一、创建基类。
基类的作用:比如说登录成功失败,管理员新增编辑成功失败,角色新增编辑成功失败,都是有成功回调与失败回调的,比如展示一个成功的信息失败的信息,这些东西都是通用的。所以利用基类封装起来,其他类继承这个基类就能实现代码复用。
controller>admin新建base.js
写入一个简单地基类:
"use strict";
const Controller = require("egg").Controller;
class BaseController extends Controller {
async success() {
this.ctx.body = "成功";
}
}
module.exports = BaseController;
其他的控制器都引入baseController并进行继承。
"use strict";
const BaseController = require("../admin/base");
class LoginController extends BaseController {
async index() {
console.log("admin");
await this.ctx.render("admin/login.html");
}
}
module.exports = LoginController;
在view>admin>public引入success.html和error.html
键入:
<%- include ../public/page_header.html %>
<meta http-equiv="refresh" content="3;url=<%=redirectUrl%>">
<div class="container-fluid">
<div class="row">
<%- include ../public/page_sidebar.html %>
<div class="col-sm-10">
<div class="alert alert-success">
<h2>操作成功!</h2>
<br/>
<p>如果您不做出选择,将在 3秒后跳转到第一个链接地址。</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html><%- include ../public/page_header.html %>
<meta http-equiv="refresh" content="3;url=<%=redirectUrl%>">
<div class="container-fluid">
<div class="row">
<%- include ../public/page_sidebar.html %>
<div class="col-sm-10">
<div class="alert alert-danger">
<h2>操作失败!</h2>
<br/>
<p>如果您不做出选择,将在 3秒后跳转到第一个链接地址。</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>配置一个doLogin的路由规则:
router.get("/admin/doLogin", controller.admin.login.doLogin);
controller中写入:调用基类success方法,传入重定向的url.
async doLogin() {
await this.success("/admin/login");
}这个meta标签代码访问3s后 跳转redirectUrl 就是上面的/admin/login
<meta http-equiv="refresh" content="3;url=<%=redirectUrl%>">

3s之后跳转到登录页。
二、配置session
config>config.default.js键入
config.session = {
key: "SESSION_ID",
maxAge: 864000,
httpOnly: true,
encrypt: true,
renew: true // 延长会话有效期
};
三、创建tool.js服务
实现验证码功能(防止恶意攻击,恶意灌水) 主要用到了svg-captcha 插件
cnpm install --save svg-captcha在基类中写入code方法,使用验证码插件
"use strict";
const Controller = require("egg").Controller;
var svgCaptcha = require("svg-captcha");
class BaseController extends Controller {
async success(redirectUrl) {
console.log("redirectUrl");
console.log(redirectUrl);
await this.ctx.render("admin/public/success", {
redirectUrl: redirectUrl
});
}
async error(redirectUrl) {
await this.ctx.render("admin/public/error", {
redirectUrl: redirectUrl
});
}
async code() {
