云栖号资讯:【点击查看更多行业资讯】
在这里您可以找到不同行业的第一手的上云资讯,还在等什么,快来!
NodeJS 的创造人 Ryan Dahl 刚发布了一个新的运行时 Deno,旨在解决 Node 存在的许多缺陷。像大家一样,我一开始也以为这只是又一个 JS 框架。但是深入了解过 Deno 的各项优点之后,我意识到了 Deno 正是 2020 年的今天,后端 Javascript 开发人员所需要的东西。在这篇文章中,我们就来看一下 JavaScript 开发人员为什么在使用 Deno 时能比 Node 获得更流畅、更现代化的体验。
现代化的 Javascript——ES 模块

如果你也像我一样是一位 React 开发人员,你会注意到使用 NodeJS 导入软件包的语法是不一样的。这是因为 Node 面世于 2009 年,这些年来 Javascript 得到了大量更新和改进。
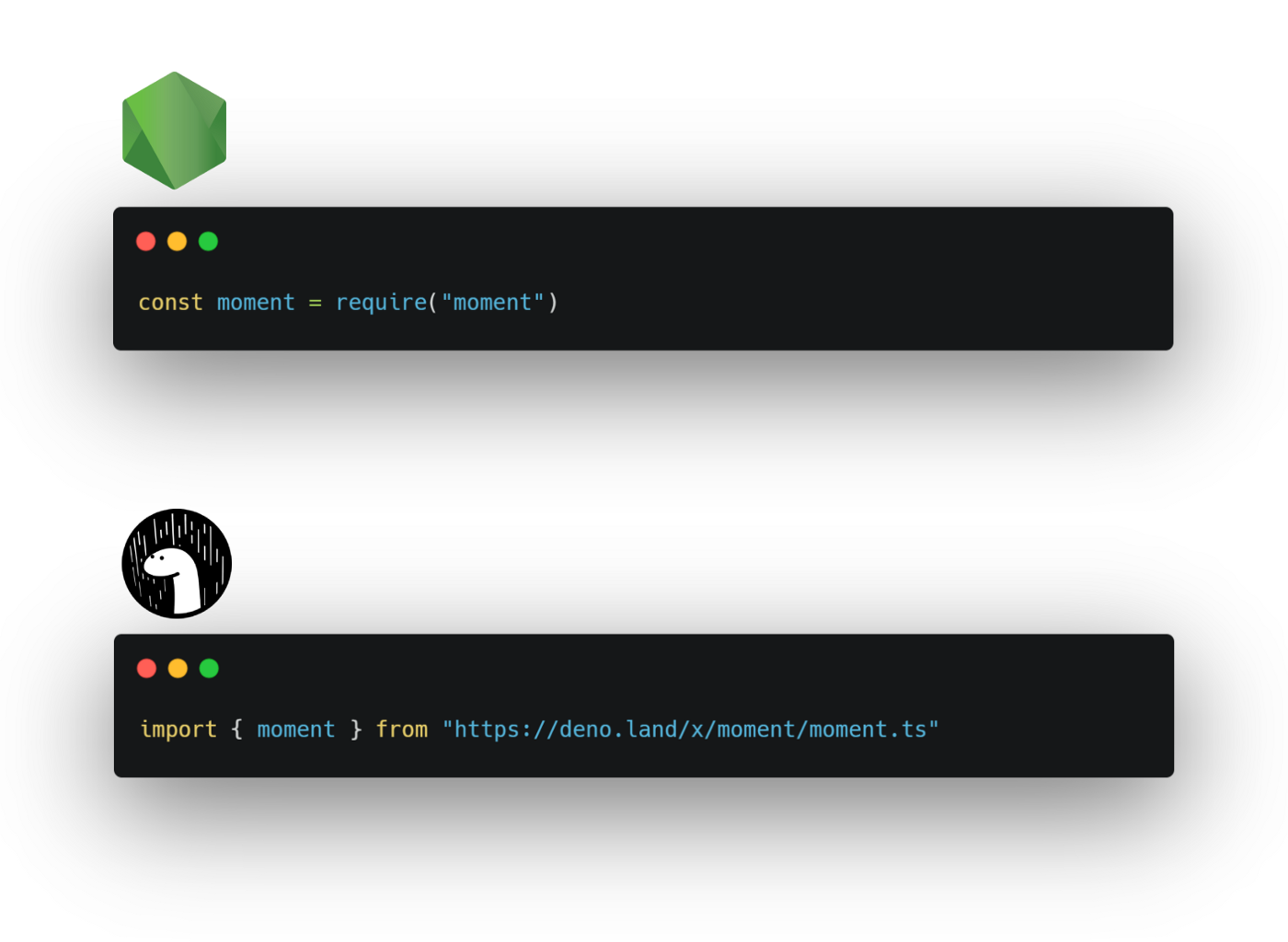
在 React(和 Deno)中,我们使用 import package from 'package’语法,而在 Node 中我们使用 const package = require(“package”) 语法。
Deno 的 ES 模块 import 有两个优势:
1.通过 import,你可以有选择地从包中加载所需的部件,从而节约了内存空间。
2.加载与 require 是同步的,而 import 则会异步加载模块,从而提高了性能。
如上图所示,我们正在从一个 URL 导入moment包,这也是 Deno 的另一个优势。
去中心化包
使用 Deno 时,你不用再依赖 NPM 了。是的,不再需要 package.json。每个包都是从一个 URL 加载的。
在 NodeJS 中,要使用一个软件包,你必须先从 NPM 安装它:
npm i moment等它安装完毕后,再将其包含在你的应用中:
const moment = require("moment")另外,不管是谁要在本地运行你的 NodeJS 存储库,都必须从 NPM 安装所有依赖项。
在 Deno 中,这个包是从一个 URL 导入的。所以要使用 moment 时,只需导入 https://deno.land/x/moment/moment.ts 即可。

