Video.js 是一个通用的在网页上嵌入视频播放器的 JS 库,Video.js 自动检测浏览器对 HTML5 的支持情况,如果不支持 HTML5 则自动使用 Flash 播放器。
(要支持ie低版本请下载5.4.3版 )点击进入官网
下载地址:http://www.jq22.com/jquery-info404
也可以使用cdn
<link href="//cdn.bootcss.com/video.js/7.0.0-alpha.1/alt/video-js-cdn.css" rel="stylesheet">
<script src="//cdn.bootcss.com/video.js/7.0.0-alpha.1/video.min.js"></script>
首先给video标签加上 video-js 的类
data-setup="{ }" 使控件样式发生改变
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>videojs</title>
<link rel="stylesheet" href="video-js.min.css">
</head>
<body>
<video class="video-js" controls data-setup="{}" width="960" height="400">
<source src="data/imooc.mp4"></source>
</video>
<script src="video.min.js"></script>
</body>
</html>
vjs-big-play-centered 类, 控制按钮居中显示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>videojs</title>
<link rel="stylesheet" href="video-js.min.css">
</head>
<body>
<video class="video-js vjs-big-play-centered" controls data-setup="{}" width="960" height="400">
<source src="data/imooc.mp4"></source>
</video>
<script src="video.min.js"></script>
</body>
</html>
preload="auto" 预加载
线上观看时比较直观
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>videojs</title>
<link rel="stylesheet" href="video-js.min.css">
</head>
<body>
<video class="video-js vjs-big-play-centered" controls data-setup="{}" width="960" height="400" preload="auto">
<source src="data/imooc.mp4"></source>
</video>
<script src="video.min.js"></script>
</body>
</html>
poster=" " 设置封面图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>videojs</title>
<link rel="stylesheet" href="video-js.min.css">
</head>
<body>
<video class="video-js vjs-big-play-centered" controls data-setup="{}" width="660" height="400" preload="auto" poster="data/poster.jpg">
<source src="data/imooc.mp4"></source>
</video>
<script src="video.min.js"></script>
