要说最近抖音最火的效果是什么,无疑就是上周推出的漫画效果,这里本人来对该效果进行一些技术分析。
首先,我们先看一下效果展示:


这个效果可谓非常惊艳,真切的将真人照片转换为了漫画风格,而且支持多人处理,也是因此,一时间刷遍了抖音和朋友圈,周末两天的使用量达到了20亿次以上。
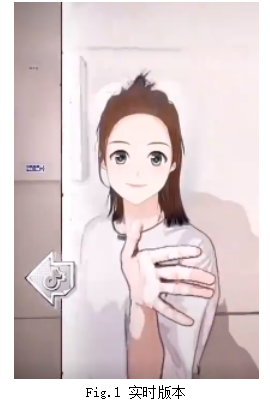
对于抖音的漫画效果,包括两个版本,一个是实时处理版本,也就是抖音上线的第一个版本,如图Fig.1所示,可以实时展示漫画效果;另一个是后来的图片版本,如图Fig.2所示,这个版本更加精细;该功能目前同步上线字节跳动旗下的一些app,比如:抖音/剪映/FaceU等。
下面,我们针对这个动漫效果来做一些技术分析,帮助大家了解一下背后的技术秘密。
本人以实时版本为例,经过分析和测试,对该效果做了如下几点总结:
- 实时版本中,漫画并非全图处理,而是基于人脸矩形框区域进行动漫处理;
- 人脸之外的背景区域非漫画效果,而是做了一些类似漫画的滤镜处理;
- 整体漫画分辨率不高;
- 不同的人脸,漫画人脸风格始终保持一致;
本人多年来一直从事人像特效相关工作,这里,我们先了解一下漫画风格的特点,这里总结如下:
1,线条化,漫画风格的边缘比较突出,主要表现为线条感强烈;
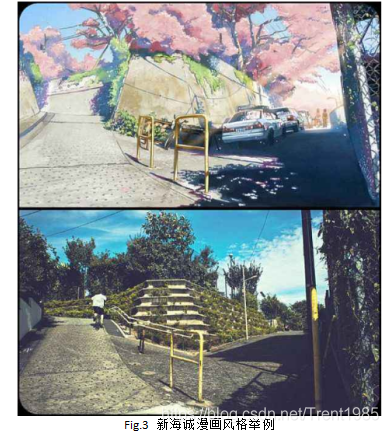
2,颜色单一,一种漫画风格往往使用的颜色数比较少,不会像真实照片中那样包含那么多颜色数,往往只有几种颜色搭配,比如新海诚效果,如图Fig.3所示;

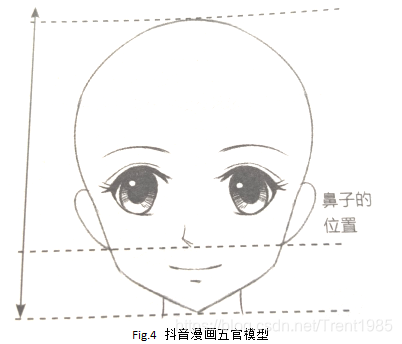
3,人脸五官简单、夸张,这一点可以参考大多数漫画的五官分类,抖音漫画的五官绘制模型如下图Fig.4所示;

与正常的真人照片相比,鼻子,嘴巴和眉毛基本都以线条来表达,简单清晰,而眼睛则表现为夸张的大眼睛,也比较符合漫画的审美;
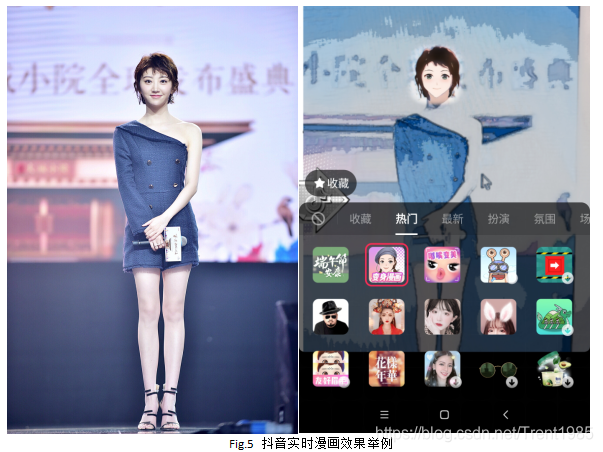
有了上述的知识前缀,我们就可以对漫画风格有所理解了。本人先做了一个简单的测试,用美女景甜的图做了漫画效果如下:

通过这个效果我们可以发现对于景甜的人脸五官,漫画效果非常好,但是右图却隐约看到了一个人脸框区域,在这个区域之外的漫画风格好像与人脸框内不太一样,仔细观察,确实如此,这也和前面本人的总结相一致了,也就是说,漫画风格只处理了人脸框区域。
为什么这么做?本人认为有以下几点:①人像照片包括半身照和全身照以及多人情况,分类复杂,场景也复杂,直接全图处理技术上要更难一点;②实时版本追求用户的实时处理,对时间消耗要求较高,如果全图处理,很有可能无法达到实时要求;
对于人脸框之外的区域,本人也做了分析,发现,这些区域是做了一些颜色滤镜和 包边特效之类,整体的色调与动漫色调保持一致;
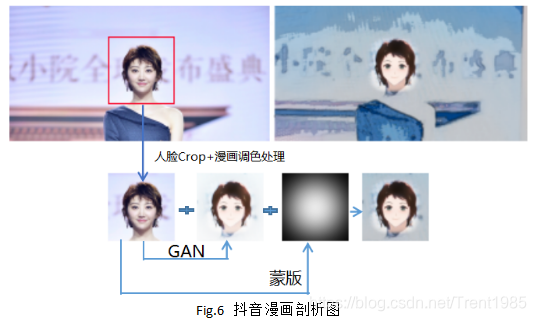
综合以上几点,本人对实时版本的动漫效果算法流程做了如下设计:
①假设用户图为S,效果图为D,将S进行人脸检测,得到人脸区域图像A,A一般为正方形;
人脸检测技术目前已经较为成熟,开源算法也较多,大家可以自行了解;
②使用深度学习技术来生成漫画效果,这一步个人猜测,抖音大概率应该是使用的GAN网络,通过图像直接生成效果,即输入图像A,输出人脸漫画效果图B;
目前可以实现漫画效果的可行性网络,本人推荐:Pix2Pix,CycleGan,CartoonGan等。
③构建一张与A大小相同的正方形蒙版图C,这个蒙版为黑白色,白色表示前景,黑色表示背景,如下图Fig.6中的蒙版所示;
④对图S进行滤镜调色和保边算法处理,得到图M,使得M的色调与B一致;
这里的滤镜调色,可以直接使用LUT,速度最快。
⑤将M和B按照蒙版C进行Alpha混合,C图像素灰度值表示为alpha值,得到最终效果图D,公式如下:
D = B * alpha + (1 - alpha) * M
⑥将D填充到S即可。
整个流程如图Fig.6所示。

上述步骤就是本人对抖音实时版漫画效果算法的推演解析,当然,只是个人意见。上述的难点在于第2步骤中,如何生成漫画效果,这个步骤中,如果选用Pix2Pix网络,那么需要成对的样本,也就是一张原图对应一张漫画效果图,这样的样本非常稀缺,也非常难以制作,因此,本人觉得抖音应该没有使用这个方法。而CycleGan不需要成对的样本来训练,因此个人觉得,CycleGan是个不错的选择!
本文主要针对当前最新技术进行了一些细节分析,由于没有实现,因此,代码无从参考,不过,无论是Pix2Pix还是CycleGan,代码在github上都有开源,这个不是什么难事,总之,这个效果,关键问题就是样本和优化。
这里我们给出一些相关代码链接:
Pix2Pix:
https://github.com/williamFalcon/pix2pix-keras
CycleGan:
https://github.com/simontomaskarlsson/CycleGAN-Keras
https://github.com/d1ggs/cycleGAN-keras
CartoonGan:
https://github.com/penny4860/Keras-CartoonGan
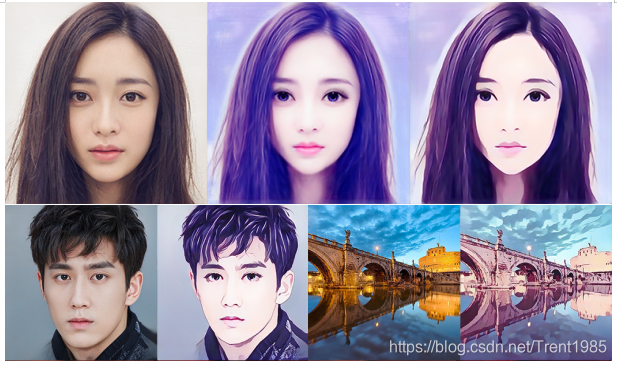
最后,本人使用Pix2Pix做了一些其他风格的漫画特效,如下图所示,左边为原图,其余为效果图。

本人公众号“SF图像算法”,QQ交流群:600926436
来源:oschina
链接:https://my.oschina.net/u/4335287/blog/4325193