https://element.eleme.cn/#/zh-CN/component/layout
通过基础的 24 分栏,迅速简便地创建布局。
一 基础布局
通过 row 和 col 组件,并通过 col 组件的 span 属性我们就可以自由地组合布局。
1)均分

<el-row >
<el-col :span="24">
<div class="grid-content bg-purple-dark">
<h1>dddd</h1>
</div>
</el-col>
</el-row>
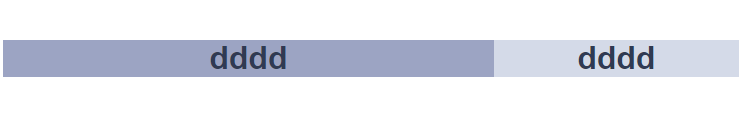
<el-row >
<el-col :span="12">
<div class="grid-content bg-purple-dark">
<h1>dddd</h1>
</div>
</el-col>
<el-col :span="12">
<div class="grid-content bg-purple">
<h1>dddd</h1>
</div>
</el-col>
</el-row>
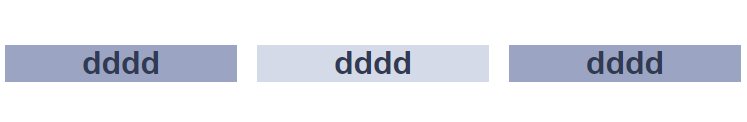
<el-row >
<el-col :span="8">
<div class="grid-content bg-purple-dark">
<h1>dddd</h1>
</div>
</el-col>
<el-col :span="8">
<div class="grid-content bg-purple">
<h1>dddd</h1>
</div>
</el-col>
<el-col :span="8">
<div class="grid-content bg-purple-dark">
<h1>dddd</h1>
</div>
</el-col>
</el-row>2)混合

<el-row >
<el-col :span="16">
<div class="grid-content bg-purple-dark">
<h1>dddd</h1>
</div>
</el-col>
<el-col :span="8">
<div class="grid-content bg-purple">
<h1>dddd</h1>
</div>
</el-col>
</el-row>

<el-row :gutter="20">
<el-col :span="4"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="16"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="4"><div class="grid-content bg-purple"></div></el-col>
</el-row>
示例文件
<template>
<div id="app">
<el-row >
<el-col :span="24">
<div class="grid-content bg-purple-dark">
<h1>dddd</h1>
</div>
</el-col>
</el-row>
<el-row >
<el-col :span="12">
<div class="grid-content bg-purple-dark">
<h1>dddd</h1>
</div>
</el-col>
<el-col :span="12">
<div class="grid-content bg-purple">
<h1>dddd</h1>
</div>
</el-col>
</el-row>
<el-row >
<el-col :span="8">
<div class="grid-content bg-purple-dark">
<h1>dddd</h1>
</div>
</el-col>
<el-col :span="8">
<div class="grid-content bg-purple">
<h1>dddd</h1>
</div>
</el-col>
<el-col :span="8">
<div class="grid-content bg-purple-dark">
<h1>dddd</h1>
</div>
</el-col>
</el-row>
</div>
</template>
<script>
export default {
name: "Gudianxiaoshuo"
}
</script>
<style scoped>
.el-row {
margin-bottom: 30px;
&:last-child {
margin-bottom: 0;
}
}
.el-col{
border-raduis:5px;
}
.bg-purple-dark {
background: #99a9bf;
}
.bg-purple{
background: #d3dce6;
}
.grid-content{
border-raduis:4px;
min-height:20px;
}
.row-bg {
padding: 10px 0;
background-color: #f9fafc;
}
</style>
二 分栏间隔
<el-row :gutter="20" >
<el-row :gutter="20" >
<el-col :span="8">
<div class="grid-content bg-purple-dark">
<h1>dddd</h1>
</div>
</el-col>
<el-col :span="8">
<div class="grid-content bg-purple">
<h1>dddd</h1>
</div>
</el-col>
<el-col :span="8">
<div class="grid-content bg-purple-dark">
<h1>dddd</h1>
</div>
</el-col>
</el-row>
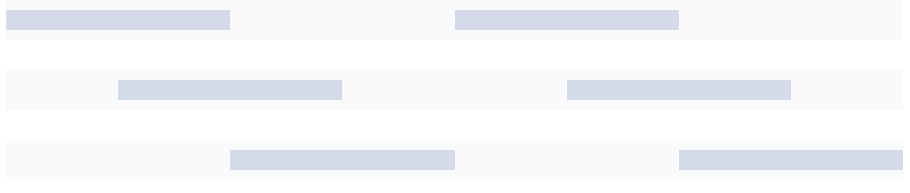
三 偏移

