版本:2.3.4
参考:
网上搜了一下Spine动画位置的解决方案,参考了两篇文章吧。在制作spine动作时,不可避免的动画会产生位置,动画师不能一直将动画固定在原地。
比如跑步动画,这个可以原地踏步,动画做在原地就行了。

但是做出攻击,或者一些炫酷动作时,难免会产生位移。这个位移可能是曲线的,非线性运动,直接让程序或者策划去微调出和动画师制作的一样效果有些困难。
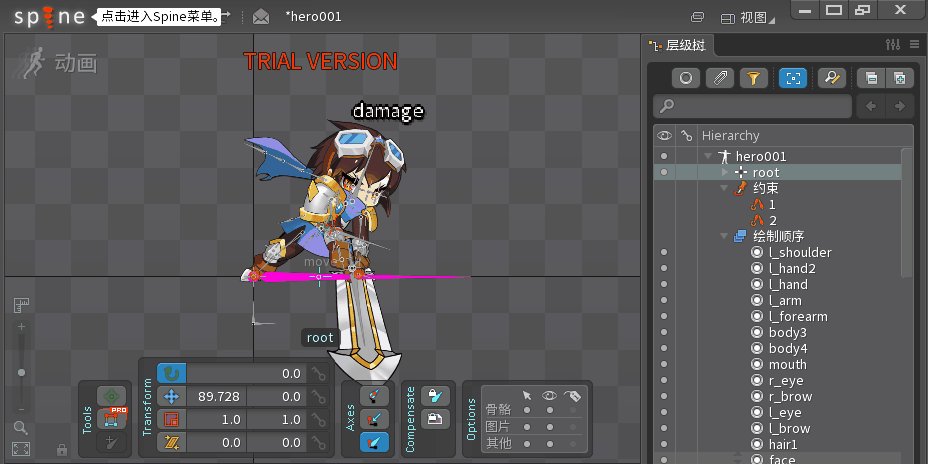
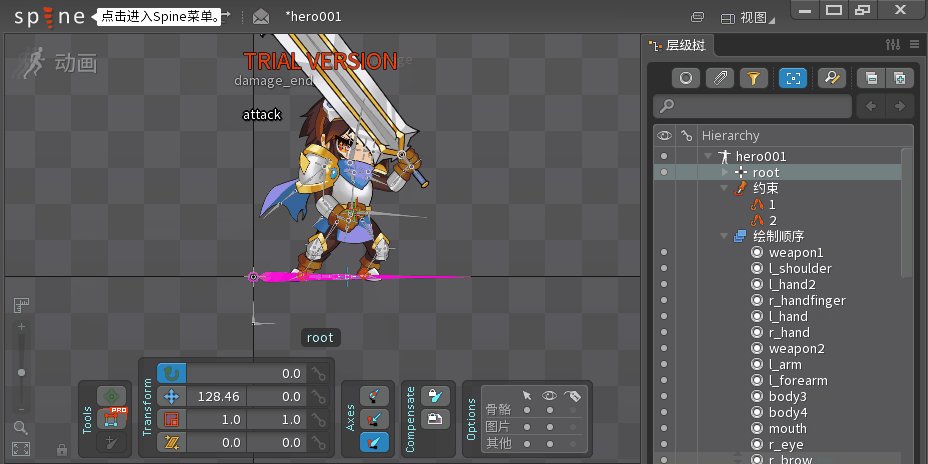