</body>
</html>
videojs是封装好的方法
.ready 表示视频已就绪,类似于 canplay(其实完全不如canplay,下面案例有体现)
.currentTime() 当前时间
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>videojs</title>
<link rel="stylesheet" href="video-js.min.css">
</head>
<body>
<video id="myvideo" class="video-js vjs-big-play-centered" controls data-setup="{}" width="660" height="400" preload="auto" poster="data/poster.jpg">
<source src="data/imooc.mp4"></source>
</video>
<script src="video.min.js"></script>
<script>
var myvideo=videojs("myvideo");
myvideo.ready(function(){
console.log("已就绪");
});
//绑定在window上,点击可获取当前时间进度
onclick=function(){
console.log(myvideo.currentTime());
}
</script>
</body>
</html>
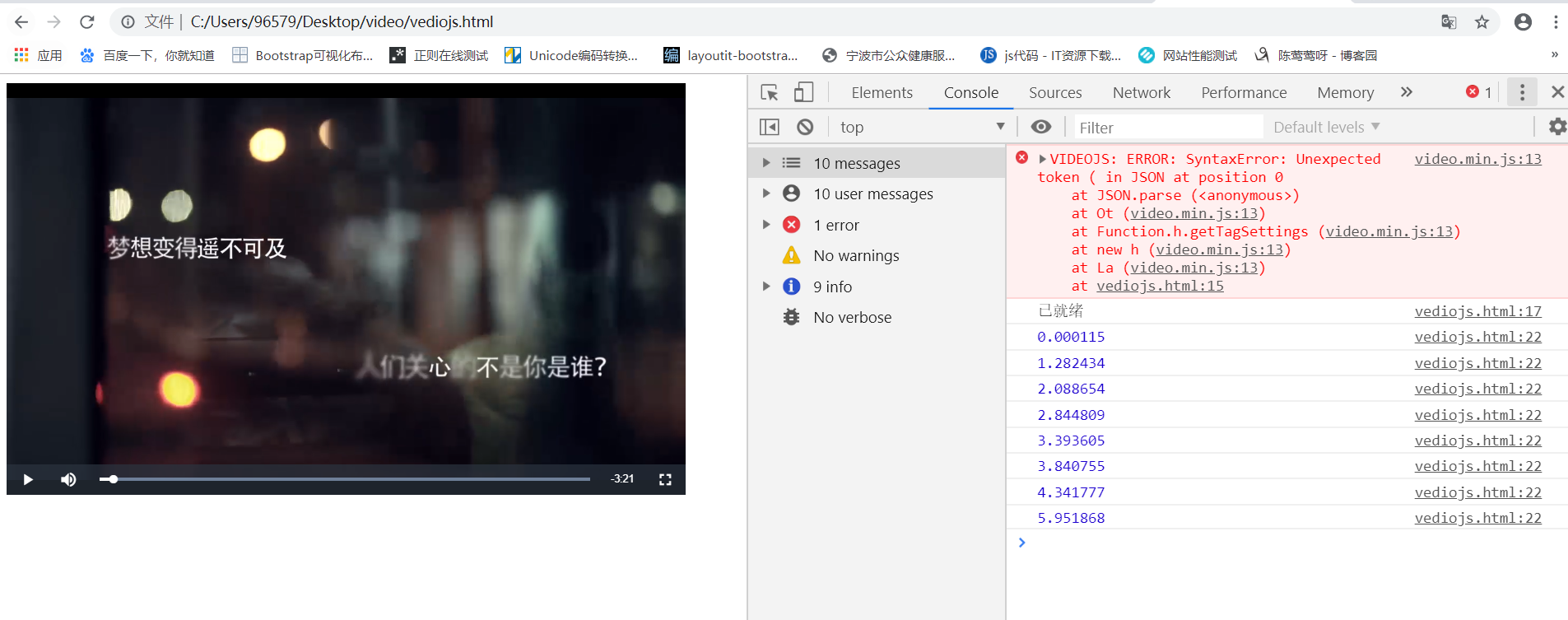
(报错是因为之前有语法错误,已修正。这里贴的代码都是木有问题的)
current(time) 设置当前播放时间
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>videojs</title>
<link rel="stylesheet" href="video-js.min.css">
</head>
<body>
<video id="myvideo" class="video-js vjs-big-play-centered" controls data-setup="{}" width="660" height="400" preload="auto" poster="data/poster.jpg">
<source src="data/imooc.mp4"></source>
</video>
<script src="video.min.js"></script>
<script>
var myvideo=videojs("myvideo");
//100秒处开始播放
myvideo.currentTime(100);
myvideo.ready(function(){
console.log("已就绪");
});
//绑定在window上,点击可获取当前时间进度
onclick=function(){
console.log(myvideo.currentTime());
}
</script>
</body>
</html>
.duration() 获取视频总时长
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>videojs</title>
<link rel="stylesheet" href="video-js.min.css">
</head>
<body>
<video id="myvideo" class="video-js vjs-big-play-centered" controls data-setup="{}" width="660" height="400" preload="auto" poster="data/poster.jpg">
<source src="data/imooc.mp4"></source>
</video>
<script src="video.min.js"></script>
<script>
