一、简介
Postman是一种网页调试与发送网页 http 请求的 chrome 插件。我们可以用来很方便的 模拟 get 或者 post 或者其他方式的请求来调试接口。
二、安装
1、chrome浏览器插件(浏览器逐渐不支持,不推荐)
2、本地应用程序
Postman官网下载:https://www.postman.com/downloads/
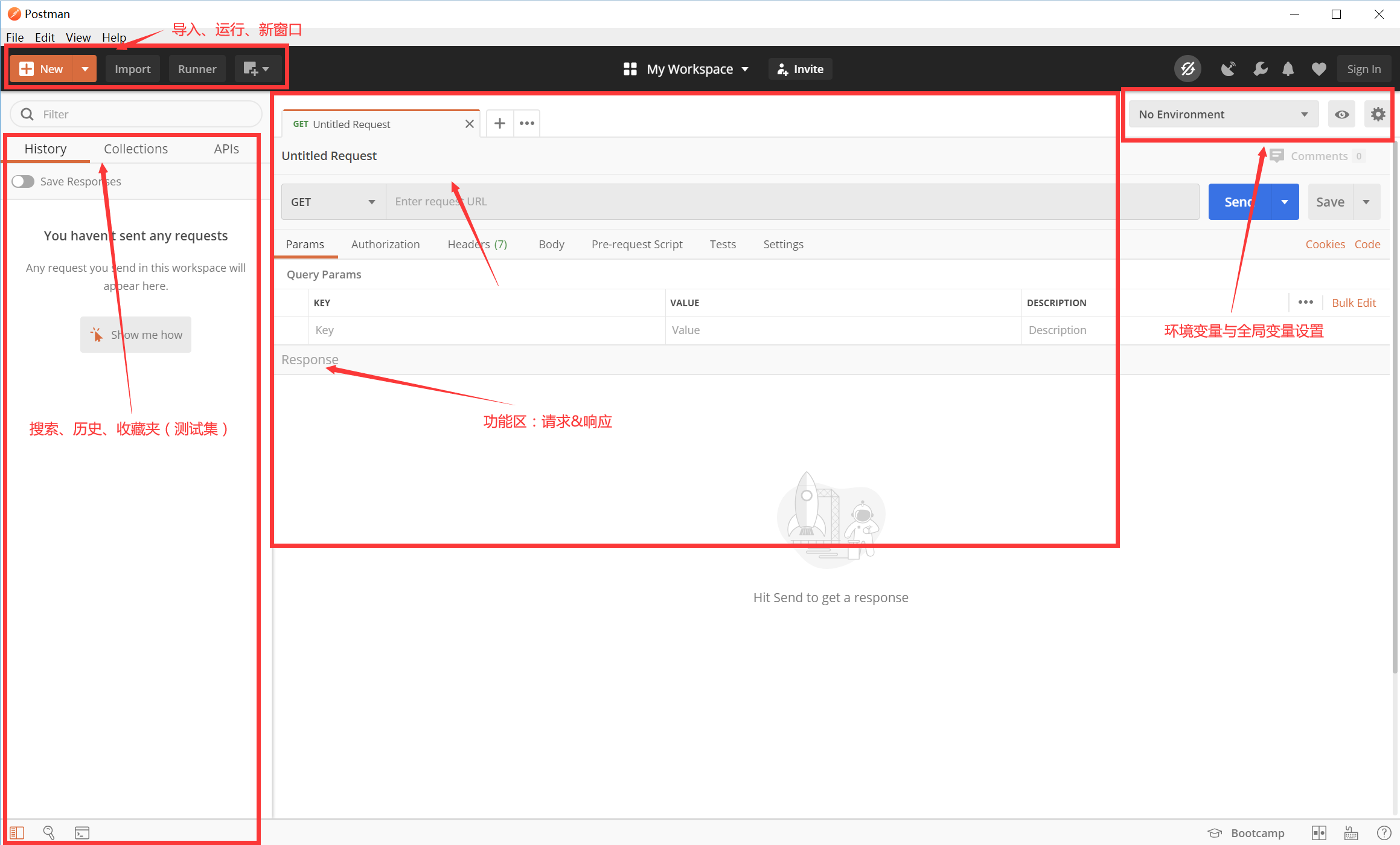
三、界面介绍
如下图所示。

四、Postman功能:接口测试
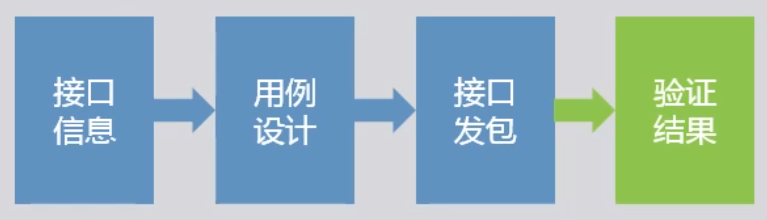
接口测试流程:

Postman接口测试的必要条件:请求地址、请求协议、请求方式、请求头、参数。
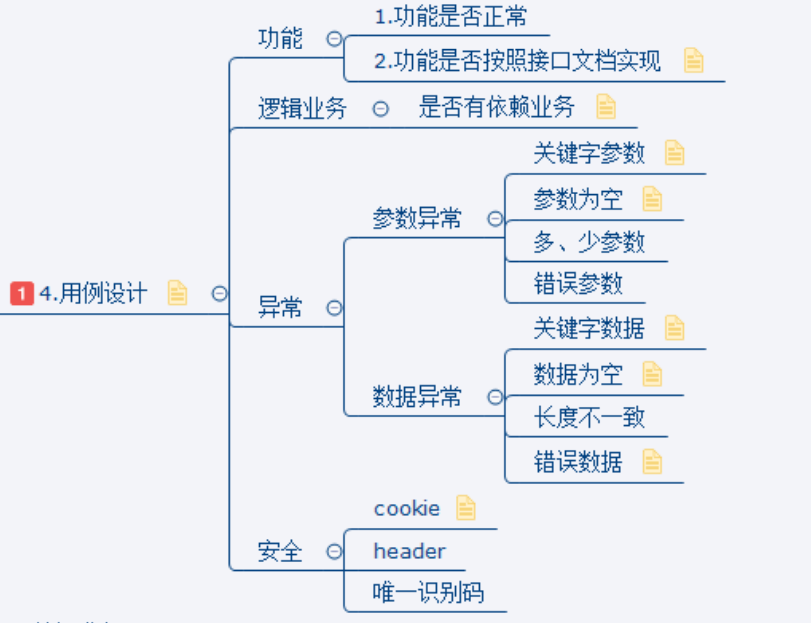
接口测试用例的基本测试点如图所示:

五、Postman功能:设置变量
Postman接口关联的几种方式:设置环境变量、全局变量、Test设置变量
1、环境变量
Postman中可以设置多种不同环境,方便Collections切换在不同的环境中运行而不用再次修改接口信息。
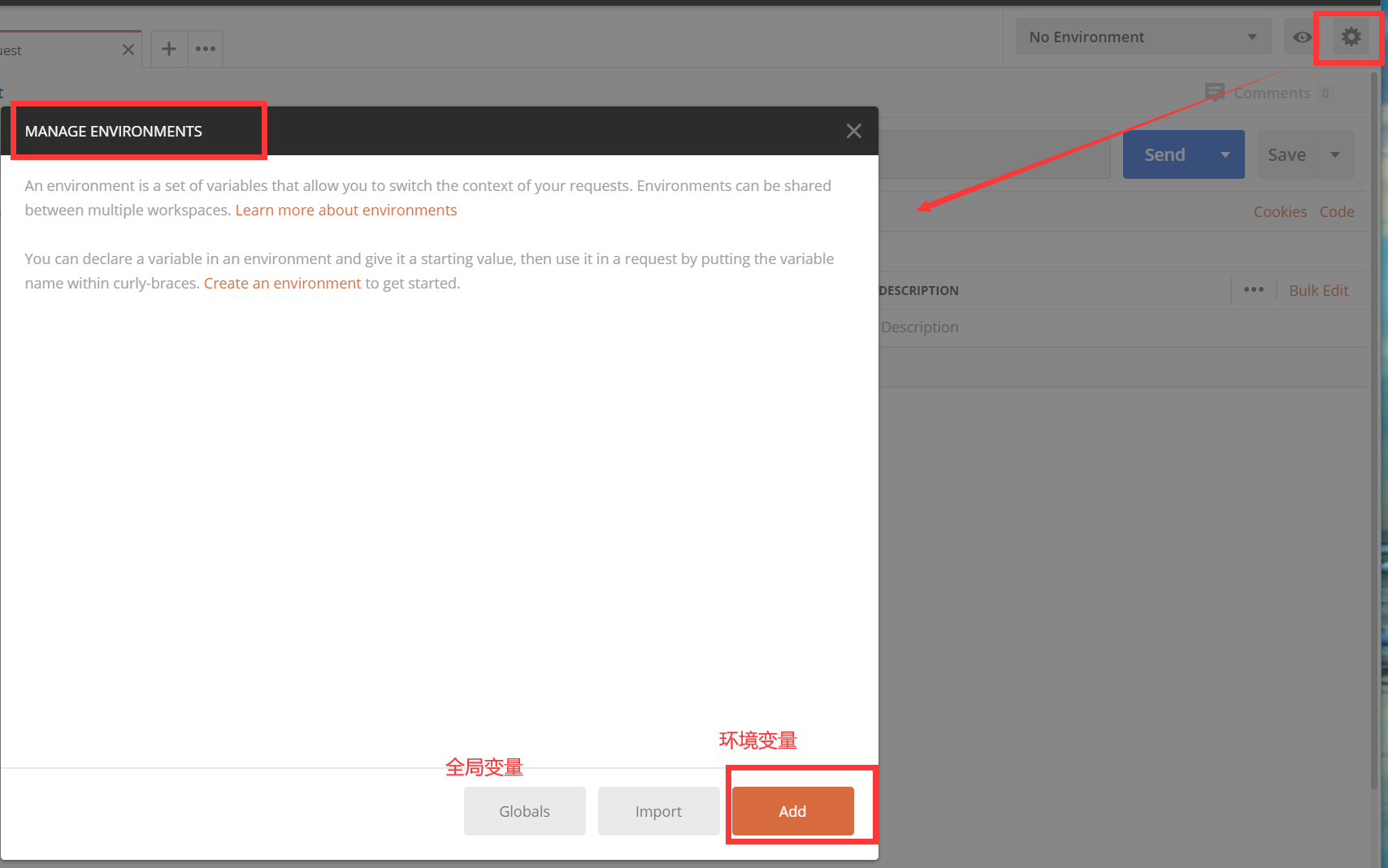
