武汉加油!中国加油!
想必许多学vue的小伙伴想连接数据库,对数据进行增删改查吧,奈何不知道怎么实现。作为一路踩坑的我,为大家带来我的一些踩坑经历,水平有限,其中错误,望请指正。
前言:
本篇主要讲述的是如何把零件凑在一起让车跑起来,不会去关注如何制造零件,等车跑起来了我们再去了解造零件。
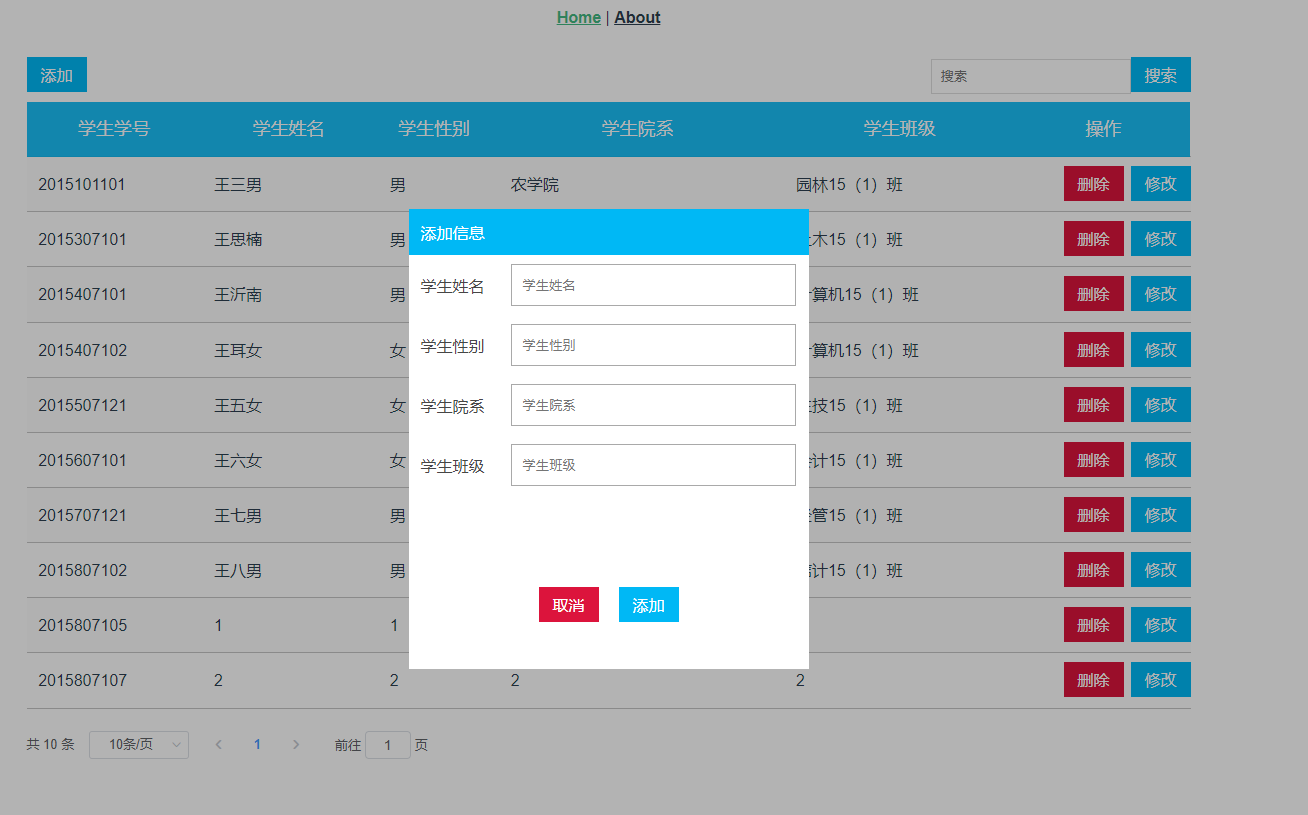
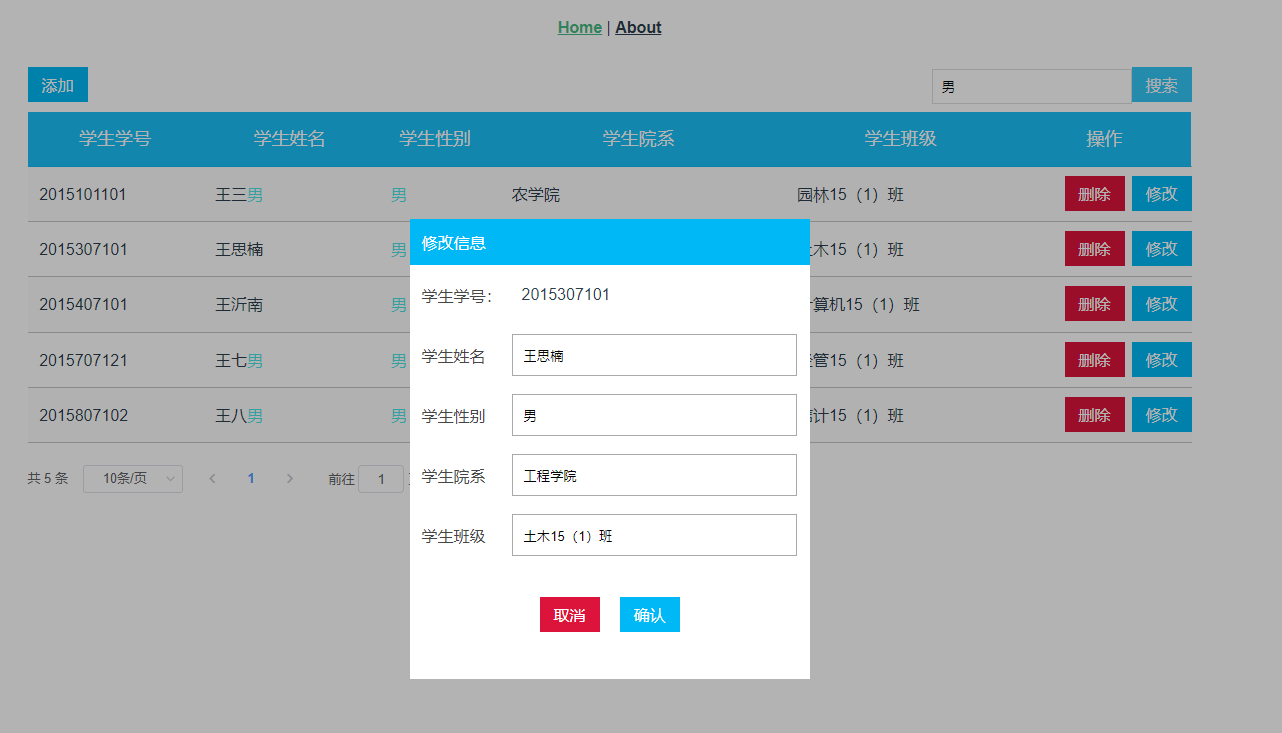
先看一下效果图,如果是你需要的再往下看,不是则不必浪费你的时间。如图1,图2所示

