BOM(浏览器对象模型)
BOM(浏览器对象模型)简介
BOM是Browser Object Model的简写,即是浏览器对象模型。
BOM由一系列对象组成,是访问、控制、修改客户端浏览器的属性的方法。其中代表浏览器窗口的window对象是BOM的顶层对象,其他对象都是该对象的子对象。
BOM没有统一的标准(每种客户端都可以自定标准)
window对象
window,中文是“窗口”的意思。window对象代表一个浏览器或一个框架。window对象会在<body>或<frameset>每次出现时被自动创建。
JavaScript中任何一个全局函数或变量都是window的属性
window对象除了是BOM中所有对象的父对象外,还包含一些常用属性、方法。
window.方法和window.属性就可以访问了。
存在兼容性的属性、方法:状态栏属性status
过时的属性、方法:打开新窗口的open()、框架集合对象frames[]、与窗口操作有关的属性、方法:name、pageXOffset、pageYOffset、moveTo()、moveBy()等
常用的属性和方法:
alert():显示带有一段信息和一个确认按钮的警告框
window.alert("qqq");
alert("111"); //不加window也可以调用
confirm():显示带有一段信息以及确认按钮和取消按钮的对话框
if(confirm("您是否要关闭窗口?")){
console.log("是");
}else{
console.log("否");
}
close():关闭浏览器窗口
print():打印当前窗口的内容
scrollBy():按照指定的像素值来滚动内容
scrollTo():把内容滚动到指定的坐标
clearInterval():取消由setInterval()设置的timeout
clearTimeout():取消由setTimeout()设置的timeout
setInterval():按照指定的周期(以毫秒计算)来调用函数或计算表达式
setTimeout():在指定的毫秒数后调用函数或计算表达式
setInterval()与setTimeout()的相同与不同:
相同:语法一样,都是一个周期执行一个函数
不同:setTimeout()只会执行一次,setInterval()按照周期去循环执行
setTimeout()与setInterval() 相比,编码要少一些,但做复杂控制时, setTimeout() 的返回值没有及时清除会经常造成不可预料的意外。在使用setTimeout()或setInterval() 的时候,一定要注意的他们的返回值的问题,否则会出现各种异常。
location对象
location对象是属于window对象的子对象
location对象是由JavaScript runtime engine自动创建的,包含有关当前url信息
常用属性:
hash:设置或返回从#号开始的url
host:设置或返回主机或当前的url的端口号
hostname:设置或返回当前的URL主机名
href:设置或返回完整的URL
pastname:设置或返回当前URL的路径部分
port:设置或返回当前URL的端口号
protocol:设置或返回当前URL的协议
search:设置或返回从问号(?)开始的URL(查询部分)
常用方法:
assign():加载新的文档
reload():重新加载当前文档
replace():用新的文档替代当前文档
利用自己的服务器测试了一下,就是有点不太好

history对象
history对象是属于window对象的子对象
后退、前进
history对象是由JavaScript runtime engine自动创建的,由一系列的url组成。这些url是用户在一个浏览器窗口内已访问的url
方法:
back():加载history列表中的上(前)一个URL
forward():加载history列表中的下一个URL
go():加载history列表中的某一个具体页面
navigator对象
判断浏览器版本、浏览器兼容性(版本问题)
navigator对象是由JavaScript runtime engine自动创建的,包含有关客户机浏览器的信息。
常用属性:
appCodeName:返回浏览器的代码号
appName:返回浏览器的名称
appVersion:返回浏览器的平台和版本信息
cookieEnabled:返回指明浏览器中是否启用cookie的布尔值
platform:返回运行浏览器的操作系统平台
userAgent:返回由客户机发送服务器的user-agent头部的值
回话机制:所有的网页都能访问到回话里面的数据
screen对象
screen 对象是属于Window对象的子对象。
screen对象是由 JavaScript runtime engine 自动创建的,含有关客户机显示屏幕的信息。
常用属性:
availHeight:返回显示屏幕的高度(除window任务栏之外)
availWidth:返回显示屏幕的宽度(除window任务栏之外)
bufferDepth:设置或返回在off-screen bitmap buffer中调色板的比特深度
