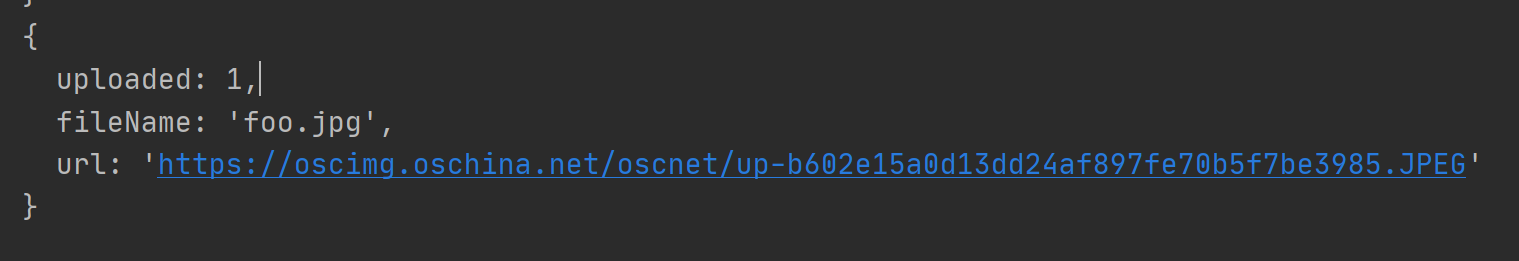
console.log(resp.data)
}
main()
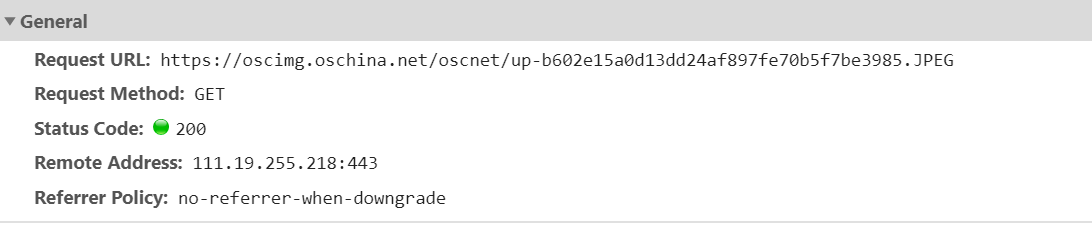
传输完成后会返回文件链接, 通过该链接可以查看图片

使用chrome另存为时会将图片转为JFIF格式

来源:oschina
链接:https://my.oschina.net/ahaoboy/blog/4326716