dhtmlxGantt是用于跨浏览器和跨平台应用程序的功能齐全的Gantt图表。可满足项目管理应用程序的所有需求,是最完善的图表库。
7.0版不仅为我们的客户端库提供了几个主要更新,而且还为Node.js推出了开拓性的服务器端甘特模块。该服务器附加组件将使您能够访问DHTMLX Gantt的逻辑,并使您能够执行计划分析,接收来自不同来源的用户操作触发的实时更新以及相应地同步Gantt计划。
客户端库v7.0的新功能包括使用合并的日历将具有不同工作日历的资源分配给同一任务,以分钟为单位设置工作时间,通过拖放对Grid列进行重新排序,自定义快速信息的功能弹出窗口,通过使其宽度灵活来调整Grid列,并通过API操纵内容安全策略(CSP)兼容性。此外,DHTMLX Gantt中的包结构以及本地化和扩展的工作方式也有所变化。在我们的文章中深入研究发行细节。
在服务器上将DHTMLX Gantt与Node.js结合使用[新附加组件]
v7.0最具突破性的新颖之处是引入了DHTMLX Gantt库的服务器端版本。现在有一个旨在在服务器上运行的DHTMLX Gantt的Node.js构建。
它为开发人员提供了在服务器端使用DHTMLX Gantt的复杂逻辑的机会,例如自动调度、关键路径和工作时间计算。这对于同步来自不同来源(例如台式机和移动应用程序或同一应用程序的不同组件)的多个用户的操作以及在服务器端进行调度分析并在客户端实时更新甘特(Gantt)至关重要。
由于DHTMLX Gantt for Node.js是作为单独的软件包提供的,因此您可以根据任何商业许可(商业、企业或Ultimate)将其作为Gantt客户端版本的附件来获取。
