1. 使用element-ui表格列表中的每一项添加下拉菜单
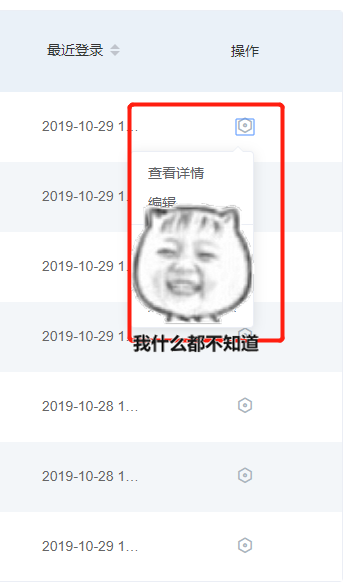
效果图一: 效果图二:
效果图二:
代码:
<el-table>
<el-table-column label="操作">
<template slot-scope="scope">
<el-dropdown trigger="click" @visible-change="handleVisibleVsim($event, scope)">
<span class="el-dropdown-link el-button--lightblue dropbutton">
<i class="iconfont icon-operate" style="color: #aab4bd"></i>
</span>
<!-- 下拉框里面的内容 -->
<el-dropdown-menu slot="dropdown">
<el-dropdown-item command="view_detail" @click.native="view(scope)">查看详情</el-dropdown-item>
<el-dropdown-item command="edit" :disabled="edit_flag" @click.native="edit(scope)">编辑</el-dropdown-item>
<el-dropdown-item command="disab_enab">启用/停用</el-dropdown-item>
<el-dropdown-item command="diagnosis" @click.native="diagnosis(scope)">诊断</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</template>
</el-table>
2. 表头添加下拉菜单
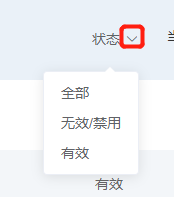
效果图:
代码:
<el-table-column width="110" label="托管状态" property="simState" :show-overflow-tooltip="true">
<template slot="header"
slot-scope="scope">
// @command="stateNameCommand" 方法中接收一个参数就可以获取到command的值是多少
<el-dropdown trigger="click" @command="stateNameCommand">
<span class="el-dropdown-link">
托管状态<i class="el-icon-arrow-down el-icon--right"></i>
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item command="">全部</el-dropdown-item>
<el-dropdown-item
command="0">未注册</el-dropdown-item>
<el-dropdown-item
command="2">注册失败</el-dropdown-item>
<el-dropdown-item
command="3">已注册</el-dropdown-item>
<el-dropdown-item
command="-1">已注销</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</template>
// 这是列表中的回显的字段数据
<template slot-scope="scope">
<span v-text='scope.row.simState==0?"未注册":scope.row.simState==1?"注册中":scope.row.simState==2?"注册失败":scope.row.simState==3?"已注册":scope.row.simState==-1?"已注销":"--"'> </span>
</template>
</el-table-column>
3. 多选框中绑定了label回显示出北京文字,所以让北京两字不显示
效果图:
这是官网上的案列,但我只想要多选框,不想要多选框后面的问题,解决办法如下
<el-chexkbox v-model="" :label="" :key="">{{ }}</el-checkbox>
4. 下拉菜单(第一个小题)中想根据数据中某个字段来判断是否可点击进行跳转
根据api中visible-change /下拉框出现/隐藏是触发
在第一个小题中蓝色加粗的标记就是这个方法,在js中直接写出来,在打印传的参数即可明白怎么做。
5. element表格超出一行怎么设置
<el-table-column width="110" label="托管状态" property="simState" :show-overflow-tooltip="true"></el-table-column>
来源:oschina
链接:https://my.oschina.net/u/4255537/blog/3357599