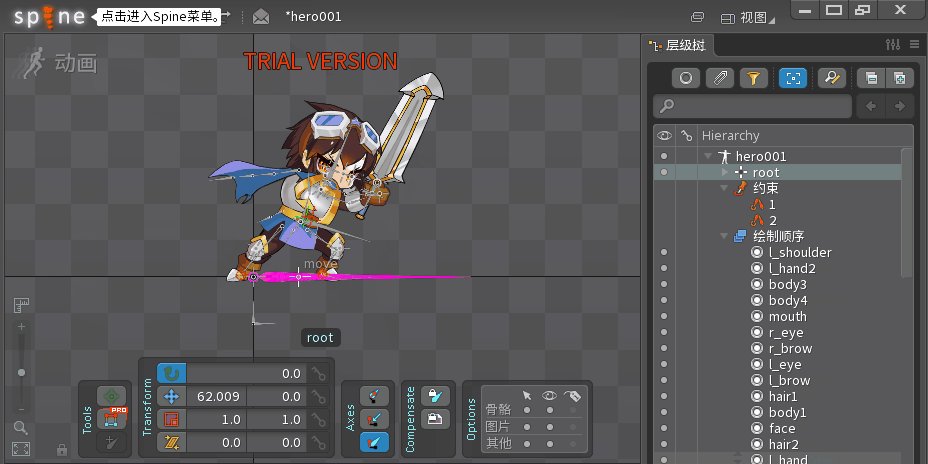
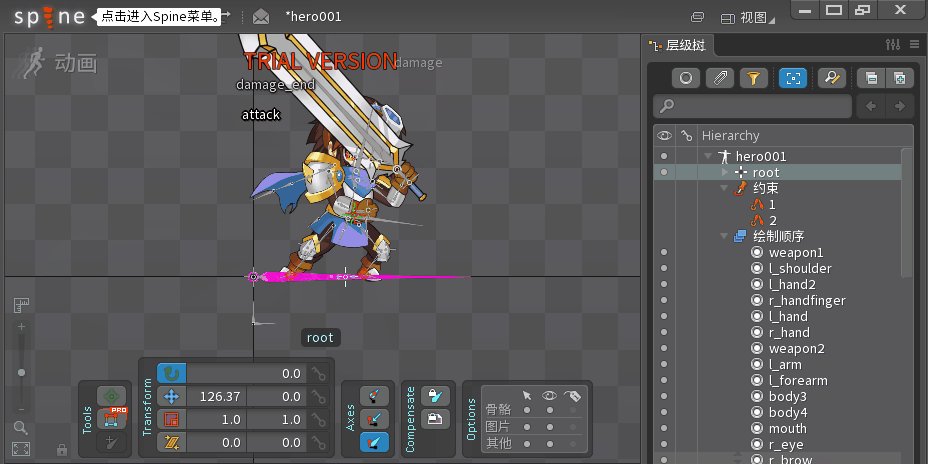
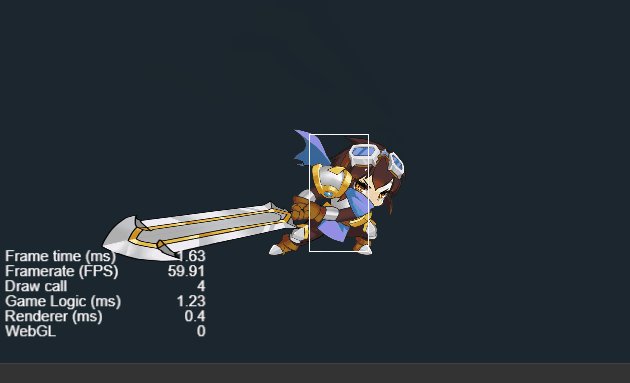
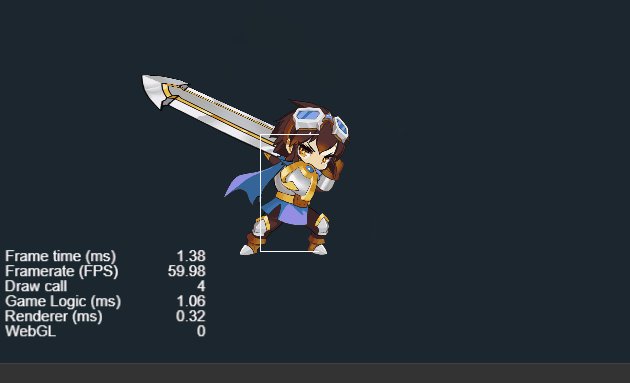
例如如下攻击动画。人物位置移动了,但是动画位置还在原地呢。这样做碰撞检测或者其他位置相关判断的时候,还在检测原地的位置,这显然是不合适的。

