一.什么是同源政策?
同源策略是指在Web浏览器中,允许某个网页脚本访问另一个网页的数据,但前提是这两个网页必须有相同的URI、主机名和端口号,一旦两个网站满足上述条件,这两个网站就被认定为具有相同来源。此策略可防止某个网页上的恶意脚本通过该页面的文档对象模型访问另一网页上的敏感数据。同源策略对Web应用程序具有特殊意义,因为Web应用程序广泛依赖于HTTP cookie来维持用户会话,所以必须将不相关网站严格分隔,以防止丢失数据泄露。值得注意的是同源策略仅适用于脚本,这意味着某网站可以通过相应的HTML标签访问不同来源网站上的图像、CSS和动态加载脚本等资源。而跨站请求伪造就是利用同源策略不适用于HTML标签的缺陷——维基百科
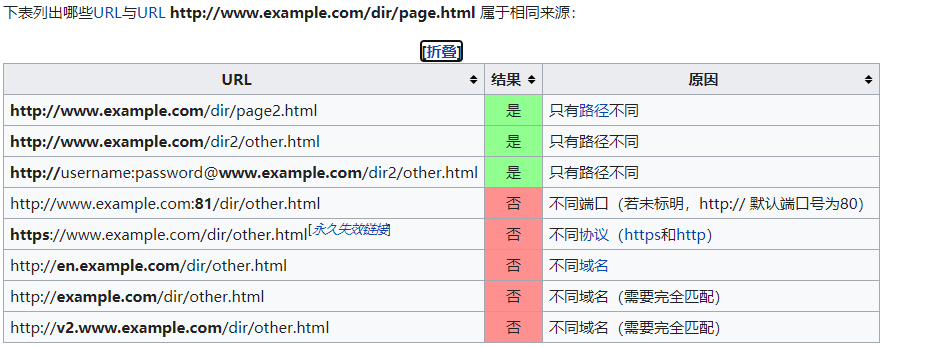
举个例子:
总结就是:同一协议,同一域名,同一端口号
正如上面所说,因为浏览器同源政策的限制,非同源下的请求,都会产生跨域的问题,jsonp则是解决这一问题的简便方法之一。
二.如何突破同源策略限制?
在上面关于同源策略的描述中有一句话:同源策略仅适用于脚本
这意味着我们可以将访问的链接放在HTML中,这样就可以绕过同源策略的干扰,实现跨域。
- 比如我们可以将跨域的请求放在script标签中
<!-- 将非同源服务器端的请求地址写在script标签的src属性中 -->
<script src="http://localhost:3001/better?callback=fn2"></script>
- 因此我们可以动态创建script标签来使用json方法获取数据
var btn = document.getElementById('btn');
btn.onclick = function () {
// 创建script标签
var script = document.createElement('script');
// 设置src属性
script.src = 'http://localhost:3001/better?callback=fn2';
// 将srcipt标签追加到页面中
document.body.appendChild(script);
// 为script标签添加onload事件
script.onload = function () {
// 将body中的script标签删除掉
document.body.removeChild(script);
}
}
- 基于以上可以封装一个简单的jsonp方法
function jsonp(options) {
// 动态创建script标签
var script = document.createElement('script')
// 拼接传入的数据
var params = ''
for (var key in options.data) {
params += '&' + key + '=' + options.data[key]
}
// 创建随机函数名,防止路径相同
var fnName = 'myJsonp' + Math.random().toString().replace('.', '')
// 让函数中的success变成全局函数
window[fnName] = options.success
// 为script标签添加src属性
script.src = options.url + '?callback=' + fnName + params
// 将script标签追加到页面中
document.body.appendChild(script)
// 为script标签添加onload事件
script.onload = function () {
// 删除script标签
document.body.removeChild(script)
}
}
- 使用方法如下
jsonp({
// 请求地址
url: 'http://localhost:3001/better',
// 请求成功
success: function (data) {
console.log('函数调用成功')
console.log(data)
},
})
三.使用jsonp第三方库完成封装
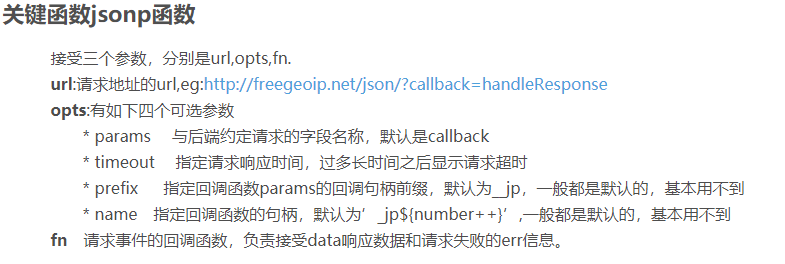
以下是NPM中jsonp第三方库的关键函数jsonp介绍:
- 下载第三方jsonp库
npm install jsonp -S - 封装jsonp方法
// 导入jsonp模块
import originJSONP from 'jsonp'
// 封装json函数并导出
export default function jsonp(url, data, option) {
url += (url.indexOf('?') < 0 ? '?' : '&') + param(data)
return new Promise((resolve, reject) => {
originJSONP(url, option, (err, data) => {
if (!err) {
resolve(data)
} else {
reject(err)
}
})
})
}
// 参数处理
function param(data) {
let url = ''
for (var k in data) {
const value = data[k] !== undefined ? data[k] : ''
url += `&${k}=${encodeURIComponent(value)}`
}
return url ? url.substring(1) : ''
}
来源:oschina
链接:https://my.oschina.net/u/4386848/blog/4289583