项目介绍
用了大概八九天左右时间由一个简单的前端逐步把后端功能完善(上午听下午自己写,严格上还不能说前端后端,jsp还不能实现前后端分离开发),然后又用了一天完成前端界面优化,因为所有的功能都是自己写的底层(包括分页,多个输入框级联查询),没有使用老师的工具类,所以代码耦合性太差,读者可自行阅读工具类jdbctool进行修改(手动狗头),整个系统前前后后十天左右,基本的功能都可以实现,当然离上线的要求还有很远的距离,但是也够web初学者提升用的了。先来展示一下


简单的介绍了一下这个订单管理系统,如果想了解更多功能或者需要源码学习的小伙伴可以下载一波嘻嘻
下面贴出一些实现后端过程中遇到的一些经典的问题可能也是以后会遇到的
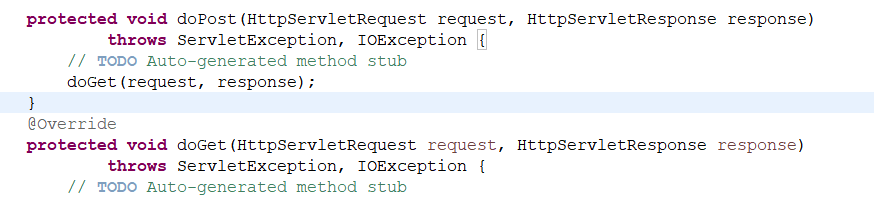
- 关于doGet和doPost

区别:
-
form运行方式
当form框里面的method为get时,执行doGet方法
当form框里面的method为post时,执行doPost方法 -
生成方式
get方式有四种:1)直接在URL地址栏中输入URL。2)网页中的超链接。3)form中method为get。4)form中method为空时,默认是get提交。
post只知道有一种:form中method属性为post。 -
数据传送方式
get方式:表单数据存放在URL地址后面。所有get方式提交时HTTP中没有消息体。
post方式:表单数据存放在HTTP协议的消息体中以实体的方式传送到服务器。
get是把参数数据队列加到提交表单的ACTION属性所指的URL中,值和表单内各个字段一一对应,在URL中可以看到。
post是通过HTTP post机制,将表单内各个字段与其内容放置在HTML HEADER内一起传送到ACTION属性所指的URL地址。用户看不到这个过程。 -
服务器获取数据方式
GET方式:服务器采用request.QueryString来获取变量的值。
POST方式:服务器采用request.Form来获取数据。 -
传送的数据量
GET方式:数据量长度有限制,一般不超过2kb。因为是参数传递,且在地址栏中,故数据量有限制。
POST方式:适合大规模的数据传送。因为是以实体的方式传送的。 -
安全性
GET方式:安全性差。因为是直接将数据显示在地址栏中,浏览器有缓冲,可记录用户信息。所以安全性低。
POST方式:安全性高。因为post方式提交数据时是采用的HTTP post机制,是将表单中的字段与值放置在HTTP HEADER内一起传送到ACTION所指的URL中,用户是看不见的。 -
在用户刷新时
GET方式:不会有任何提示、
POST方式:会弹出提示框,问用户是否重新提交。
一些公司面试的时候也会问道这些问题所以就自己找了资料总结了一下
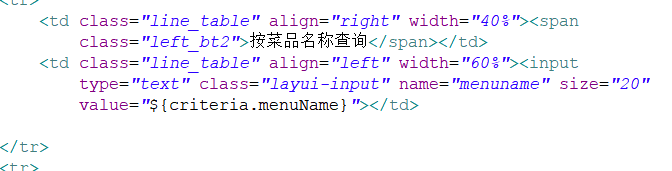
- 在使用layui的css处理表单时

自己修改了layui框架的layui-input属性后无效,这个时候因为浏览器已经有了缓存所以我们可以打开浏览器控制台选择清理缓存刷新
当遇到更换图片后加载不出来,或者去掉弹窗标签后仍有弹窗这样的情况时都可以尝试此方法。
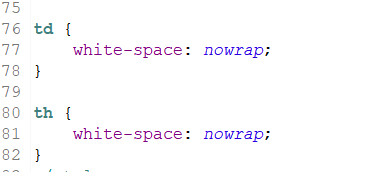
除此之外还有一个常用的css属性:white-space: nowrap; 自适应表格宽度
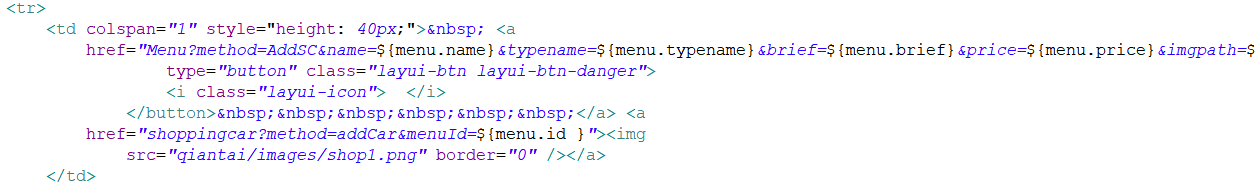
- href 链接方式传参时遇到乱码问题
我在前台用户界面的收藏和添加购物车时使用的图标附加超链接传参数值

这时在后台接收到的数据出现乱码已尝试request.setCharacterEncoding(“utf-8”);的方法,但不可行
这时可以尝试
java String aa=request.getParameter("file"); String fileName=new String(aa.getBytes("ISO-8859-1"),"UTF-8"); // 解决href传入参数中含有中文,乱码的问题
- 一个简单的给option标签通过foreach设置默认值的方法,没啥解释很简单自行理解

- 最后一个问题也是卡了我很久的地方,说难吧就一个逻辑问题没啥难的,说简单吧不仔细找写顺手了还容易露
老是提示java.sql.SQLException: You can’t operate on a closed Connection!给我整蒙了
其他的功能没有什么特别有难度的,就是简单的controller repository 和 service 三层之间的调用
注:如果你电脑里的mysql下载的8.0以上的版本,那么你的jar包也要对应,否则数据库连接池会报错
好了,继续肝算法和boot了,小孙冲冲冲!!
来源:oschina
链接:https://my.oschina.net/u/4287847/blog/4332090