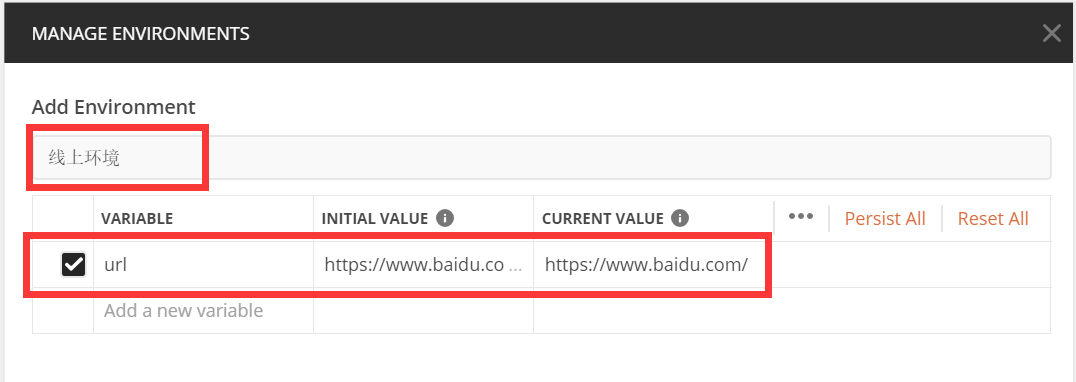
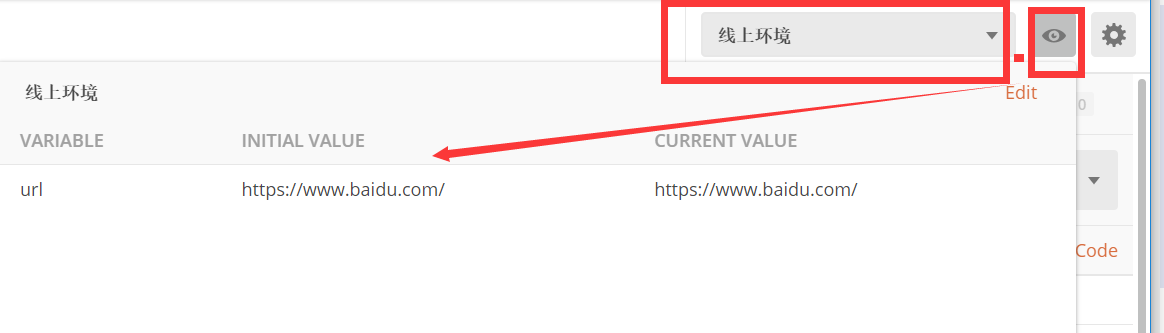
方法一:如下图所示。

点击右上角的齿轮,点击Add按钮可设置环境变量(局部变量),另一个是全局变量(Globals)。如下图所示。设置环境变量,切换环境,可调用url变量。


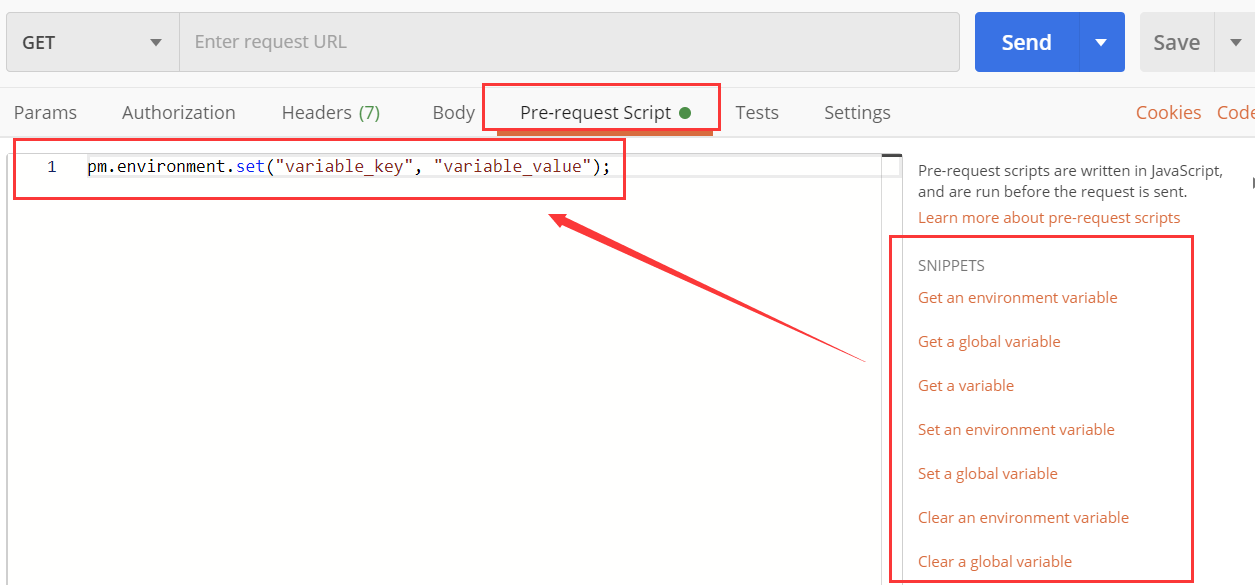
方法二:直接在代码中设置变量
可以在Postman功能区中的pre-request Script中设置环境变量,如下图所示。

1 pm.environment.set("variable_key", "variable_value");2、全局变量
上述设置环境变量,提到Globals按钮点击即可设置全局变量。或直接在代码中设置全局变量。可以在Postman功能区中的pre-request Script中设置全局变量
1 pm.globals.set("variable_key", "variable_value");3、Tests设置变量
Tests设置变量:获取响应数据的值
1 获取响应数据json对象
2 //使用var关键字,定义一个变量jsonData,用来接收接口的返回结果