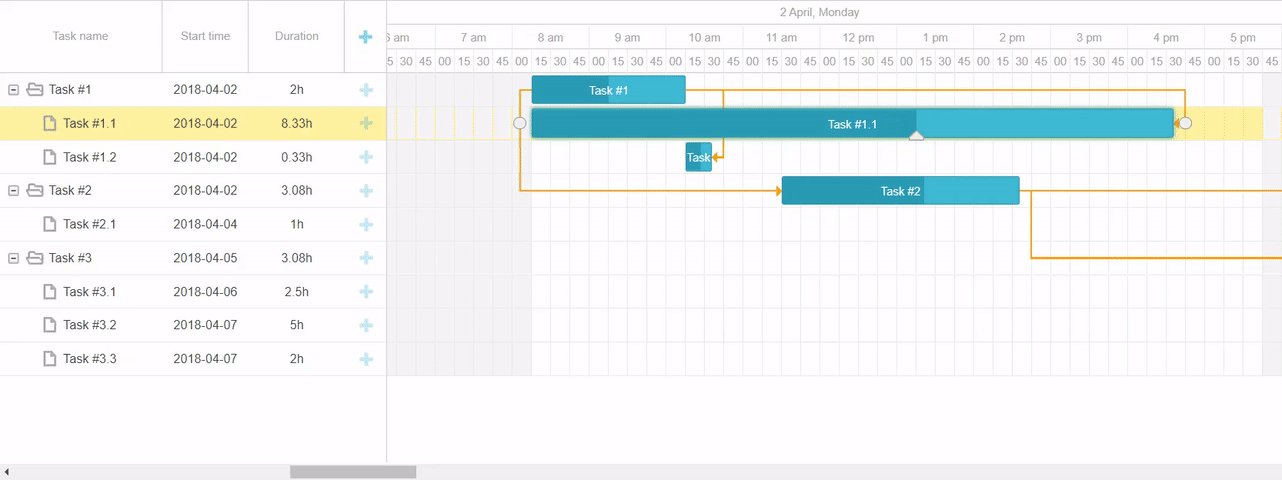
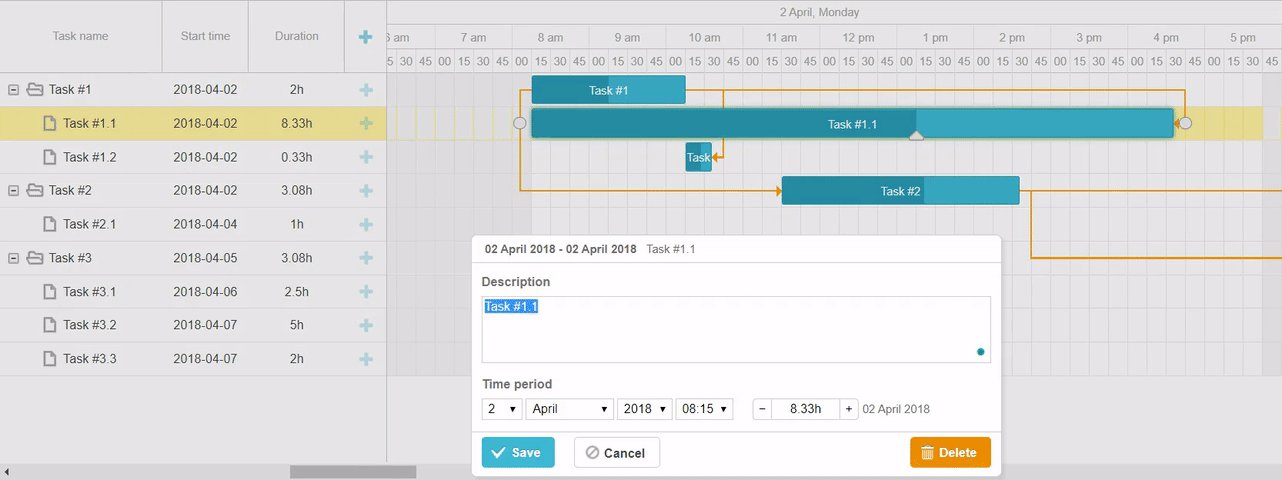
以分钟为单位指定工作时间
从v7.0开始,可以通过setWorkTime属性以小时为单位,也可以以分钟为单位设置工作时间。 因此,一个工作日可以从上午08:15开始并在下午12:45结束。
为此,您需要将duration_unit配置选项指定为“分钟”:
gantt.config.duration_unit = "minute";
// sets the working time up to minutes
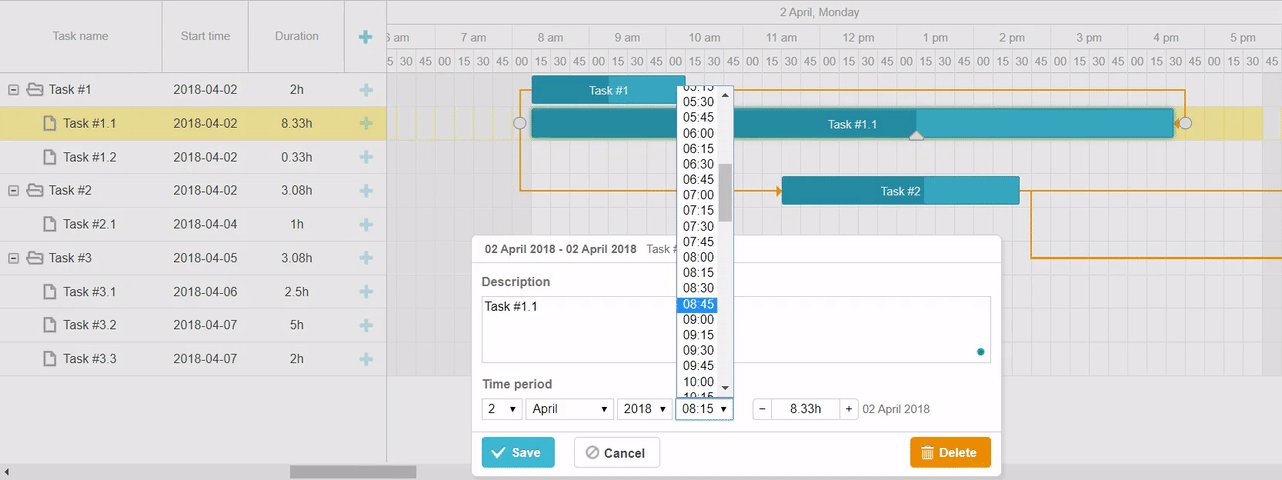
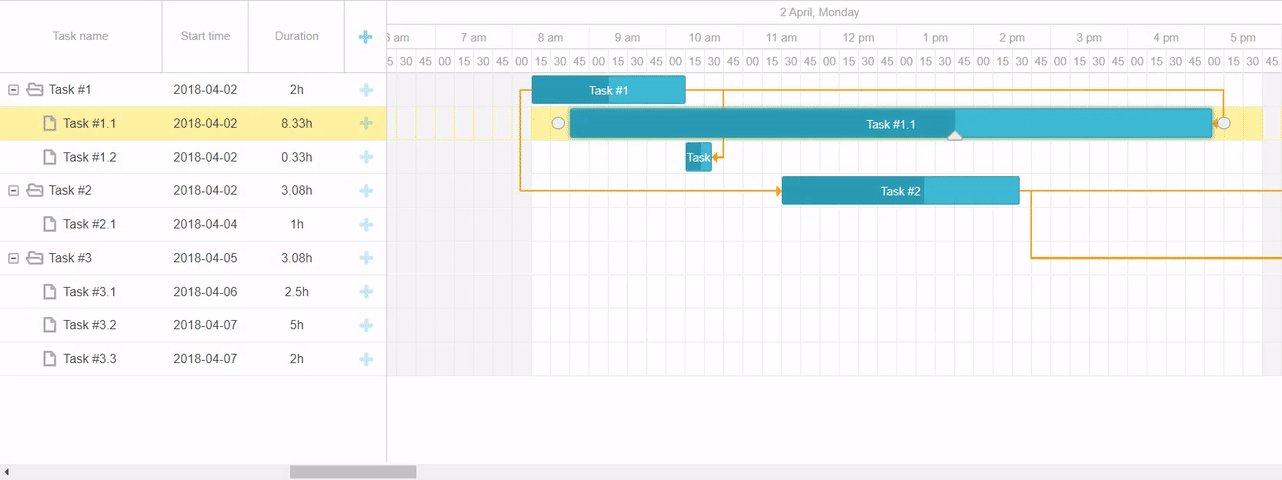
gantt.setWorkTime({hours:["8:15-12:45"]})在下面的示例中,我们将分配任务1.1的工作日的开始时间从08:15更改为08:45:

合并多个工作日历[PRO]
灵活的工作时间以及员工的浮动或轮班时间表使得很难估算项目的工作量和时间表。为了克服这些困难,我们引入了一项新功能,可以将不同的工作日历合并到v7.0中。
最终的工作时间表将基于项目中涉及的员工的重叠工作时间。例如,如果一个员工的工作时间是从上午8点到下午4点,而另一名员工的工作时间是从上午11点到晚上7点,则合并日历的工作时间表是从上午11点到下午4点。因此,当您将多名员工分配到一项任务时,该任务的持续时间将根据其共同的工作时间进行计算。
