Notification 是什么
MDN:
Notifications API 的 Notification 接口用于配置和向用户显示桌面通知。这些通知的外观和特定功能因平台而异,但通常它们提供了一种向用户异步提供信息的方式。
其实,MDN 的说明已经可以让我们很清楚知道 Notification 的作用。Notification 能够为用户提供异步的桌面消息通知,即使你缩小浏览器或是活动在其他标签页,只要调用该 Api 的标签页没被关闭,它都能工作。在桌面端的浏览器中,除了 IE 不支持外,其他就均已支持。

以下只提到常用的属性及其方法,更全的看MDN文档: https://developer.mozilla.org/en-US/docs/Web/API/notification
状态值
permission:
只读属性,表示当前显示通知权限的字符串,为以下值:
- denied: 拒绝显示通知
- granted: 接受显示通知
- default: 未选择,浏览器默认将其当作拒绝的行为
Notification.permission
授权
requestPermission:
向用户请求显示通知的权限。只有当 permission 的值为 default 时调用此方法,右上角才会显示授权弹窗。如果用户此前已选择过,那么再次调用直接返回状态值。
Notification.requestPermission().then(res => {
// denied 或 granted
console.log(res)
})
需要注意的是,用户如果选择拒绝后,再次调用也不会弹出授权提示。想要再次更改状态,只能由用户手动设置:
- 第一种:点击地址栏前的小按钮(感叹号或小锁),设置通知状态
- 第二种:chrome 浏览器右上角 设置 >> 隐私设置和安全性 >> 网站设置 >> 通知
构造实例
new Notification(title[,options])
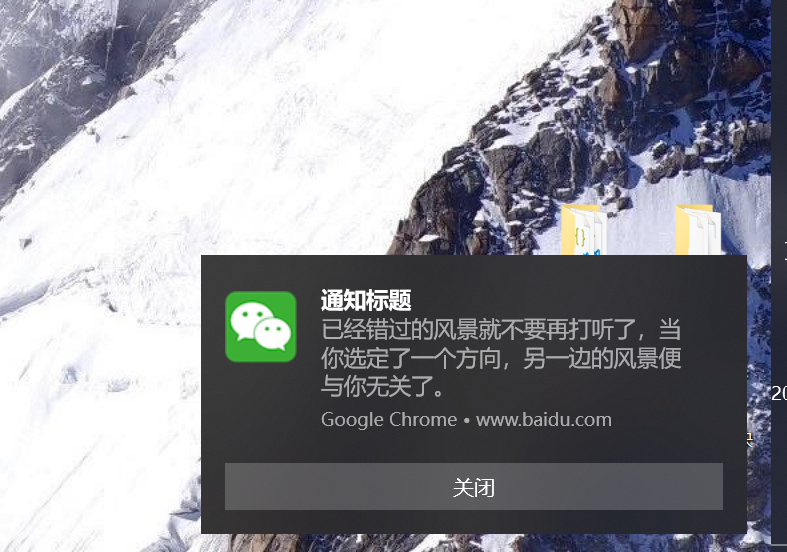
当用户允许授权后,构造实例后,浏览器就会弹窗提示。
let notification = new Notification('通知标题', {
// 正文内容
body: '已经错过的风景就不要再打听了,当你选定了一个方向,另一边的风景便与你无关了。',
// 图标
icon: 'https://common.cnblogs.com/images/wechat.png',
// 预览大图
image: 'https://user-gold-cdn.xitu.io/2020/5/18/1722800bd522f520?imageView2/1/w/1304/h/734/q/85/format/webp/interlace/1',
// 通知id
tag: 1,
// 是否一直保持有效
requireInteraction: true
})
tag:
通知的ID,默认 tag 为空。当 tag 相同时,重复构造实例,新通知会替换旧通知。反之,通知不会替换,而是像楼层一样叠加。同样的,忽略 tag 属性,通知也不会替换。
requireInteraction:
通知是否保持,不会自动关闭。默认为 false,会自动关闭。当设置为 true 时,由用户手动关闭或调用实例的 close 方法进行关闭。
notification.close()
事件处理
监听用户点击通知时,可以为实例添加事件:
let notification = new Notification('通知标题', {
body: '已经错过的风景就不要再打听了,当你选定了一个方向,另一边的风景便与你无关了。',
icon: 'https://common.cnblogs.com/images/wechat.png',
image: 'https://user-gold-cdn.xitu.io/2020/5/18/1722800bd522f520?imageView2/1/w/1304/h/734/q/85/format/webp/interlace/1',
tag: 1
})
notification.onclick = function () {
alert('用户点击了通知')
}
如果想要在事件内获取一些自定义参数信息,可以为实例添加 data 属性:
let notification = new Notification('通知标题', {