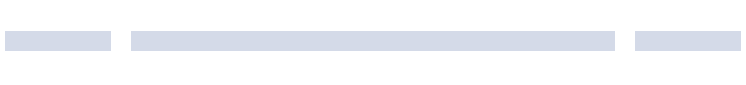
<el-row :gutter="20">
<el-col :span="6"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="6" :offset="6"><div class="grid-content bg-purple"></div></el-col>
</el-row>
<el-row :gutter="20">
<el-col :span="6" :offset="6"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="6" :offset="6"><div class="grid-content bg-purple"></div></el-col>
</el-row>
<el-row :gutter="20">
<el-col :span="12" :offset="6"><div class="grid-content bg-purple"></div></el-col>
</el-row>
四 对齐方式
1)左 中 右

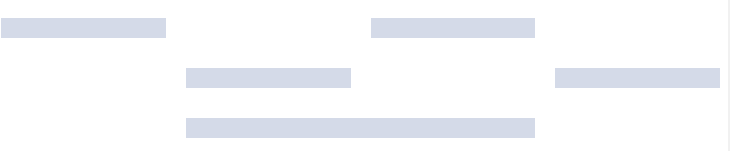
<el-row type="flex" class="row-bg">
<el-col :span="6"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="6"><div class="grid-content bg-purple-light"></div></el-col>
<el-col :span="6"><div class="grid-content bg-purple"></div></el-col>
</el-row>
<el-row type="flex" class="row-bg" justify="center">
<el-col :span="6"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="6"><div class="grid-content bg-purple-light"></div></el-col>
<el-col :span="6"><div class="grid-content bg-purple"></div></el-col>
</el-row>
<el-row type="flex" class="row-bg" justify="end">
<el-col :span="6"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="6"><div class="grid-content bg-purple-light"></div></el-col>
<el-col :span="6"><div class="grid-content bg-purple"></div></el-col>
</el-row>
2) 居中方式
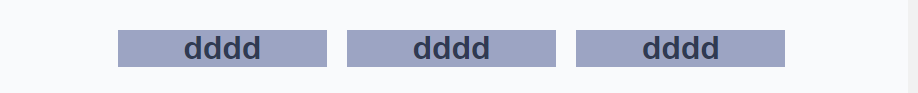
4.2.1 center方式

<el-row type="flex" class="row-bg" justify="center" :gutter="20">
<el-col :span="6">
<div class="grid-content bg-purple-dark">
<h1>dddd</h1>
</div>
</el-col>
<el-col :span="6">
<div class="grid-content bg-purple-dark">
<h1>dddd</h1>
</div>
</el-col>
<el-col :span="6">
<div class="grid-content bg-purple-dark">
<h1>dddd</h1>
</div>
</el-col>
</el-row>
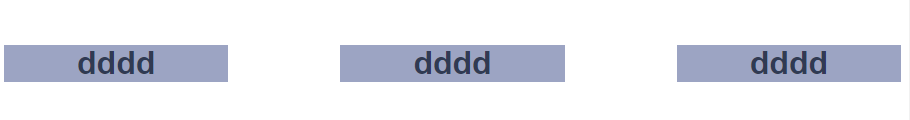
4.2.2 space-between 方式

<el-row type="flex" justify="space-between">
<el-col :span="6">
<div class="grid-content bg-purple-dark">
<h1>dddd</h1>
</div>
</el-col>
<el-col :span="6">
<div class="grid-content bg-purple-dark">
<h1>dddd</h1>
</div>
</el-col>
<el-col :span="6">
<div class="grid-content bg-purple-dark">
<h1>dddd</h1>
</div>
</el-col>
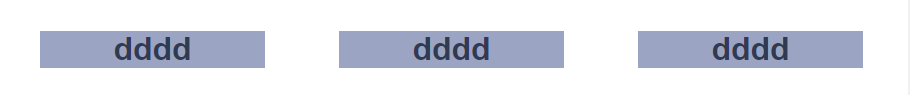
</el-row>4.2.3 space-around方式

<el-row type="flex" justify="space-around">
<el-col :span="6">
<div class="grid-content bg-purple-dark">
<h1>dddd</h1>
</div>
</el-col>
<el-col :span="6">
<div class="grid-content bg-purple-dark">
<h1>dddd</h1>
</div>
</el-col>
<el-col :span="6">
<div class="grid-content bg-purple-dark">
<h1>dddd</h1>
</div>
</el-col>
</el-row>
来源:oschina
链接:https://my.oschina.net/u/4292686/blog/4330035