colorDepth:返回目标设备或缓冲器上的调色板的比特深度
deviceXDPI:返回显示屏幕的每英寸水平点数
deviceYDPI:返回显示屏幕的每英寸垂直点数
fontSmoothingEnabled:返回用户是否在显示控制面板中启用了字体平滑
height:返回显示屏幕的高度
width:返回显示屏幕的宽度
logicalXDPI:返回显示屏幕每英寸的水平方向的常规点数
logicalYDPI:返回显示屏幕每英寸的垂直方向的常规点数
pixelDepth:返回显示屏幕的颜色分辨率(比特每像素)
updateInterval:设置或返回屏幕的刷新率
document对象
document对象是window对象的子对象。
document对象的独特之处是它是唯一一个既属于BOM 又属于DOM的对象。
从BOM角度看,document对象由一系列集合构成,这些集合可以访问文档的各个部分,并提供页面自身的信息。再有,由于BOM没有可以指导实现的标准,所以每个浏览器实现的document对象都稍有不同,这一节的重点是最常用的功能。
常用属性:
cookie:设置或返回与当前文档有关的所有cookie
domain:返回当前文档的域名
referrer:返回载入当前文档的文档的URL
title:返回当前文档的标题
URL:返回当前文档的URL
常用方法:
getElementById():返回对拥有指定 id 的第一对象的引用
getElementsByName():返回对拥有指定 名称 的对象集合
getElementsByTagName():返回对拥有指定 标签名称 的对象集合
write():向文档写HTML表达式或JavaScript代码
writeIn():等同于write()方法,不同的是每个表达式之后加一个换行符
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>BOM的使用</title>
<style>
.box{
border: 1px solid #e2e2e2;
float: left;
width: 150px;
height: 50px;
text-align: center;
line-height: 50px;
cursor: pointer;
margin-left: 80px;
}
#scoll{
width: 80px;
height: 200vh;
background-color: palevioletred;
font-size: 20px;
}
#flexd{
position: fixed;
bottom: 50px;
right: 50px;
background-color: purple;
width: 80px;
height: 80px;
cursor: pointer;
}
</style>
</head>
<body>
<div class="box">打开窗口</div>
<div class="box">关闭窗口</div>
<div class="box">计时</div>
<div class="box">关闭计数器</div>
<div id="scoll">
山有木兮木有枝,心悦君兮君不知。
</div>
<div id="flexd"></div>
<hr>
<div class="box">返回上一层</div>
<div class="box">前进</div>
<div class="box">前进到第三个</div>
<script>
let open = document.getElementsByClassName("box"),
tscoll = document.getElementById("flexd"),
newwindow = null,
timer = null;
open[0].onclick = function (){
newwindow = window.open("two.html","scrollbars=yes, width=400, height=200");
newwindow.focus(); //focus的作用是使新窗口保持在最前面
}
open[1].onclick = function (){
newwindow.close();
}
tscoll.onclick = function (){
// window.scrollTo(0,0); //返回到顶部,x轴,y轴
window.scrollBy(100,100); //按照指定的像素值来滚动内容
}
let i = 0;
// open[2].onclick = function(){
// timer = window.setInterval(function (){
// open[2].innerHTML = "计时:" + i;
// i++;
// },1000)
// }
// open[3].onclick = function(){
// window.clearInterval(timer);
// }