Deno 中软件包这块的另一大优势是,每个包安装完成后都缓存在硬盘驱动器上。也就是说软件包的安装过程只运行一次。要在任何地方再次导入依赖项时,并不需要重新下载。
TypeScript 原生支持,无需配置

在 NodeJS 中使用 TypeScript 需要很多准备工作。你必须安装 typescript,更新 package.json、tsconfig.json,并确保你的模块支持 @types。
在 Deno 中,你要做的就是将文件另存为.ts 而不是.js,TypeScript 编译器已经准备就绪了。
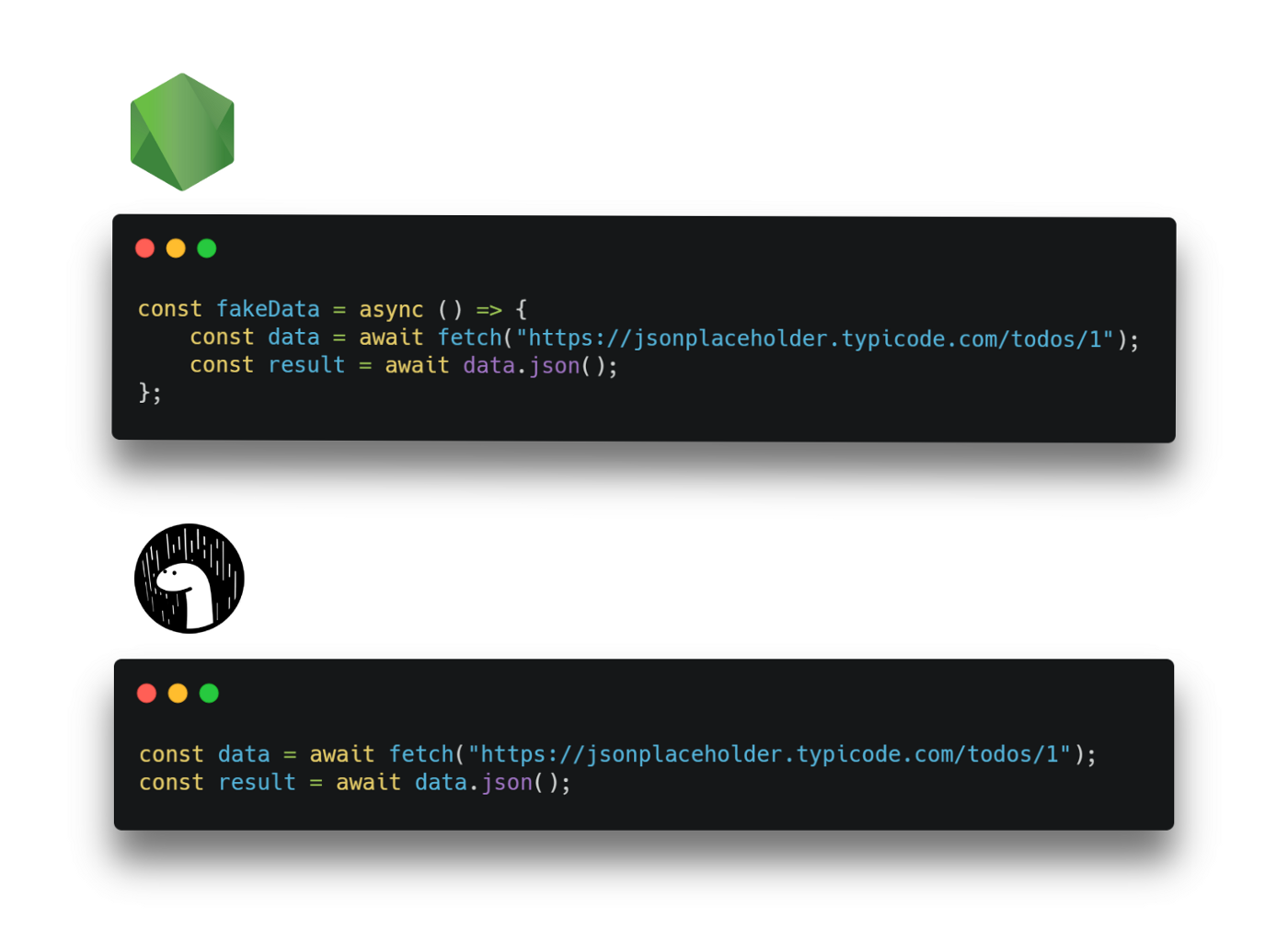
顶级 await——在异步函数之外使用 await

