JSP:
<a id="bb" href="javascript:void(0);" class="easyui-menubutton" data-options="menu:'#layout_north_stMenu222',iconCls:'icon-cologne-sign-out'" >导出</a>
<div id="aaa" style="width: 100px; display: none;">
<div id='mdm0'>到清单
</div>
</div>
JS:
var url="...发送post请求";
$.post(url,data,function(data){
if (data.rows && data.total>0){//每个菜单项是一个row
if($('#bb').length > 0){
var menubutton = $($('#bb').menubutton('options').menu);
var menu = menubutton.menu('findItem','到'+costTypeNameArr[index]);//增加父菜单项
for(var i=0;i<data.total;i++)
{
//循环增加子菜单项
menubutton.menu('appendItem',{
parent:menu.target,//指定父菜单项
text:data.rows[i].name,
iconCls: 'icon-hamburg-docs',
onShow:formatterMenuItemFun(data),
onclick:(function(i){
return function(){
alert(i);
};
})(i)
});
}
}
}
});
var initItemFlag = false;//判断是否已经初始化,要不每次显示菜单都会切割超出长度的字符串
var isSetMaxWeight = null;
function formatterMenuItemFun(data){
if(initItemFlag){//只需要初始化一次
return false;
}
initItemFlag = true;
setTimeout(function(){
var $itemsParent = $("#aaa").nextAll('div.menu');//查找所有菜单项集合的父节点
var $menuItems = $itemsParent.find('div.menu-text');//查找所有菜单项
var maxLength = 15;//设置需要截取的字符串以“。。。”显示的最大长度
$menuItems.each(function(i,e){
var text = $(this).text();
text = detialFormatter(text, maxLength);//指定菜单显示文字最大为15
$(this).html(text);
});
//判断是否需要重新设置菜单面板的宽度
var setMaxWeightFlag = isMaxWeight(data.rows,length,maxLength);
if(setMaxWeightFlag){
$itemsParent.width('auto');
$itemsParent.next().width('auto');
}
},10);
}
/**
* 设置每个菜单项的文字和悬浮提示内容
* @param text 菜单项的文字
* @param length 超出length则以。。。替换
* @returns
*/
function detialFormatter(text,length){
var abValue = text;
var content = "";
if (text.length>=length) {
abValue = text.substring(0,length) + "...";
content = '<span title="'+text+'" class="easyui-tooltip">'+abValue+'</span>';
}else{
content = abValue;
}
return content;
}
/**
* 是否需要设置菜单项的最大长度
* @param items 菜单项集合
* @param length 判断是否超出length长度,如果超出,则需要指定重新设置菜单面板宽度为auto(原来的长度已经为auto)
* @returns
*/
function isMaxWeight(items,length){
var setMaxWeightFlag = false;
for(var i=0;i<items.length;i++){
var text = items[i].name;
if (text.length>=length) {
setMaxWeightFlag = true;
break;
}
}
return setMaxWeightFlag;
}
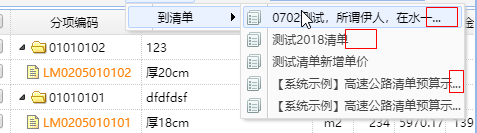
显示效果:(鼠标移到。。。的文字上面有悬浮效果,截图的时候显示不出来。。。)

来源:oschina
链接:https://my.oschina.net/u/2331760/blog/4335127