要问到Flutter和Android原生App,在开发是有何区别,编程方式是绕不开的话题。Flutter采用声明式编程,Android原生开发则采用命令式编程。
声明式编程 VS. 命令式编程
我们首先要明确的,是何为声明式编程,何为命令式编程。
何为声明式编程
摘录一段来自百度百科的定义:
声明式编程通常被定义为除命令式以外的编程范式。同时存在一些其他的定义,这些定义不是简单的将声明式编程和命令式编程做对比,例如:
- 声明式编程是告诉计算机需要计算“什么”而不是“如何”去计算;
- 任何没有副作用的编程语言,或者更确切一点,任何引用透明的编程语言;
- 任何有严格计算逻辑的编程语言。
这些定义有一些是重合的。
简单地理解:声明式编程就是告诉“机器”你想要的是什么,让机器想出如何去做。
何为命令式编程
依旧先看它的定义(来自百度百科):
命令式编程(英语:Imperative programming),是一种描述计算机所需作出的行为的编程典范。几乎所有计算机的硬件工作都是命令式的;几乎所有计算机的硬件都是设计来运行机器码,使用命令式的风格来写的。
简单地理解:命令式编程就是需要我们命令“机器”如何去做事情(how),这样不管你想要的是什么(what),它都会按照你的命令实现。
举例说明
举个例子,看下面两种解决问题的方法:
方法一:
蔬菜.做成菜(蔬菜沙拉)
方法二:
洗干净(蔬菜)
混合(蔬菜, 沙拉)
放入盘中(混合物)
你能分清哪一种方法是何种编程方式吗?很明显,方法一是声明式,方法二是命令式。
但是,尽管上面两种方法看上去有所区别,但本质上做的事情仍然是一致的。
我们看到方法一虽然没有像方法二那样实实在在地“做事”,实际上是将方法二中的步骤整合在了“做成菜”的函数中。在实际编码时,我们在开发这部分功能时,就可以完全不用关心做菜的具体过程了。这样看上去更清晰,维护起来也更灵活。
Jetpack Compose
我们若想使用声明式编程来开发原生Android App,需要借助Jetpack Compose组件。该组件目前在测试版的Android Studio中支持。
必备的开发工具
如前文所述,我们需要安装测试版的Android Studio(Canary Build)。下载地址如下:
https://developer.android.google.cn/studio/preview