图1 添加信息图

图2 查询、修改信息图
一、所需环境
node、mysql、vue,最好是有phpstudy,其自带mysql,非常方便。如此选择是因为,node是运行在服务端的 JavaScript,速度快,性能好,mysql速度快,安装方便且轻量。
二、搭建项目
2.1 搭建vue项目
我是用的是v-cli4.0的脚手架进行搭建的,不是本文重点,不详细介绍。
2.1.1 安装依赖
cnpm install vuex --savecnpm install axios --save在mian.js中挂载原型。如图3所示。

图3
2.1.2 安装服务依赖
cnpm install mysql express body-parser --save2.2 搭建本地服务
搭建完成vue项目后,在根目录建立server文件夹;
在server下建立api文件夹,api文件夹下建立StuApi.js,用于创建接口;
在server下建立db.js,用于连接数据库;
在server下建立index.js,为运行主文件;
在server下建立sqlMap.js,sql语句,将和StuApi.js连接使用;
咱先创建着这些文件,等创建了数据库,再填写内容。
目录结构如图4所示。

图4 项目结构图
三、创建数据库
3.1 创建库
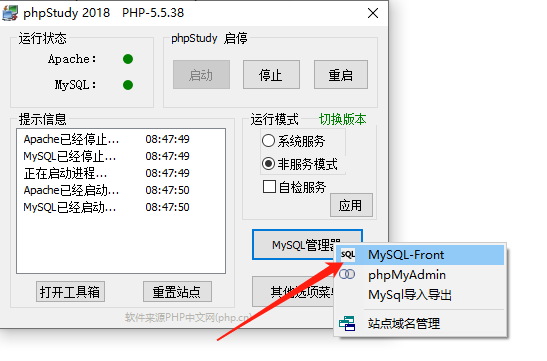
此处推荐使用phpstudy,其自带mysql,方便快捷,打开MySQL-Front。如图5所示。