通过将gantt.config.dynamic_resource_calendars配置选项设置为true,可以自动将不同的日历合并为一个日历。
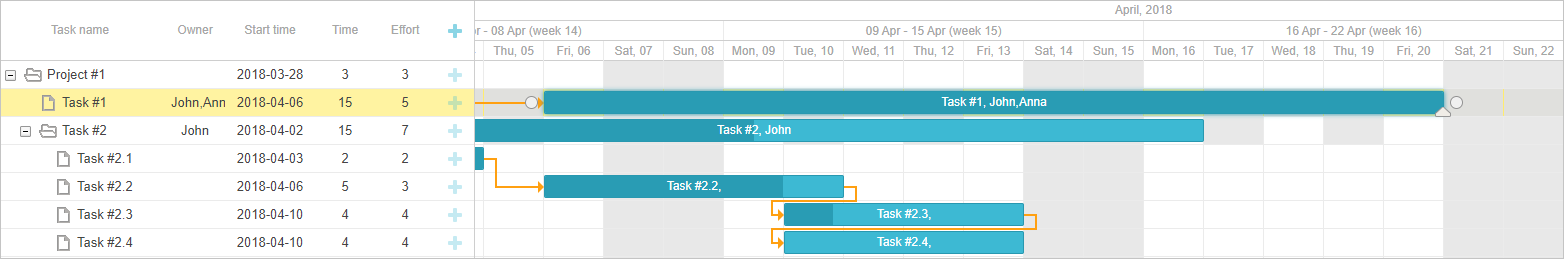
让我们以John和Anna的两个不同的工作日历为例。John在星期一,星期三和星期五工作,而Anna在星期一,星期二,星期五和星期六工作。如果启用dynamic_resource_calendars配置,则当John和Anna的工作日历分配给同一任务时,它们会自动合并。实际上,这意味着他们将只能在星期一和星期五执行一项常见任务:
// automatically merge working calendars when multiple resources assigned to a task
gantt.config.dynamic_resource_calendars = true;
gantt.config.resource_property = "users";
gantt.config.resource_calendars = {
1: gantt.addCalendar({
worktime: {
days: [0, 1, 0, 1, 0, 1, 0]
}
}),
2: gantt.addCalendar({
worktime: {
days: [0, 1, 1, 0, 0, 1, 1]
}
})
};如下图所示,完成John和Anna的任务1需要5个工作日,但考虑到根据合并后的工作日历,它们都只在星期一和星期五可用,因此Task 1的总工期为15 天:

如果只需要合并特定资源的工作日历,则可以在mergeCalendars方法的帮助下手动进行。