这个解决方案就是让动画师制作动画时,让根骨骼root跟随动画一起移动。
下图root根骨骼就是人物脚下那个十字图标

在cocos中获取root的位置。在做位置相关判断时,加上root的位置就行了。
start() {
let sk:sp.Skeleton = this.hero.getComponent(sp.Skeleton);
sk.setAnimation(0,"attack1_1",true);
let root = sk.findBone("root");
let rootX = root.x;
let rootY = root.y;
console.log("root位置:",rootX , rootY);
console.log("动画位置:",sk.node.x + rootX, sk.node.y + rootY);
}
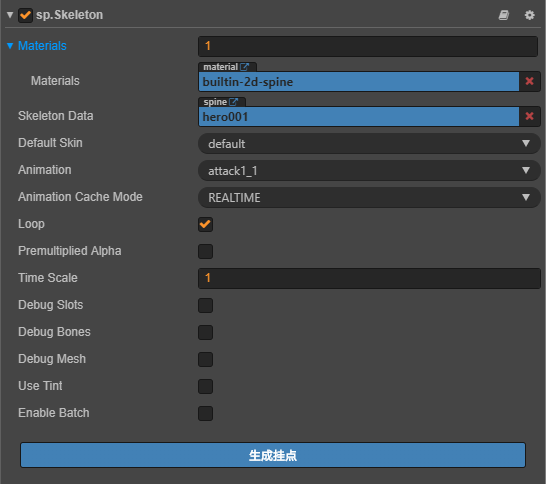
如果要在人物身上挂载碰撞BoxCollider,选择骨骼动画,点击生成挂点。

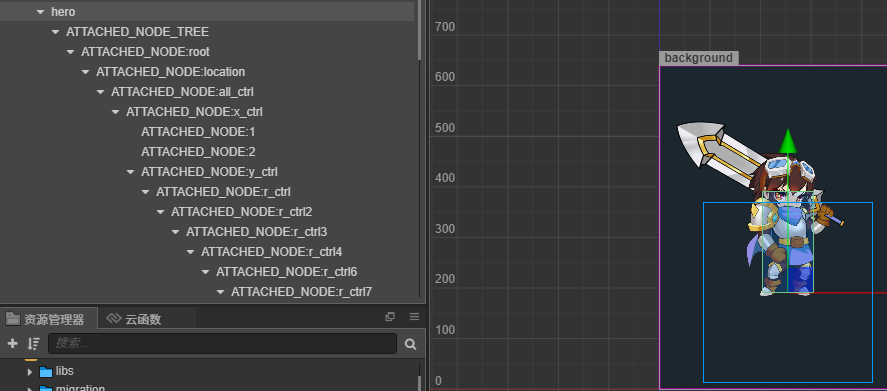
生成挂点,会显示人物的骨骼树

我们在root下挂上一个BoxCollider做碰撞检测

在代码里显示碰撞检测debugDraw
onLoad(){
var manager = cc.director.getCollisionManager();
manager.enabled = true;
manager.enabledDebugDraw = true;
}
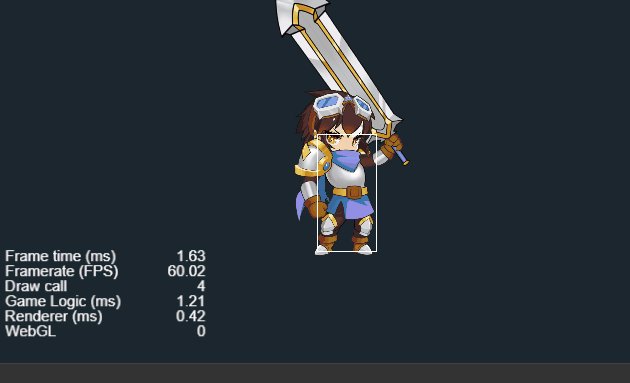
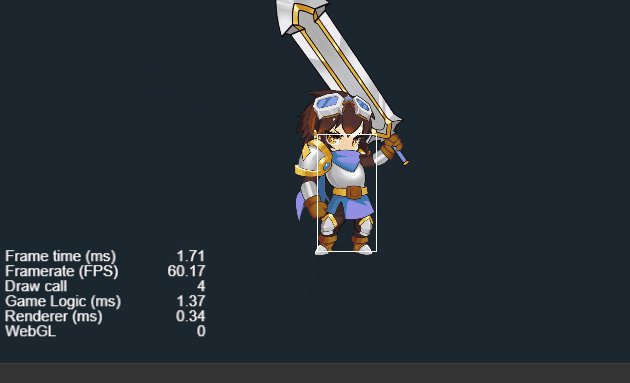
运行游戏,可以看到碰撞检测的BoxCollider挂载root上后,是和人物显示的位置是一致的。
这样做使用BoxCollider做碰撞检测,就不用担心spine动画里有位移了。

来源:oschina
链接:https://my.oschina.net/u/4363726/blog/4303530