3 var Data = pm.response.json();
4 //从响应数据提取出token
5 var test = Data.token;
6 //设置token,token设置成环境变量
7 pm.enviroment.set("token", token);Tests设置变量:通过tests,先把接口的返回结果设置成环境变量,然后后续接口就可以通过环境变量的值进行关联。
重要知识点:
- 环境变量优先级高于全局变量,所有接口都可以使用全局变量
- 变量在Postman中的使用为{{variableName}},当Postman解析变量时,字符串{{variableName}}会被替换为相应的值
- pre-request Script读取变量
1 pm.globals.get("variable_key");
2 pm.variables.get("variable_key");
3 pm.environment.get("variable_key");4、动态变量(随机参数)
大批量测试以及自动化测试过程中,对同一个不允许重复的参数进行传参时,可以保证其不被重复
常用的三种方式:
- {{$guid}}:添加一个V4风格GUID
- {{$timestamp}}:将当前的时间戳,精确到秒,精确到毫秒时,后面添加 000即可
- {{$randomInt}}:添加0~1000之间的随机整数
六、Postman功能:测试沙箱
Postman沙箱(Sandbox)是一个JavaScript执行环境,当您为请求编写预请求脚本和测试脚本时,编写的代码在这个沙箱中进行。
Postman测试沙箱其实就是结合了JS脚本完成测试中的功能,在请求发起前后实现部分测试操作。
测试沙箱常用功能:
(1)Pre-request Script 在请求前,脚本设置前置操作如设置变量等。
(2)Tests在请求后对状态码、响应头、响应正文等信息进行断言操作。
1、Pre-request Script
上述中已经提到,在请求接口前,进行环境变量与全局变量的设置与管理。例 :
1 pm.globals.get("variable_key");
2 pm.globals.set("variable_key", "variable_value");
3 pm.environment.set("variable_key", "variable_value");
4 pm.environment.get("variable_key");2、Tests(断言)
常用Tests响应断言的几种方式:
(1)Response body:Contains string(校验返回结果中是否包含某个字符串)
1 pm.test("Body matches string", function () {
2 pm.expect(pm.response.text()).to.include("string_you_want_to_search");
3 });(2)Response body:Is equal to a string (校验返回结果是否等于该字符串)
1 pm.test("Body is correct", function () {
2 pm.response.to.have.body("response_body_string");
3 });(3)Response body:JSON value check(校验返回结果中某个字段值是否等于某个值)
1 pm.test("Your test name", function () {
2 var jsonData = pm.response.json();
3 pm.expect(jsonData.value).to.eql(100);
4 });(4)Response header:Content-type header check(校验响应头是否包含某个值)
1 pm.test("Content-Type is present", function () {
2 pm.response.to.have.header("Content-Type");
3 });(5)Response time is less than 200ms(校验响应时间是否少于200ms)
1 pm.test("Response time is less than 200ms", function () {
2 pm.expect(pm.response.responseTime).to.be.below(200);
3 });(6)Status code: Code is 200(校验响应头是否包含某个值)
1 pm.test("Status code is 200", function () {
2 pm.response.to.have.status(200);
3 });七、Postman功能 :Cookie操作
打开管理COOKIES模式,请单击发送按钮下的Cookies链接。PostMan的本机应用程序提供了一个 MANAGE COOKIES 模式,可让您编辑与每个域相关联的Cookie。