var myvideo=videojs("myvideo");
//100秒处开始播放
myvideo.currentTime(100);
myvideo.ready(function(){
//在ready中显示NaN
console.log(this.duration());
});
//绑定在window上
onclick=function(){
console.log(myvideo.duration());
}
</script>
</body>
</html>在这里可以看出 ready不如canplay
因为canplay中已经可以获取到总时长,而ready中还是NaN,有点辣鸡啊
buffered() 视频已经缓冲了多少
不在本地测试比较明显
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>videojs</title>
<link rel="stylesheet" href="video-js.min.css">
</head>
<body>
<video id="myvideo" class="video-js vjs-big-play-centered" controls data-setup="{}" width="660" height="400" preload="auto" poster="data/poster.jpg">
<source src="data/imooc.mp4"></source>
</video>
<script src="video.min.js"></script>
<script>
var myvideo=videojs("myvideo");
//100秒处开始播放
myvideo.currentTime(100);
myvideo.ready(function(){
//缓冲
console.log(this.buffered());
});
//绑定在window上
onclick=function(){
console.log(myvideo.duration());
}
</script>
</body>
</html>
volume() 获取和设置声音
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>videojs</title>
<link rel="stylesheet" href="video-js.min.css">
</head>
<body>
<video id="myvideo" class="video-js vjs-big-play-centered" controls data-setup="{}" width="660" height="400" preload="auto" poster="data/poster.jpg">
<source src="data/imooc.mp4"></source>
</video>
<script src="video.min.js"></script>
<script>
var myvideo=videojs("myvideo");
//获取声音
console.log(myvideo.volume());
//设置声音
myvideo.volume(.5);
console.log(myvideo.volume());
</script>
</body>
</html>
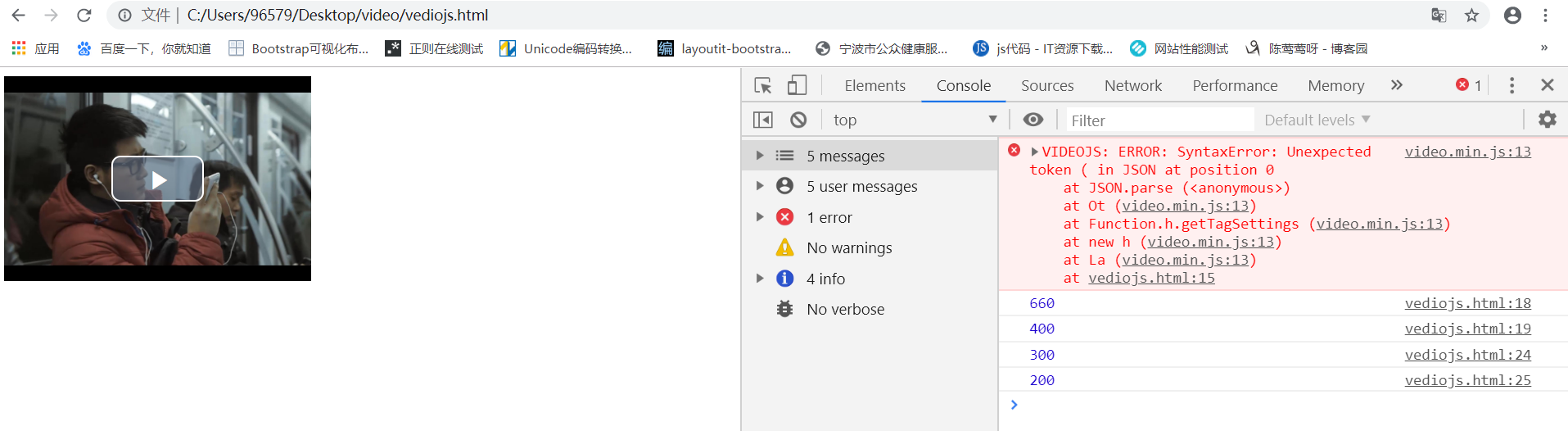
width() height() 获取和设置视频的宽高
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>videojs</title>
<link rel="stylesheet" href="video-js.min.css">
</head>
<body>
<video id="myvideo" class="video-js vjs-big-play-centered" controls data-setup="{}" width="660" height="400" preload="auto" poster="data/poster.jpg">