当然,测试版的Android Studio依然可以在Mac、Windows和Linux上运行,且可以和正式版本使用同一套SDK,本文采用Mac版配合模拟器进行演示。
创建带有Compose支持的工程
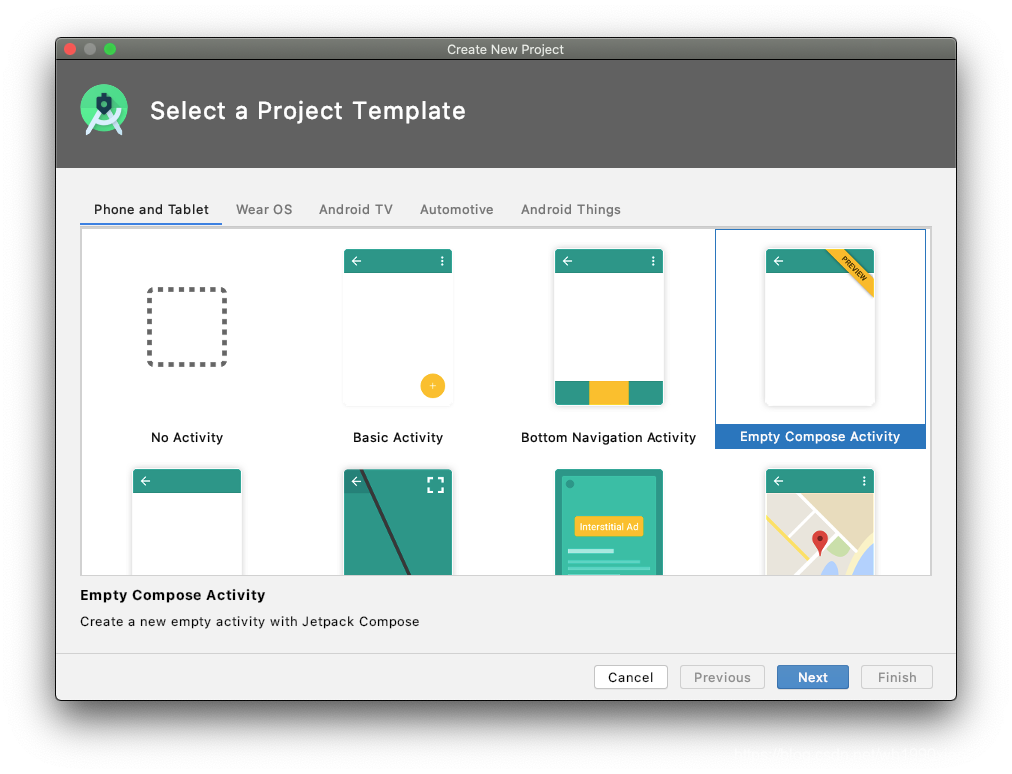
安装好Canary Build的测试版Android Studio后,新建一个项目,在新建项目向导中,选择Empty Compose Activity。
要注意的是,要使用Compose特性,需要至少API Level 21以上的SDK支持,且只能使用Kotlin语言。
探索代码
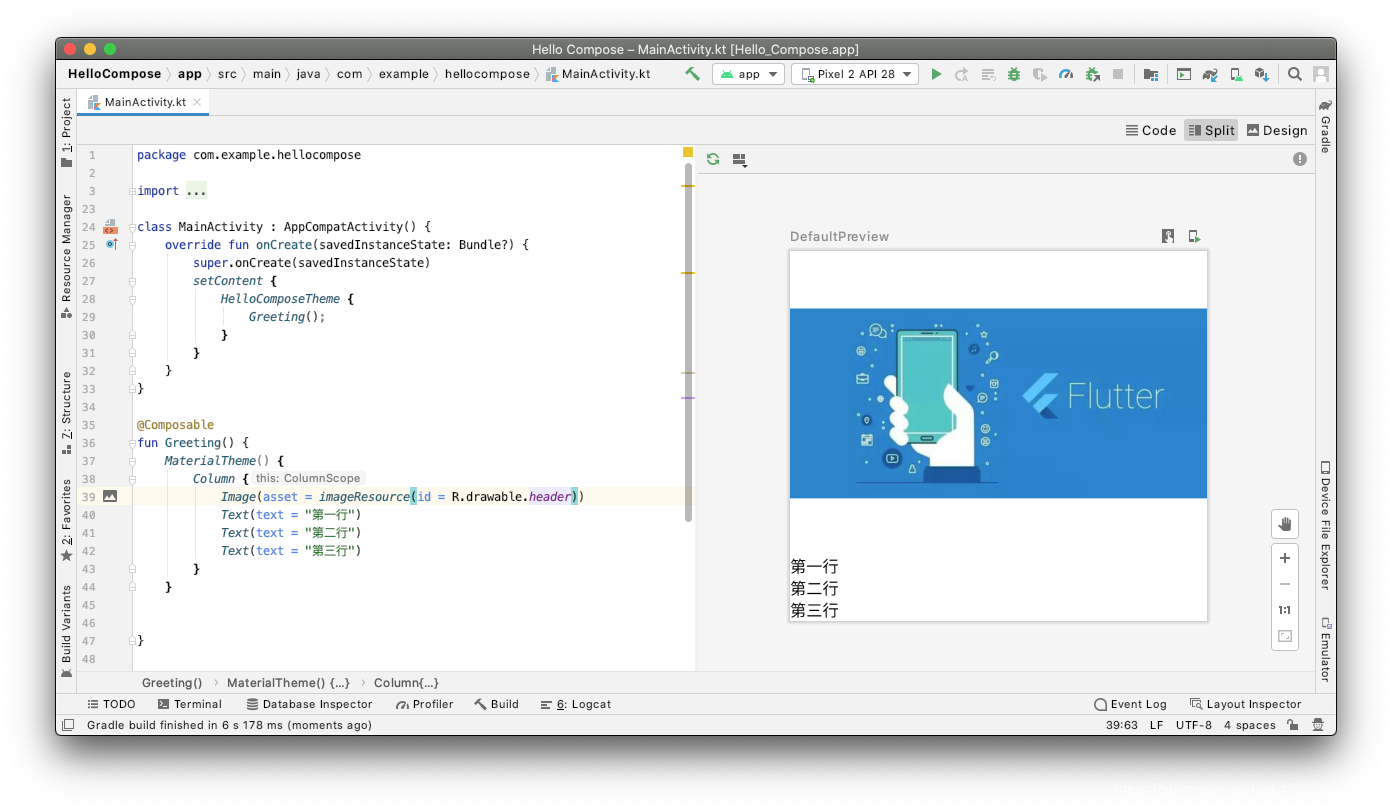
如上方法创建好Android工程后,打开MainActivity.kt,可以看到一个界面预览窗口。在之前的版本中,这样的预览窗口好像只在xml编辑器视图中出现过。
接下来我们阅读默认存在的代码,可以发现这其实是一个Hello World项目。
下面我们来尝试使用下面的代码片段修改原有代码:
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
HelloComposeTheme {
Greeting();
}
}
}
}
@Composable
fun Greeting() {
MaterialTheme() {
Column {
Image(asset = imageResource(id = R.drawable.header))
Text(text = "第一行")
Text(text = "第二行")
Text(text = "第三行")
}
}
}
然后重新Build,观察右侧的预览界面(header为png或jpg格式图片)。
如上图所示,在下一版本的Android Studio中,结合Compose特性使用,可以实现更加便利的界面预览。
接下来我们观察Greeting()方法中的代码,是不是感觉似曾相识?
如果你有了解过Flutter,不难发现,这样的写法其实和Flutter中的UI编程方法是一致的。
总结
好了,干货部分到此结束,最后提醒大家,由于该特性目前尚未作为正式版发布,所以不建议大家在生产环境中大量使用。
祝各位工作顺利,产品没Bug,写代码一次过。
来源:oschina
链接:https://my.oschina.net/u/4321538/blog/4408124