图5
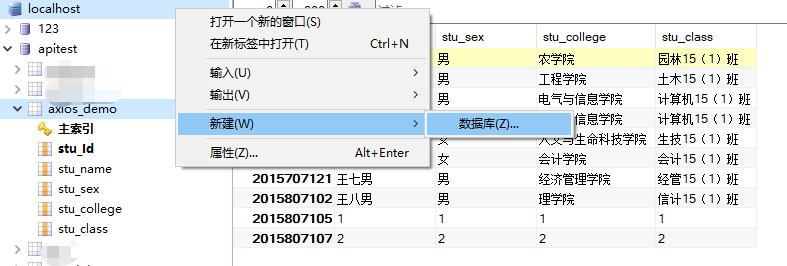
右键点击localhost-->新建-->数据库,输入名称:apitest。因为我已经创建过了,所以就不继续了。如图6所示。

图6
3.2 创建表、字段
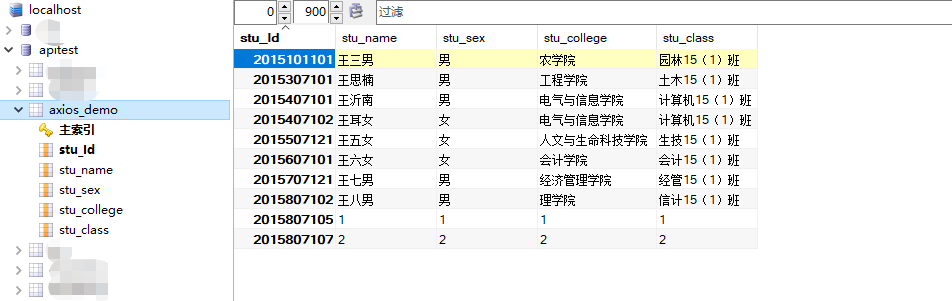
找到数据库apitest,右键单击-->新建-->表格,输入名称axios_demo,对表axios_demo右键点击,新建-->字段,输入需要的字段名,如图7所示。

图7
至此,数据库就已经创建完成了,接下来我们去配置本地服务。
四、配置本地服务
4.1 连接数据库
db.js
找到我们的server文件夹,这就是我们的服务,db.js作为连接数据库的配置,代码如下:
1 // db.js
2 // 数据库连接配置
3 module.exports = {
4 mysql: {
5 host: 'localhost', // 新建数据库连接时的 主机名或ID地址 内容
6 user: 'root',
7 password: 'root', // root 密码
8 database: 'apitest', // 数据库名
9 port: '3306'
10 }
11 }4.2 sql语句操作
sqlMap.js
连接到数据库后,我们就要对数据进行sql语句操作,在sqlMap.js里配置,代码如下:
1 // sqlMap.js sql语句
2 const sqlMap = {
3 Stu: {
4 add: 'insert into axios_demo(stu_Id,stu_name,stu_sex,stu_college,stu_class) values (0,?,?,?,?)',
5 show: 'select * from axios_demo',
6 del: 'delete from axios_demo where stu_Id = ?',
7 update: 'update axios_demo set stu_name = ?,stu_sex = ?,stu_college = ?,stu_class = ? where stu_Id = ?'
8 }
9 }
10
11 module.exports = sqlMap4.3 制作接口
StuApi.js
连接到数据库,也可以操作数据了,前端怎么和后端联系起来呢,解决办法之一就是:接口
在server下的api文件夹下,藏着一个可爱的StuApi.js,它就是关键,目前我做了四个接口,分别对应数据简单的增、删、改、查,如果有更深逻辑处理的,小伙伴自行研究哦。
代码如下:


1 const models = require('../db')
2 const express = require('express')
3 const router = express.Router()
4 const mysql = require('mysql')
5 const $sql = require('../sqlMap')
6 // 连接数据库
7 const conn = mysql.createConnection(models.mysql)
8 conn.connect()
9 const jsonWrite = function (res, ret) {
10 if (typeof ret === 'undefined') {
11 res.json({
12 code: '1', msg: '操作失败'
13 })
14 } else {
15 res.json(
16 ret
17 )
18 }
19 }
20 // 接口:增加信息
21 router.post('/addStu', (req, res) => {
22 const sql = $sql.Stu.add
23 const params = req.body
24 console.log('添加', params)
25 conn.query(sql, [params.stu_name, params.stu_sex, params.stu_college, params.stu_class], function (err, result) {
26 if (err) {
27 console.log(err)
28 }
29 if (result) {
30 jsonWrite(res, result)
31 }
32 })
33 })
34
35 // 接口:查询全部
36 router.get('/showStu', (req, res) => {
37 const sql = $sql.Stu.show
38 const params = req.body
39 console.log(params)
40 conn.query(sql, [params.stu_Id, params.stu_name, params.stu_sex, params.stu_college, params.stu_class], function (err, result) {
41 if (err) {
42 console.log(err)
43 }
44 if (result) {
45 jsonWrite(res, result)
46 }
47 })
48 })
49
50 // 接口:删除信息
51 router.post('/delStu', (req, res) => {
52 const sql = $sql.Stu.del
53 const params = req.body
54 console.log('删除', params)
55 conn.query(sql, [params.stu_Id], function (err, result) {
56 if (err) {
57 console.log(err)
58 }
59 if (result) {
60 jsonWrite(res, result)
61 }
62 })
63 })
64
65 // 接口:修改信息
66 router.post('/updateStu', (req, res) => {
67 const sql = $sql.Stu.update
68 const params = req.body
69 console.log('修改', params)
70 conn.query(sql, [params.stu_name, params.stu_sex, params.stu_college, params.stu_class, params.stu_Id], function (err, result) {
71 if (err) {
72 console.log(err)
73 }
74 if (result) {
75 jsonWrite(res, result)
76 }
77 })
78 })
79
80 module.exports = router4.4 配置主文件
index.js
这是启动文件,也是设置跨域、端口的文件。
一般来说项目运行端口号为8080,服务端口为3000,所以会造成跨域的问题。这里我们设置跨域的域名为*,即表示允许任意域名跨域(代码里已注释),跨域允许的请求方式为put、get、post等。
端口默认为3000,如果被占用的话,改为其他不被占用的端口就行。
代码如下:
1 // node 后端服务器
2 const StuApi = require('./api/StuApi')
3 const fs = require('fs')
4 const path = require('path')
5 const bodyParser = require('body-parser')
6 const express = require('express')
7 const app = express()
8 //采用设置所有均可访问的方法解决跨域问题
9 app.all("*", function (req, res, next) {
10 //设置允许跨域的域名,*代表允许任意域名跨域
11 res.header("Access-Control-Allow-Origin", "*");
12 //允许的header类型
13 res.header("Access-Control-Allow-Headers", "content-type");
14 //跨域允许的请求方式
15 res.header("Access-Control-Allow-Methods", "DELETE,PUT,POST,GET,OPTIONS");
16 if (req.method.toLowerCase() == 'options')
17 res.send(200); //让options尝试请求快速结束
18 else
19 next();
20 })
21 app.use(bodyParser.json()) // 以json格式返回出去
22 app.use(bodyParser.urlencoded({ extended: false }))
23 // 后端api路由
24
25 app.use('/api/Stu', StuApi)
26 // 监听端口
27 app.listen(3000)
28 console.log('success listen at port:3000......')4.5 接口测试
请求接口,推荐使用postman,没用过的小伙伴安装试一下。
以hbuilderx为例,右键server文件夹,点击“使用命令行窗口打开文件所在目录”,即打开dos面板,非hbuilderx的小伙伴,在server文件夹的地址栏里输入cmd打开命令行面板也是一样的。打开面板后,输入
node index.js或者
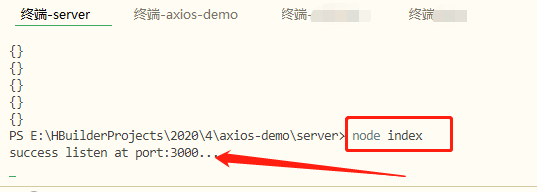
node index回车之后即可开启服务。出现图8字样,即代表开启服务成功。如图8所示。

图8
目前来说,请求数据我用get请求,发送数据用post,即对数据的增、删、改等操作时接口的请求方式。
请求展示数据的接口:http://localhost:3000/api/Stu/showStu
如图9所示。

图9
至此,后台服务配置和测试就已经完成。
总结:
首先我们要有一个清晰的逻辑,node作为中间人连接数据库,可以直接操作数据,vue和node之间通过接口联系起来,实现对数据的操作。例如修改数据调用“修改接口”,而“修改接口”调用update的sql语句,此时,vue传过来修改的数据,对应上sql语句里的字段名和id,就可以实现数据的修改。
本篇讲述了,数据库的创建、本地服务的搭建和配置,以及接口的调用等。下一篇将讲述vue前端如何调用接口,对数据进行操作等。
来源:oschina
链接:https://my.oschina.net/u/4360121/blog/4444304