<source src="data/imooc.mp4"></source>
</video>
<script src="video.min.js"></script>
<script>
var myvideo=videojs("myvideo");
//获取宽高
console.log(myvideo.width());
console.log(myvideo.height());
myvideo.width(300);
myvideo.height(200);
console.log(myvideo.width());
console.log(myvideo.height());
</script>
</body>
</html>
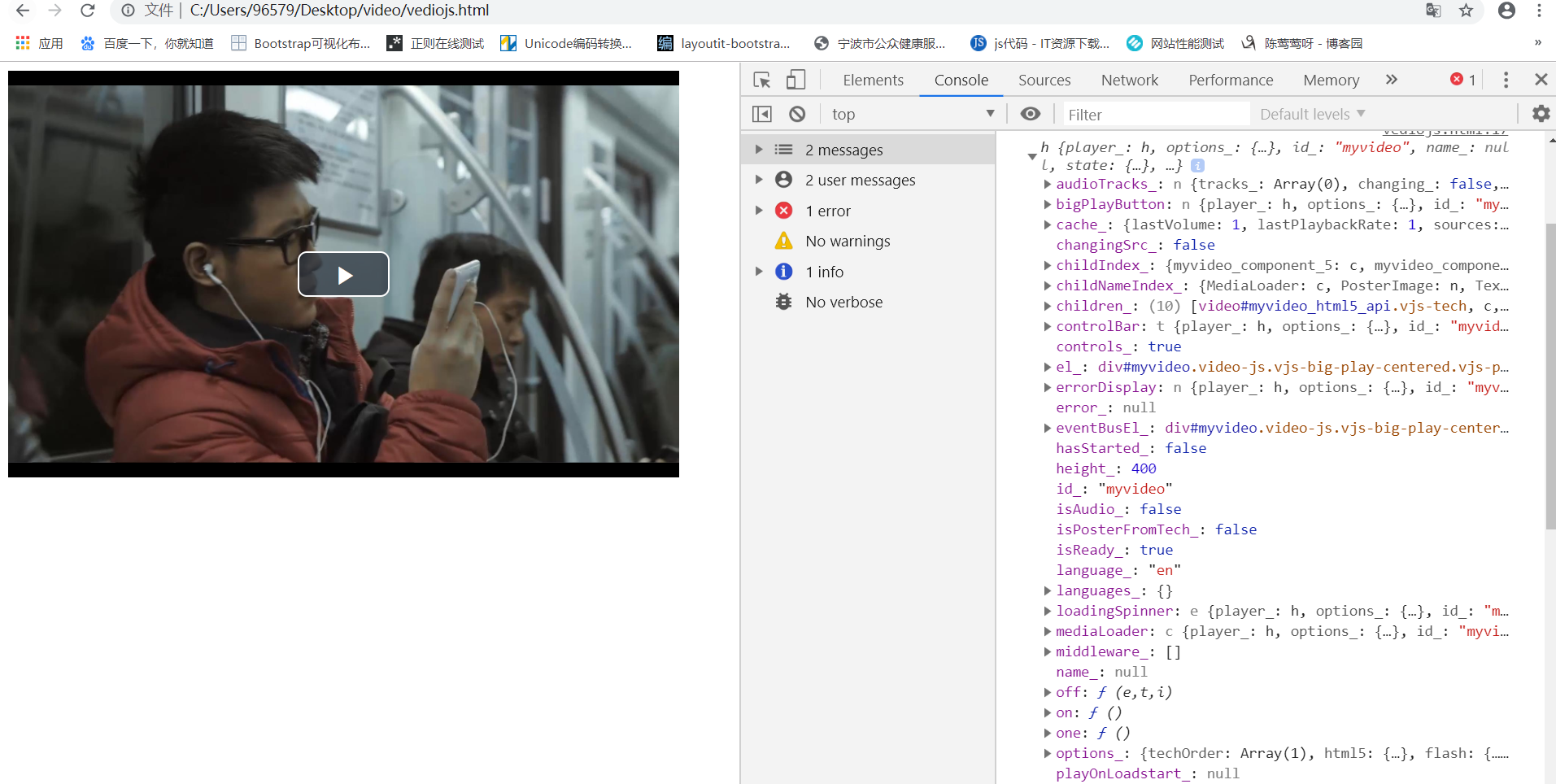
如何查看更多方法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>videojs</title>
<link rel="stylesheet" href="video-js.min.css">
</head>
<body>
<video id="myvideo" class="video-js vjs-big-play-centered" controls data-setup="{}" width="660" height="400" preload="auto" poster="data/poster.jpg">
<source src="data/imooc.mp4"></source>
</video>
<script src="video.min.js"></script>
<script>
var myvideo=videojs("myvideo");
console.log(myvideo);
</script>
</body>
</html>
事件监听 on
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>videojs</title>
<link rel="stylesheet" href="video-js.min.css">
</head>
<body>
<video id="myvideo" class="video-js vjs-big-play-centered" controls data-setup="{}" width="660" height="400" preload="auto" poster="data/poster.jpg">
<source src="data/imooc.mp4"></source>
</video>
<script src="video.min.js"></script>
<script>
var myvideo=videojs("myvideo");
myvideo.on("ended",function(){
console.log("视频播放结束");
})
myvideo.on("pause",function(){
console.log("点击暂停");
})
myvideo.on("play",function(){
console.log("点击播放");
})
myvideo.on("volumechange",function(){
console.log("声音改变");
})
myvideo.on("timeupdate",function(){
console.log("视频播放中");
})
myvideo.on("seeked",function(){
console.log("视频跳转结束");
})
myvideo.on("seeking",function(){
console.log("视频跳转中");
})
</script>
</body>
</html>
差不多跟原生video是一样一样的
来源:oschina
链接:https://my.oschina.net/u/4365856/blog/4371119