
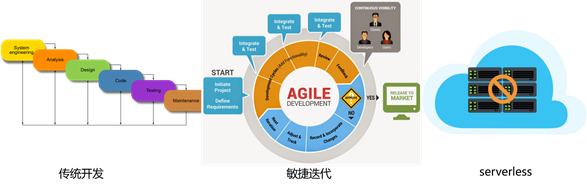
从软件工程的角度来看,软件开发经历了如下三个阶段:传统开发->敏捷迭代->Serverless。
传统的开发模式和敏捷迭代开发模式除了需要开发者编写核心的业务逻辑外,都不可避免地需要对后端的基础设施进行管控和优化。比如,一个应用的逻辑可以很简单,可一旦涉及到应用的发布部署,就需要开发者花费大量精力进行服务器、数据库、网络等基础设施的申请和搭建,还要考虑这些后端基础设施的稳定性、可用性和监控指标。这一切耗时耗力又与产品的核心功能无关,对于需要快速开发和试错的产品,传统的模式开发速度慢、部署和运维成本较高。

随着 Serverless 概念的火热,越来越多的开发者开始转向Serverless发展。“Serverless”并不是指后端没有服务器,而是将后端服务器及相关运维操作变得对上层应用开发者不可见和透明,使得用户无需关心后端的基础设施,直接通过云API一键接入云函数、云数据库和云存储来获取算力、数据库、存储等基础的后端能力。这种随用随取的开发模式,不但可以让开发者能更专注于自身的业务逻辑,还具有低成本、开发速度快以及免运维等诸多优势。

-
安全性:对于数据库而言,数据安全是第一位; -
易用性:开箱即用,用完即走,简单上手,免运维; -
低成本:按量收费,精细化成本控制; -
高性能:Nosql,支持高并发读写; -
灵活性:(no-schema) 无固定的数据库表模式,当业务量扩展时可以非常方便的弹性伸缩。


鉴于我们为数据库 API 提供了非常简单易用的封装,使得云开发数据库的使用方式非常简单,可以从小程序端或者云函数端访问。
//
应用 - 小程序端
const db = wx.cloud.database()
db.collection(
'goods')
.where({
category:
'food'
}}
.limit(
100)
.get()
云函数端:
// 应用 - 云函数端
const cloud = require('wx-server-sdk')
cloud.init({
env: cloud.DYNAMIC_CURRENT_ENV
})
const db = cloud.database()
db.collection('goods')
.where({
category: 'food'
}}
.limit(100)
.get()
下面通过一些实际例子介绍
不同场景下云开发数据库的具体应用
。
电商类型小程序

const db = wx.cloud.database()
db.collection('goods')
.where({
category: 'food'
}}
.limit(100)
.get()
使用云数据库的聚合搜索能力对商品列表进行排序,模拟用户按"价格"、"评价"等不同纬度进行排序筛选:

const db = wx.cloud.database()
// 先根据评分降序排名,评分相同的,再根据价格升序排名
db.collection(
'goods')
.aggregation()
.sort({
rank: -1,
price: 1
})
.end()
const cloud = require(
'wx-server-sdk')
cloud.init({
env: cloud.DYNAMIC_CURRENT_ENV
})
const db = cloud.database()
db.runTransaction(async t => {
const doc = t.collection(
'goods').doc(
'apple')
const { data: price } = await doc.get()
if (apple.amount === 0) {
throw new Error(
'没有足够的苹果!')
}
await doc.update({
amount: apple.amount - 1
})
})
O2O类型小程序
利用云数据库提供的地理位置搜索能力来满足O2O类应用的"寻找附近的商家"之类的场景:

const _ = db.command
// 找出距离给定位置 1 公里到 5 公里范围内的记录
db.collection('restaurants')
.where({
location: _.geoNear({
geometry: db.Geo.Point(113.323809, 23.097732),
minDistance: 1000,
maxDistance: 5000
})
})
.get()
社交类型小程序

const db = wx.cloud.database()
db.collection(
'messages')
.
where({
roomId: 1234
})
.watch({
onSnapShot(docs) {
console.log(docs)
}
})

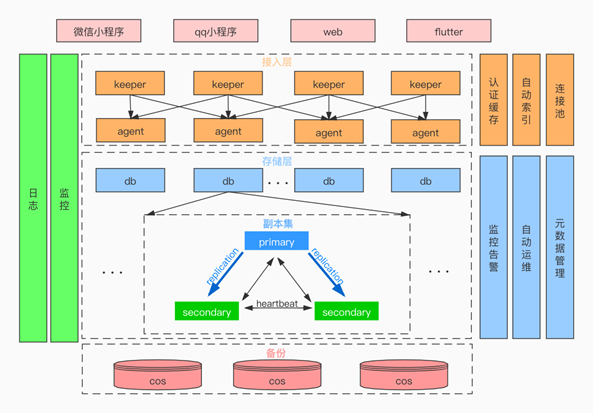
小程序云开发可以大大解放小程序开发者的生产力,降低开发的成本和难度。其中云数据库扮演了举足轻重的角色。云数据库针对小程序云开发的5大需求:安全性、易用性、低成本、高性能、灵活性,从数据库架构设计等方面做了诸多改造和优化,使得运输局可以更加贴合小程序的使用场景。
欢迎在下方评论区留言或在微信开放社区 进入云开发专区与我们交流。


△ 实战丨用云开发快速构建信息申报小程序

由于公众号推送规则更改,请多多分享、点赞和“在看”,以及时获取云开发Cloudbase的最新动态。
点击在看让更多人发现精彩
本文分享自微信公众号 - 腾讯云云开发(tcb2tcb)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。
来源:oschina
链接:https://my.oschina.net/u/4180986/blog/4457953