一、 微信小程序富文本插件 Parser
官方使用说明: https://jin-yufeng.github.io/Parser/#/
插件源代码库: https://github.com/jin-yufeng/Parser
实力吐槽,微信小程序自带的rich-text支持的功能太少,并且很多时候渲染效率比较低下。
于是乎一下能人异士,开始自己写文本渲染插件了。Parser是其中一个简单介绍如下:
小程序富文本插件(html 渲染),支持微信、QQ、百度、头条、uni-app
- 支持匹配
style中的样式 - 支持
svg - 支持锚点跳转
- 支持设置占位图
- 支持长按复制内容
- 支持给多媒体标签设置多个源
- 支持自动给链接填充主域名
- 支持几乎所有的
html标签 - 支持丰富的事件和效果
- 轻量化、效率高、容错性强
- 支持多平台(微信、QQ、百度、头条、uni-app 等)
...
二、使用步骤方法
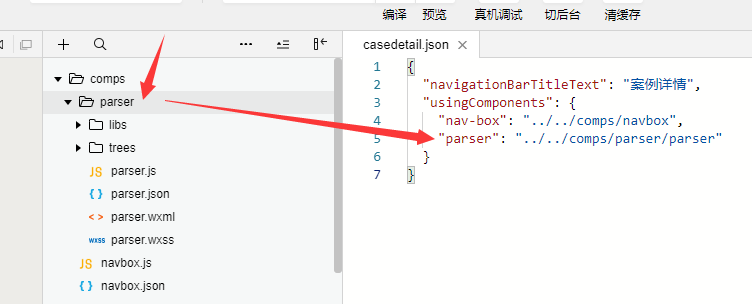
1.下载插件代码,copy到项目的组件中

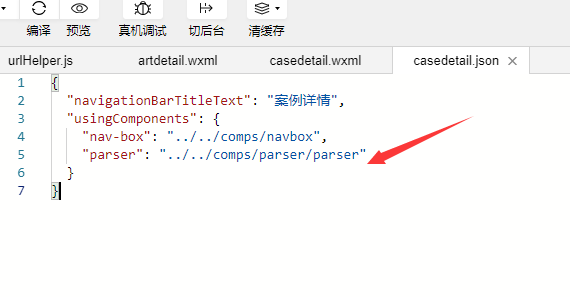
2.引用插件

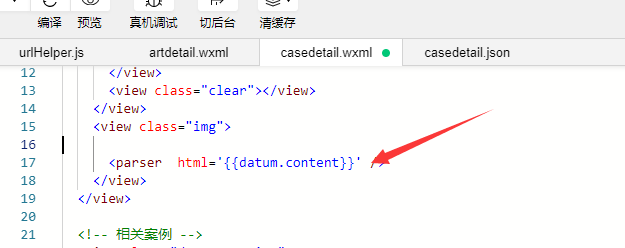
3.绑定富文本

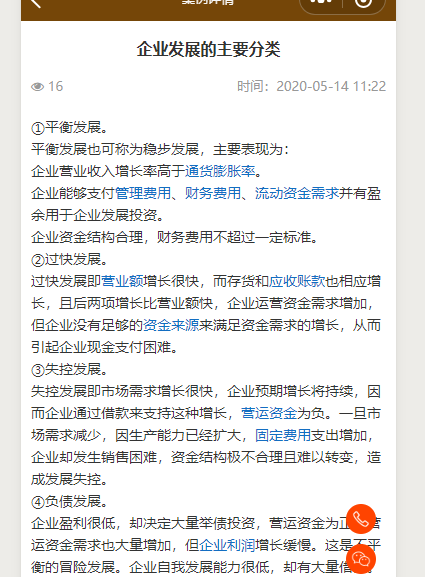
展示效果:

三、参数说明
-
组件属性:
属性 类型 默认值 必填 说明 html String/Object/Array 是 要显示的富文本数据,具体格式见下方说明 space String nbsp 否 是否显示连续空格,合法输入值见下方说明 selectable Boolean true 否 是否允许长按复制a标签连接 preview Boolean true 否 是否允许预览图片 lazyload Boolean false 否 图片是否开启懒加载 tagStyle Object {} 否 设置标签的默认样式 -
html格式:
-
string类型:一个html字符串,例如:<div>Hello World!</div> -
object类型:一个形如{ nodes:[Array],imgList:[Array] }的结构体,其中nodes数组的格式基本同rich-text,对于该节点下有img,video,a标签的,需要将continue属性设置为true,否则将直接使用rich-text组件渲染,可能导致图片无法预览,链接无法点击等问题,imgList为其中所有图片地址的数组(回调函数bindparser的返回值就是这样的结构体) -
array类型:格式要求同上(用此格式传入预览图片时,将不能通过左右滑动查看所有图片) -
使用2, 3方法可以节省解析的时间,提高性能
-
-
space格式(同rich-text):
值 说明 ensp 中文字符空格一半大小 emsp 中文字符空格大小 nbsp 根据字体设置的空格大小 -
关于preview和selectable
该属性为true时,是通过模板的循环解析实现图片的预览和链接的点击,这可能导致在排版较为复杂时显示不出正确的效果,此时可以将该属性设置为{{false}},插件会直接用rich-text组件渲染,能达到更好的排版效果,提高渲染速度。另外插件支持对图片和链接进行单独设置,对于一些装饰性的图片,可以设置ignore属性(<img ignore src="..." />),这张图片将不会被预览;a标签也可以设置ignore属性,设置后将没有点击效果;但可能能有更好的显示效果。 -
关于tagStyle
可以设置标签的默认样式,如{ body:"margin:5px" } -
回调函数
名称 功能 说明 bindparser 在解析完成时调用(仅当传入的html为 字符串时会调用)返回一个 object, 其中nodes为解析后的节点数组,imgList为图片列表,该object可以在下次调用直接作为html属性的值,节省解析的时间 -
其他
table,ol,ul,h1,2,3,4,5,6标签由于较难通过模板循环的方式显示,将直接通过rich-text进行渲染,因此请尽量避免在表格,列表中加入图片或链接,否则将无法预览或点击(但可以正常显示)
更多:
安卓手机已经开了保存相册图片权限但saveImageToPhotosAlbum失败
小程序获取授权手机号错误,无法被移除错误 Padding is invalid and cannot be removed
C# 调用imgSecCheck示例/ C#调用微信内容安全接口
来源:oschina
链接:https://my.oschina.net/tianma3798/blog/4292948