创建一个cookie:要为域添加新的cookie,请单击添加Cookie按钮。 将创建根据HTTP状态管理标准的预生成的cookie字符串,但您可以使用其下方显示的文本输入进行编辑。
点击保存按钮将保存到相关域下的应用程序的Cookie存储区。如下图所示。

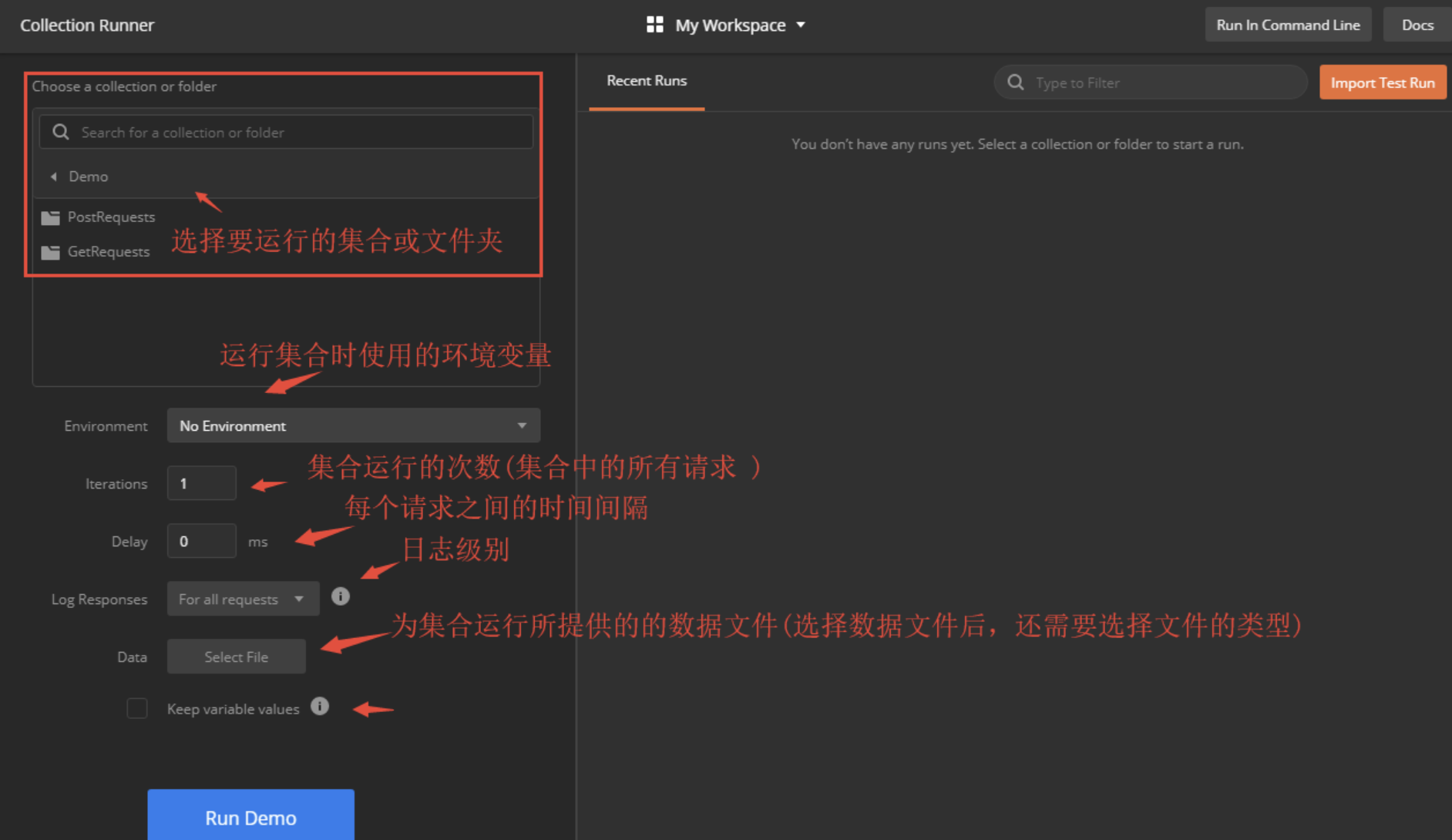
八、Postman功能:集合测试执行
集合是一组请求,运行集合,就会依据所选的环境变量,发送集合中所有的请求,如果配合脚本就可以构建集成测试套件,在接口请求之间传递数据,并构建接口实际工作流的镜像。如果想要自动化测试接口,运行集合是非常必要的
集合运行器的相关设置。

九、Postman功能:Monitor监控接口
Monitor简介
- 是基于Postman集合API的灵活监控
- 监控API的正常运行时间、响应能力和正确性
- 提供监测结果的详细报告
- 对所有Postman用户每月提供1000个免费的监控请求
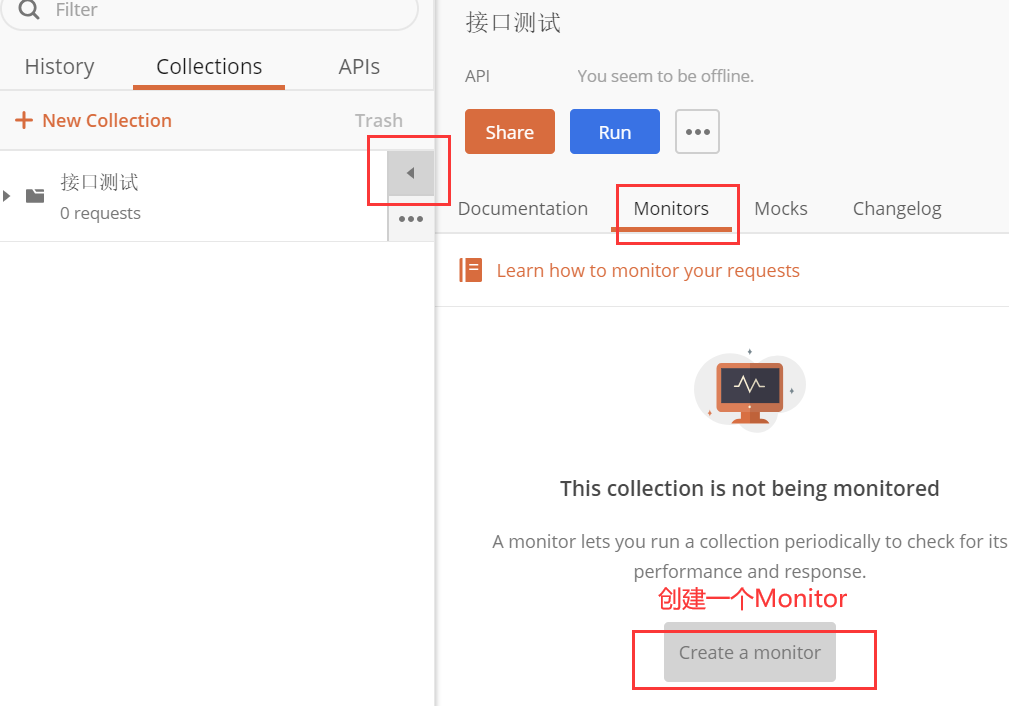
1、点击需要监控集合右侧箭头,选择Monitors,点击“Add a monitor”

2、监控器的相关设置

来源:oschina
链接:https://my.oschina.net/u/4403337/blog/4288910