open[2].onmousemove = function(){
timer = window.setTimeout(function (){
open[2].innerHTML = i;
console.log("11");
i++;
},1000)
}
open[3].onclick = function(){
window.clearTimeout(timer);
}
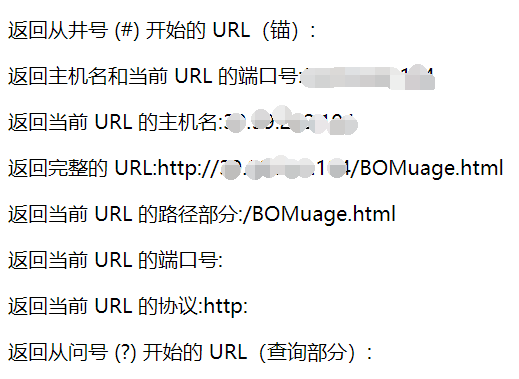
document.write('<p>返回从井号 (#) 开始的 URL(锚):'+window.location.hash+'</p>');
document.write('<p>返回主机名和当前 URL 的端口号:'+window.location.host+'</p>');
document.write('<p>返回当前 URL 的主机名:'+window.location.hostname+'</p>');
document.write('<p>返回完整的 URL:'+window.location.href+'</p>');
document.write('<p>返回当前 URL 的路径部分:'+window.location.pathname+'</p>');
document.write('<p>返回当前 URL 的端口号:'+window.location.port+'</p>');
document.write('<p>返回当前 URL 的协议:'+window.location.protocol+'</p>');
document.write('<p>返回从问号 (?) 开始的 URL(查询部分):'+window.location.search+'</p>');
document.write('<hr>');
open[4].onclick = function(){
window.history.back();
}
open[5].onclick = function(){
window.history.forward();
}
open[6].onclick = function(){
window.history.go(3);
}
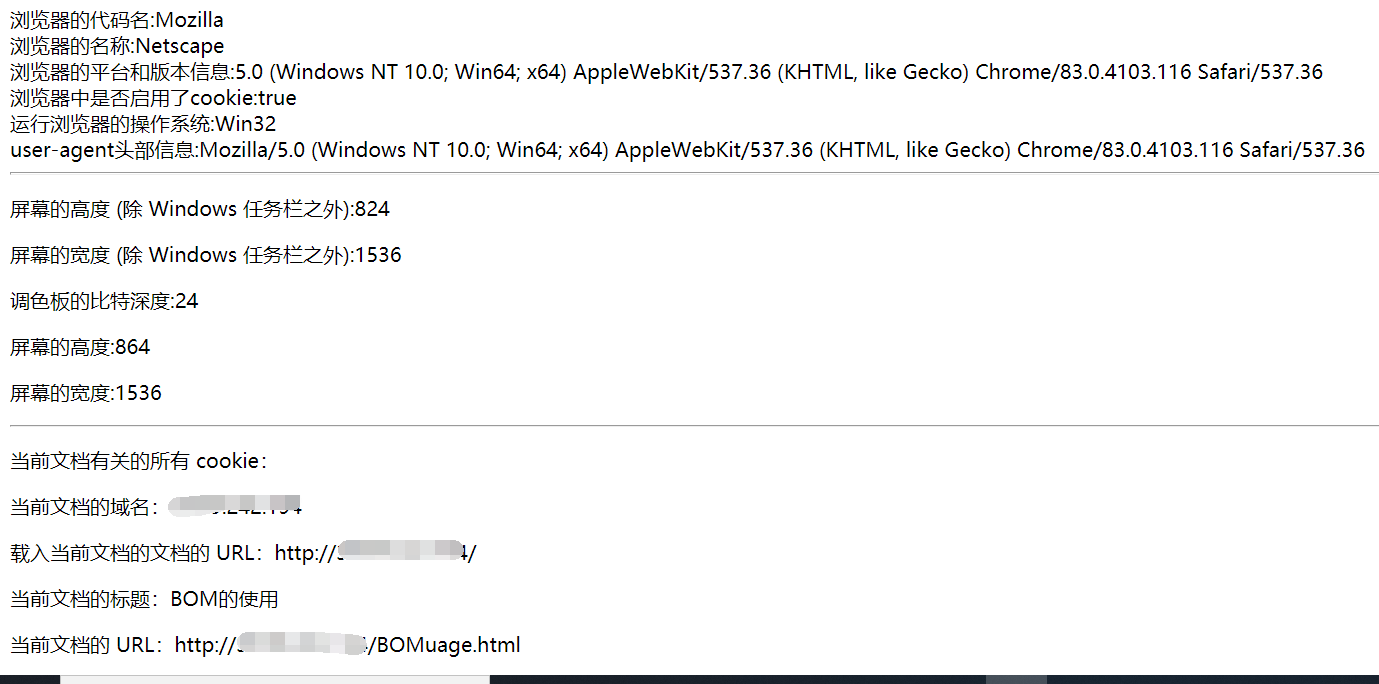
document.write('浏览器的代码名:' + window.navigator.appCodeName + '<br/>');
document.write('浏览器的名称:' + window.navigator.appName + '<br/>');
document.write('浏览器的平台和版本信息:' + window.navigator.appVersion + '<br/>');
document.write('浏览器中是否启用了cookie:' + window.navigator.cookieEnabled + '<br/>');
document.write('运行浏览器的操作系统:' + window.navigator.platform + '<br/>');
document.write('user-agent头部信息:' + window.navigator.userAgent + '<br/>');
document.write('<hr>');
document.write('<p>屏幕的高度 (除 Windows 任务栏之外):'+window.screen.availHeight+'</p>');
document.write('<p>屏幕的宽度 (除 Windows 任务栏之外):'+window.screen.availWidth+'</p>');
document.write('<p>调色板的比特深度:'+window.screen.colorDepth+'</p>');
document.write('<p>屏幕的高度:'+window.screen.height+'</p>');
document.write('<p>屏幕的宽度:'+window.screen.width+'</p>');
document.write('<hr>');
document.write('<p>当前文档有关的所有 cookie:' + document.cookie +'</p>');
document.write('<p>当前文档的域名:' + document.domain +'</p>');
document.write('<p>载入当前文档的文档的 URL:' + document.referrer +'</p>');
document.write('<p>当前文档的标题:' + document.title +'</p>');
document.write('<p>当前文档的 URL:' + document.URL +'</p>');
</script>
</body>
</html>
效果:

document对象
来源:oschina
链接:https://my.oschina.net/u/4334316/blog/4428766