body: '已经错过的风景就不要再打听了,当你选定了一个方向,另一边的风景便与你无关了。',
icon: 'https://common.cnblogs.com/images/wechat.png',
image: 'https://user-gold-cdn.xitu.io/2020/5/18/1722800bd522f520?imageView2/1/w/1304/h/734/q/85/format/webp/interlace/1',
tag: 1,
data: {
url: 'https://juejin.im'
}
})
notification.onclick = function (e) {
window.open(e.target.data.url, '_blank')
}
实例上还可以绑定事件 show(显示通知时触发) 、close(关闭通知时触发)、error(通知错误时触发)。
MDN 文档上提示,onshow 和 onclose 是一个过时的API,不保证可以正常工作。但在 chrome 浏览器测试使用这两个 API,还是能够工作的,最好还是慎用吧。
封装Notification
为了方便调用,简单封装创建 Notification 的方法,在原基础上加入消息时长配置
/*
* @param {string} title - 消息标题
* @param {object} options - 消息配置
* @param {number} duration - 消息时长
* @param {function} onclick
* @param {function} onshow
* @param {function} onclose
* @param {function} onerror
* @return {object}
*/
async function createNotify(data) {
// 一些判断
if (window.Notification) {
if (Notification.permission === 'granted') {
return notify(data)
} else if (Notification.permission === 'default') {
let [err, status] = await Notification.requestPermission().then(status => [null, status]).catch(err => [err, null])
return err || status === 'denied' ? Promise.reject() : notify(data)
}
}
// 构造实例
function notify(data) {
let { title, options, duration } = data
options.requireInteraction = true
let notification = new Notification(title, options)
setTimeout(()=> notification.close(), duration || 5000)
// 绑定事件
let methods = ['onclick', 'onshow', 'onclose', 'onerror']
for(let i = 0; i < methods.length; i++) {
let method = methods[i]
if (typeof options[method] === 'function') {
notification[method] = options[method]
}
}
return notification
}
return Promise.reject()
}
使用
createNotify({
title: '标题',
options: {
body: '消息内容'
},
duration: 3000
})
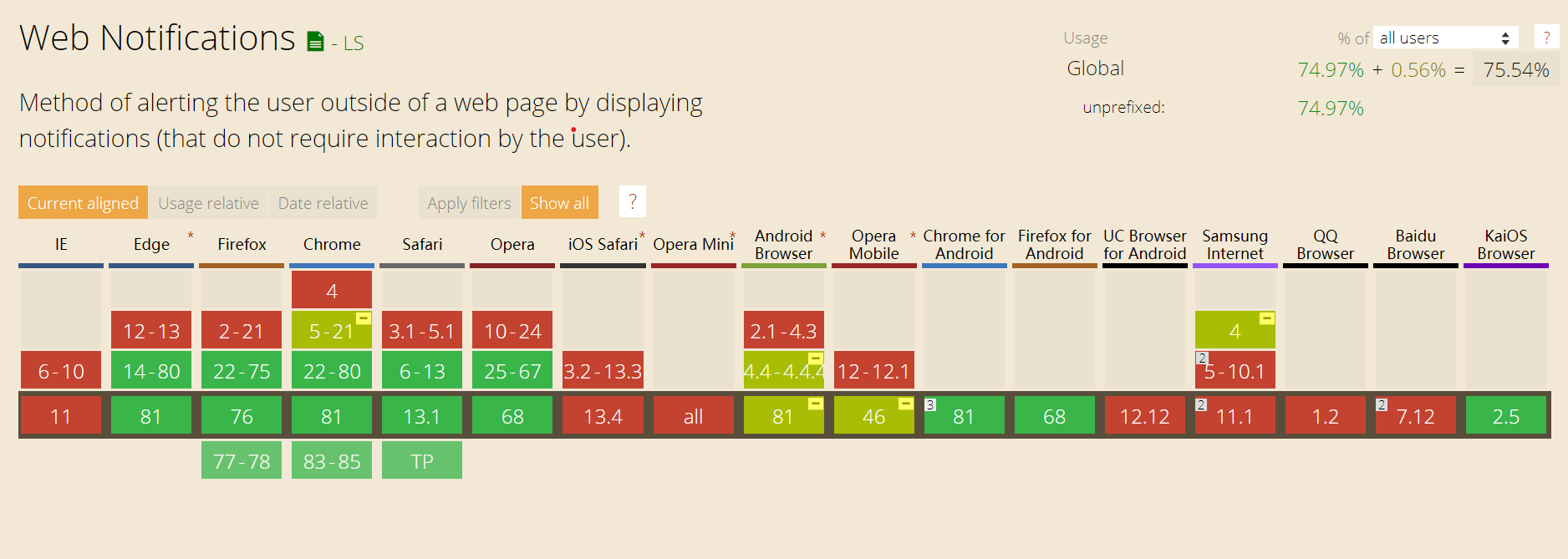
浏览器支持
PC 端支持还不错,移动端就基本一片红了...

兼容性查询:https://www.caniuse.com/#search=Notification
来源:oschina
链接:https://my.oschina.net/u/4348489/blog/4285726