在 Node 中,我们只能在一个异步函数中访问 await 关键字。
而在 Deno 中,你可以随时随地 await 任何事情,而无需将其包装在一个异步函数中。
几乎所有的 Javascript 应用都包含许多异步函数。这一改进让代码变得更加简洁明了。
访问 Browser API(Window,Fetch)
要使用 Javascript 发出 HTTP 请求,我们可以使用 Fetch API。
在 NodeJS 中我们没有访问 Browser API 的权限,因此我们不能直接调用一个 fetch 函数。我们必须先安装这个包:
npm i node-fetch然后导入它:
const fetch = require("node-fetch")这样我们才能调用一个 fetch。
Deno 原生支持访问 window 对象,于是你可以调用 fetch(“ https://something.com ”) 以及 Browser API 中的其他任意内容,而无需安装任何库。
有了这个顶级 await 的优势,Deno 的代码就会比 Node 简单很多:

还不止这些
Deno 还有其他许多优点,例如默认情况下更安全、可以执行 Wasm 二进制文件、拥有许多内置库,等等。
本文提到的这些要点都是相互联系的,它们共同打造出了一个更现代化的 JavaScript 后端运行时。作为一名 React 开发人员,我站 Deno 这边。现在我可以使用 import 语法,在需要的任何位置编写 await,无需任何配置直接使用 TypeScript,甚至可以无需安装包就调用 fetch。一切都非常简单。
Deno 最终会取代 Node 吗?也许会吧。这可能需要几年时间。NodeJS 生态系统非常庞大,Deno 可能需要一些时间才能迎头赶上。很多 Javascript 开发人员最近都考虑在新项目中使用 Deno,因此如果你近期想要开始做一个新项目,Deno 绝对值得你研究一下。了解更多信息,请访问 https://deno.land/
【云栖号在线课堂】每天都有产品技术专家分享!
课程地址:https://yqh.aliyun.com/zhibo立即加入社群,与专家面对面,及时了解课程最新动态!
【云栖号在线课堂 社群】https://c.tb.cn/F3.Z8gvnK
原文发布时间:2020-06-11
本文作者:Dan Halperin
本文来自:“InfoQ ”,了解相关信息可以关注“InfoQ”
来源:oschina
链接:https://my.oschina.net/u/4400801/blog/4310522