一:相关类和方法
1: javafx.scene.layout.Priority,一个枚举类,用于确定给定节点的增长(或缩小)优先级。比如:一个HBox布局,里面有三个控件,当屏幕宽度是800时,刚好把屏幕占满,但是当屏幕扩大到1200时,这个Priority规定了这三个控件如何处理增加的400宽度。共有三个取值:
ALWAYS:布局区域将始终尝试增长(或缩小),共享那些空间;
SOMETIMES:如果没有控件设置为ALWAYS,或者其它控件没有处理完变化的控件,设置为SOMETIMES的控件将和其它控件分享这些区域。
NEVER:控件不会参与处理变化的空间。
2. HBox.setHgrow(Node child, Priority value),HBox.getHgrow(Node child);
VBox.setVgrow(Node child, Priority value),VBox.getVgrow(Node child);
3. 注意事项
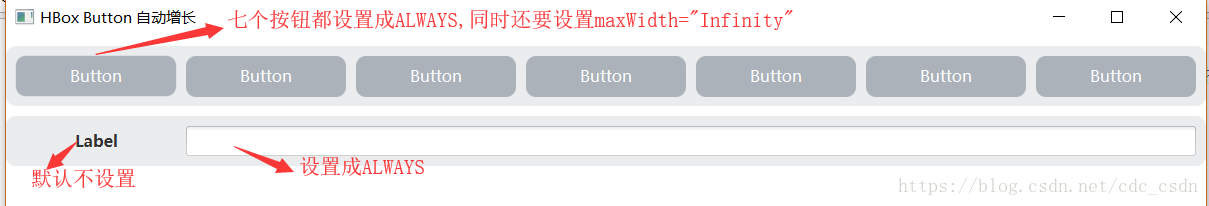
如果HBox里面所有的控件都设置成ALWAYS,那么这些控件需要设置maxWidth="Infinity",否则会不起作用。
二:实例
1. main.xml
<?xml version="1.0" encoding="UTF-8"?>
<?import javafx.scene.text.*?>
<?import javafx.geometry.*?>
<?import javafx.scene.control.*?>
<?import javafx.scene.layout.*?>
<VBox maxHeight="-Infinity" maxWidth="-Infinity" minHeight="-Infinity" minWidth="-Infinity" prefHeight="800.0" prefWidth="1200.0" spacing="10.0" stylesheets="@main.css" xmlns="http://javafx.com/javafx/8" xmlns:fx="http://javafx.com/fxml/1">
<children>
<HBox maxHeight="60.0" prefHeight="60.0" prefWidth="1200.0" spacing="10.0" styleClass="bg" VBox.vgrow="NEVER">
<children>
<Button maxWidth="Infinity" mnemonicParsing="false" prefHeight="40.0" prefWidth="160.0" text="Button" HBox.hgrow="ALWAYS">
</Button>
<Button maxWidth="Infinity" mnemonicParsing="false" prefHeight="40.0" prefWidth="160.0" text="Button" HBox.hgrow="ALWAYS">
</Button>
<Button maxWidth="Infinity" mnemonicParsing="false" prefHeight="40.0" prefWidth="160.0" text="Button" HBox.hgrow="ALWAYS">
</Button>
<Button maxWidth="Infinity" mnemonicParsing="false" prefHeight="40.0" prefWidth="160.0" text="Button" HBox.hgrow="ALWAYS">
</Button>
<Button maxWidth="Infinity" mnemonicParsing="false" prefHeight="40.0" prefWidth="160.0" text="Button" HBox.hgrow="ALWAYS">
</Button>
<Button maxWidth="Infinity" mnemonicParsing="false" prefHeight="40.0" prefWidth="160.0" text="Button" HBox.hgrow="ALWAYS">
</Button>
<Button maxWidth="Infinity" mnemonicParsing="false" prefHeight="40.0" prefWidth="160.0" text="Button" HBox.hgrow="ALWAYS">
</Button>
</children>
<VBox.margin>
<Insets />
</VBox.margin>
<padding>
<Insets bottom="10.0" left="10.0" right="10.0" top="10.0" />
</padding></HBox>
<HBox maxHeight="40.0" prefHeight="60.0" prefWidth="1200.0" spacing="10.0" styleClass="bg" VBox.vgrow="NEVER">
<children>
<Label alignment="CENTER" graphicTextGap="8.0" prefHeight="40.0" prefWidth="160.0" text="Label" textAlignment="JUSTIFY">
<font>
<Font size="16.0" />
</font></Label>
<TextField prefHeight="40.0" prefWidth="1010.0" HBox.hgrow="ALWAYS" />
</children>
<padding>
<Insets bottom="10.0" left="10.0" right="10.0" top="10.0" />
</padding>
</HBox>
</children>
<padding>
<Insets top="10.0" />
</padding>
</VBox>
2. Main.java
import javafx.application.Application;
import javafx.fxml.FXMLLoader;
import javafx.scene.Parent;
import javafx.scene.Scene;
import javafx.stage.Stage;
public class Main extends Application {
@Override
public void start(Stage primaryStage) throws Exception{
Parent root = FXMLLoader.load(getClass().getResource("main.fxml"));
primaryStage.setTitle("HBox Button 自动增长");
primaryStage.setScene(new Scene(root));
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
3. main.css
/**设置背景颜色**/
.root{
-fx-background-color:#ffffff;
}
/**设置Label样式**/
.label {
-fx-font-size: 16px;
-fx-font-weight: bold;
-fx-text-fill: #333333;
-fx-effect: dropshadow( gaussian , rgba(255,255,255,0.5) , 0,0,0,1 );
}
/**设置Button样式**/
.button{
/*设置背景颜色渐变*/
-fx-background-color: linear-gradient(to right,#ABB2B9,#ABB2B9);
-fx-text-fill:#ffffff;
-fx-font-size: 16px;
/*设置圆角*/
-fx-background-radius: 10;
-fx-border-radius: 10;
}
/**设置Button 鼠标悬停样式**/
.button:hover{
-fx-border-color: blue;
}
/**设置Button 点击鼠标样式**/
.button:pressed{
/**设置边框背景颜色**/
-fx-border-color: red;
}
/**设置HBox背景样式 bg是自定义的class**/
.bg{
/*设置圆角*/
-fx-background-radius: 10;
-fx-border-radius: 10;
-fx-background-color:#EAECEE;
}
4. 效果图

————————————————
版权声明:本文为CSDN博主「cdcdec」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/cdc_csdn/article/details/80710001
来源:oschina
链接:https://my.oschina.net/u/2963604/blog/4407157