配置七牛云上传图片
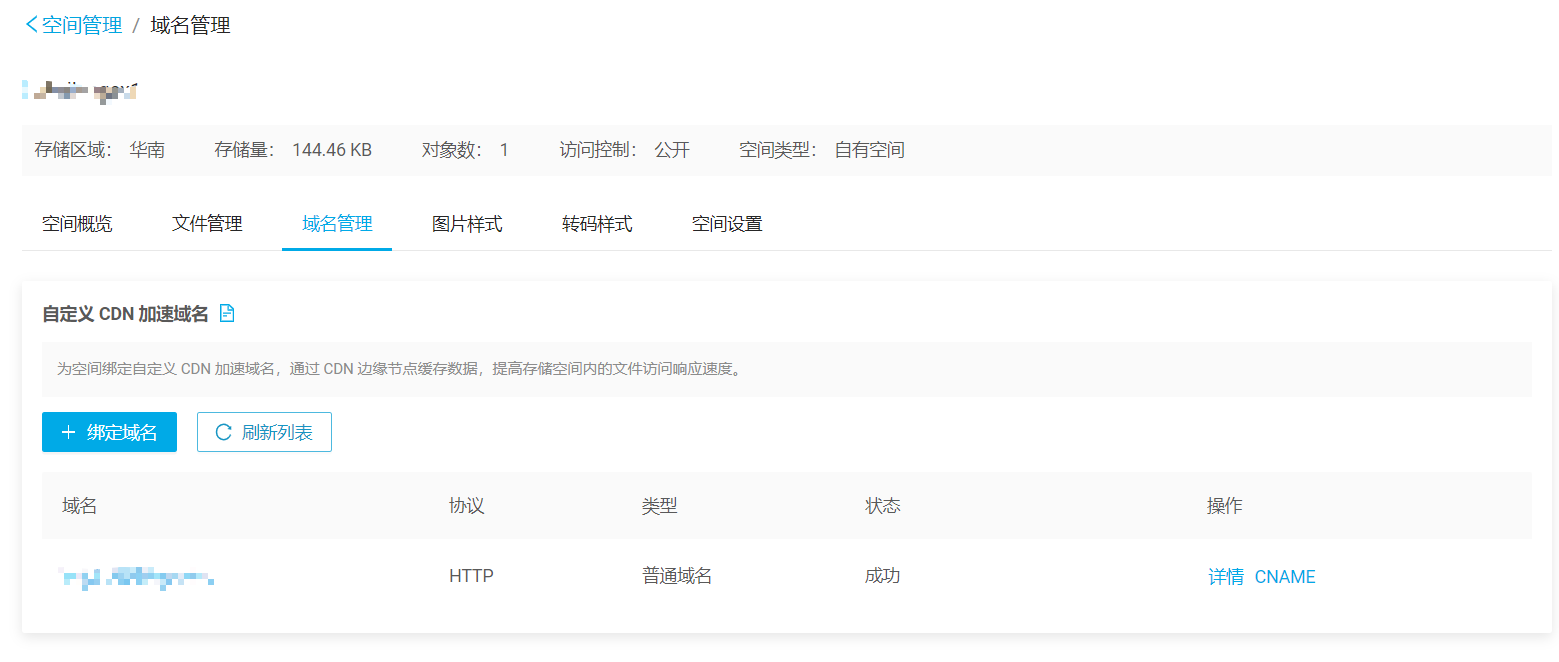
- 在七牛云/对象存储/空间管理下,新建空间,记下空间名

- 进入新建空间,打开域名管理,绑定自己的域名如(img.xxxx.com)

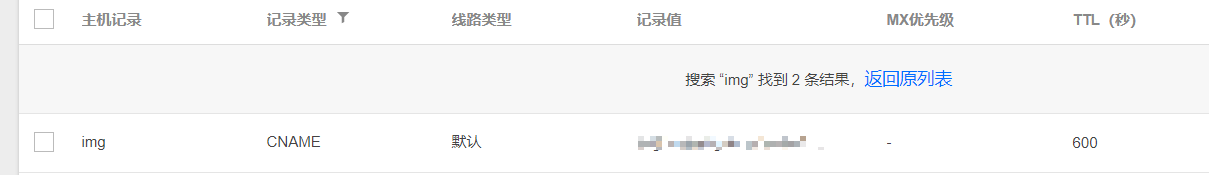
- 进入管理域名的地方添加域名解析,记录类型选择CNAME

- 选择熟悉的语言,安装sdk,书写token获取接口
php composer.phar require qiniu/php-sdk
/**
* 获取七牛token
* @return Json
*/
public function getToken()
{
$accessKey = '<AK>';
$secretKey = '<SK>';
$bucket = '<空间名>';
// 生成上传Token
$auth = new Auth($accessKey, $secretKey);
$token = $auth->uploadToken($bucket);
return $this->json_responce(['token' => $token]);
}
- 前台获取接口上传图片,然后返回链接
data () {
return {
imageUrl: '',
// 七牛云的上传地址,根据自己所在地区选择,我这里是华南区
domain: 'https://upload-z2.qiniup.com',
// 这是七牛云空间的外链默认域名
qiniuaddr: 'img.xxxx.com'
}
},
upqiniu (req) {
const config = {
headers: { 'Content-Type': 'multipart/form-data' }
}
let filetype = ''
if (req.file.type === 'image/png') {
filetype = 'png'
} else {
filetype = 'jpg'
}
// 重命名要上传的文件
const keyname = 'caorui' + new Date().getTime() + Math.floor(Math.random() * 100) + '.' + filetype
// 从后端获取上传凭证token
this.apiGet('tool/img/getToken/', this.id, this.form).then(res => {
const formdata = new FormData()
formdata.append('file', req.file)
formdata.append('token', res.data.token)
formdata.append('key', keyname)
// 获取到凭证之后再将文件上传到七牛云空间
axios.post(this.domain, formdata, config).then(res => {
this.imageUrl = 'http://' + this.qiniuaddr + '/' + res.data.key
})
})
},
来源:oschina
链接:https://my.oschina.net/u/2003520/blog/4331009