在下面的示例中,我们使用mergeCalendars方法合并John和Anna的工作日历:
const johnCalendarId = gantt.addCalendar({
worktime: {
hours: ["0:00-24:00"],
days: [0, 1, 0, 1, 0, 1, 0]
}
});
const annaCalendarId = gantt.addCalendar({
worktime: {
hours: ["8:00-12:00", "13:00-17:00"],
days: [0, 1, 1, 0, 0, 1, 1]
}
});
const joinedCalendar = gantt.mergeCalendars(
gantt.getCalendar(johnCalendarId),
gantt.getCalendar(annaCalendarId)
);除了此重要的配置更新之外,我们还添加了getResourceCalendar方法,该方法返回分配的资源的日历,并更新了resource_calendar配置。此外,从现在开始,甘特特将在任务日历更改时自动重新计算项目进度。
自定义快速信息弹出窗口
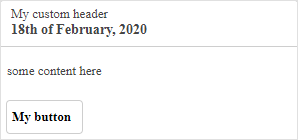
V7.0推出了DHTMLX Gantt的新自定义选项。 通过引入gantt.ext.quickInfo配置对象以及一系列方法来控制“快速信息”弹出窗口的外观,我们扩展了“快速信息”扩展的功能:
show()方法允许指定一个任务,针对该任务应显示弹出窗口,以及指定在何处显示弹出窗口的X和Y坐标。