var captcha = svgCaptcha.create();
this.ctx.session.code = captcha.text; //验证码上面的信息
this.ctx.response.type = "image/svg+xml"; // 指定返回的类型
this.ctx.body = captcha.data; // 给页面返回一张图片
}
}
module.exports = BaseController;
配置路由:
router.get("/admin/code", controller.admin.base.code);访问/admin/code,可得:验证码图片

修改login.html中验证码逻辑: img的src给成/admin/code,可正常渲染,onclick src绑定随机数,保证点击图片可以切换验证码。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>用户登录</title>
<link rel="stylesheet" href="/public/admin/css/login.css">
</head>
<body>
<div class="container">
<div id="login">
<form action="/yuqing/admin.php?m=Public&a=login" method="post" id="myform">
<input type="hidden" name="ajaxlogin" id="ajaxlogin">
<input type="hidden" name="ajaxcode" id="ajaxcode">
<div class="l_title">小米商城后台管理系统-IT营</div>
<dl>
<dd>管理员姓名:<input class="text" type="text" name="username" id="username"></dd>
<dd>管理员密码:<input class="text" type="password" name="password" id="password"></dd>
<dd>验 证 码:<input id="verify" type="text" name="verify">
<img id="verify_img" src="/admin/code" title="看不清?点击刷新" onclick="javascript:this.src='/admin/code?mt='+Math.random()">
</dd>
<dd><input type="submit" class="submit" name="dosubmit" value=""></dd>
</dl>
</form>
</div>
</div>
</body>
</html>
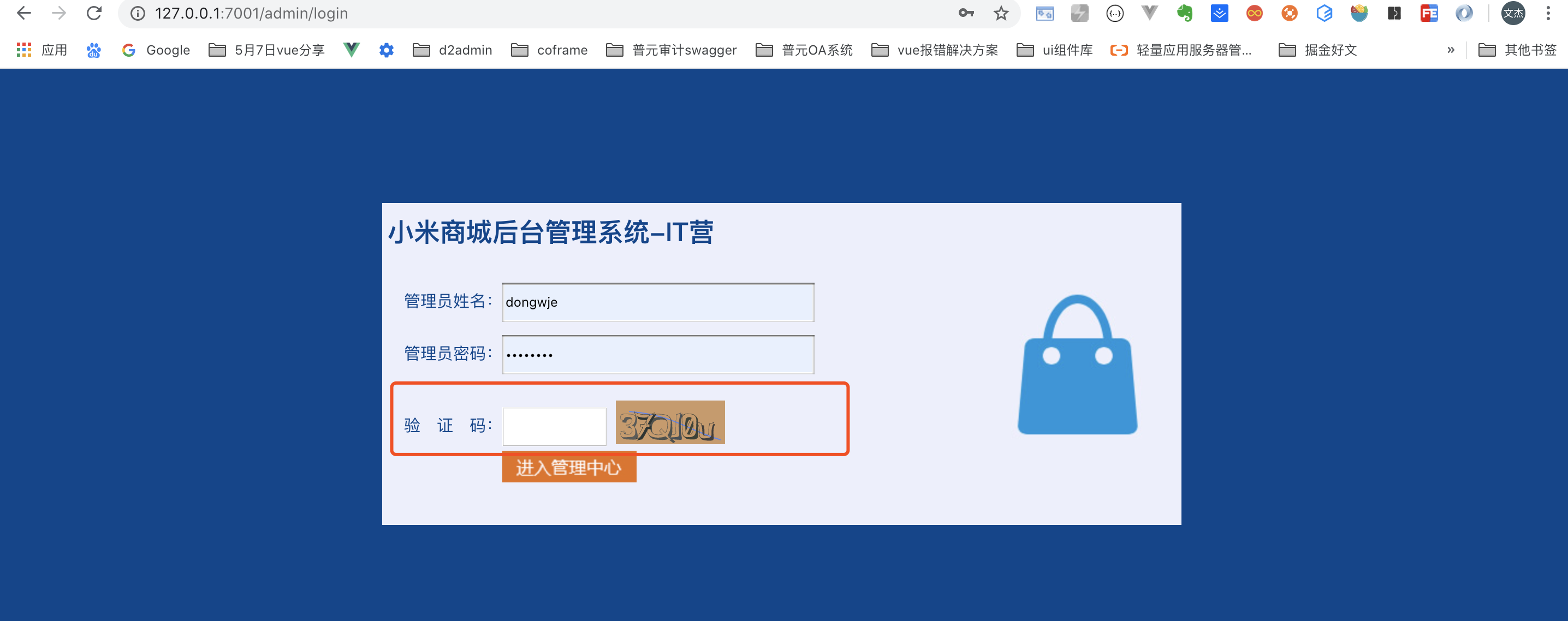
验证码插件的其他配置:宽高大小背景颜色等。
async code() {
var captcha = svgCaptcha.create({
size: 6,
fontSize: 50,
width: 100,
height: 40,
background: "#cc9966"
});
this.ctx.session.code = captcha.text; //验证码上面的信息
this.ctx.response.type = "image/svg+xml"; // 指定返回的类型
this.ctx.body = captcha.data; // 给页面返回一张图片
}
验证码这种功能前端用,后管也用,所以封装成公共服务,作如下改造;
app>service下新建tools.js 封装生成验证码方法。
"use strict";
const Service = require("egg").Service;
var svgCaptcha = require("svg-captcha");
class ToolsService extends Service {
// 生成验证码的方法
async captcha() {
var captcha = svgCaptcha.create({
size: 6,
fontSize: 50,
width: 100,
height: 40,
background: "#cc9966"
});
console.log(this.ctx.session.code);
this.ctx.session.code = captcha.text; //验证码上面的信息
return captcha;
}
}
module.exports = ToolsService;
在controller下调用如下所示:
async code() {
var captcha = await this.service.tools.captcha(); // 调用服务的方法生成验证码
this.ctx.session.code = captcha.text; //验证码上面的信息
this.ctx.response.type = "image/svg+xml"; // 指定返回的类型
this.ctx.body = captcha.data; // 给页面返回一张图片
}功能依旧,美包包,睡觉!
来源:oschina
链接:https://my.oschina.net/u/4446873/blog/4283368