hide()方法可以立即隐藏弹出窗口或应用动画效果。
setContent(配置:对象)方法定义弹出内容中包含的内容,例如标题元素和按钮。

gantt.locale.labels.custom_button = "My button"
gantt.ext.quickInfo.setContent({
header:{
title: "My custom header",
date: "18th of February, 2020"
},
content: "some content here",
buttons: ["custom_button"]
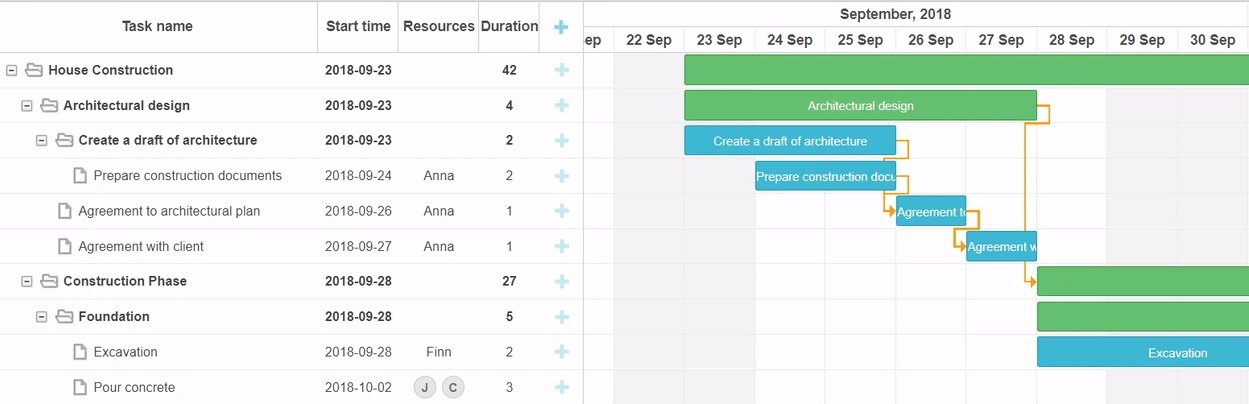
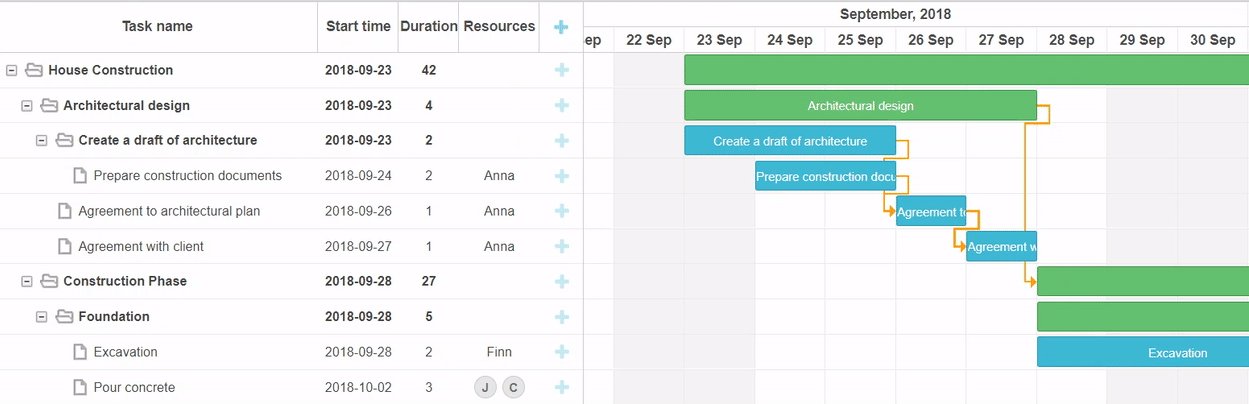
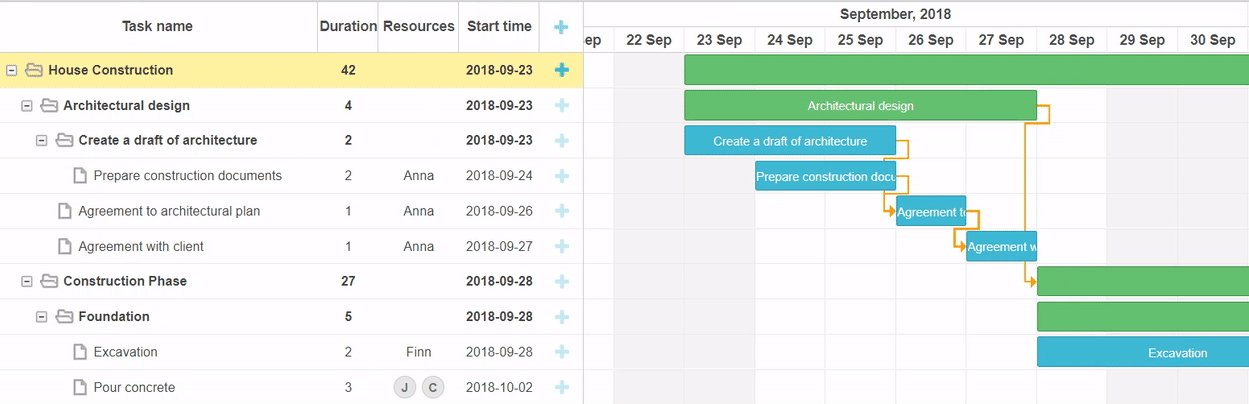
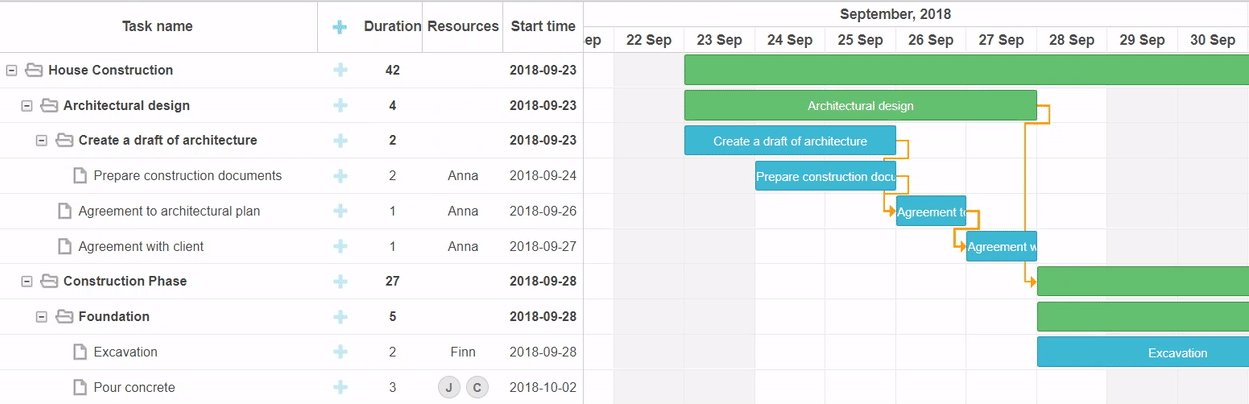
})通过Drag-n-Drop重新排序网格列
由于新的配置选项reorder_grid_columns,您可以通过简单地使用拖放操作移动列来更改网格中的列顺序。 默认情况下,此功能处于禁用状态。 您可以通过以下方式启用它:
gantt.config.reorder_grid_columns = true;如果需要,可以在CSS类的帮助下对拖动的列进行样式设置,并突出显示标记放置位置的标记。

网格中列的灵活宽度
根据用户的要求,我们决定为Grid列在Gantt中的显示方式增加更多的灵活性。 由于新的配置选项grid_elastic_columns,列将通过收缩或拉伸来适合表的宽度。 仅当列的最小宽度太小而无法显示其内容时,才会显示水平滚动。
默认情况下,此功能处于禁用状态,因此列的宽度是固定的。 为了启用它,您需要将grid_elastic_column配置设置为true:
gantt.config.grid_elastic_columns = true;作为锦上添花,现在您可以应用text-overflow:省略号属性,以一种简洁的方式显示列的裁剪内容:

请注意,从v7.0开始,甘特图在其左侧网格列中使用CSS flexbox布局,这可能会影响DHTMLX甘特图中网格的样式。
内容安全政策更新
从v7.0开始,内容安全策略扩展被config.csp配置选项取代,该选项可以立即使用:
gantt.config.csp = "auto";此配置选项使甘特CSP兼容,并同时确保实现可保持组件高速的高性能代码。
默认情况下,配置设置为“自动”,因此甘特特公司可以在可能的情况下使用高性能代码,并在必要时使用兼容CSP的代码。 但是,根据您的需要,您可以通过指定gantt.config.csp = false来禁用此配置并使Gantt使用高性能的方法,或者将gantt.config.csp设置为true,以始终应用CSP兼容代码。
此外,现在DHTMLX Gantt仅使用有效的HTML5数据属性。
CSP更新使我们的JS Gantt图表(尤其是Salesforce Lightning)更加方便地工作。
来源:oschina
链接:https://my.oschina.net/u/4382492/blog/4272215