AntDeign官网上没有table动态绑定显示图片的示例,baidu上搜索出来的大部分都是React语法,无法使用。
经过摸索,实现方法如下:以显示一个图片,一个按钮为例(picurl是返回的json数据,内容为图片地址)。
1、设置column,scopedslots
const columns = [
{ title: '图片',width: 120,dataIndex: 'picurl',fixed: 'left', key: 'pic',scopedSlots: { customRender: 'pic' }},
{ title: '操作', key: 'operation', fixed: 'right', width: 100, scopedSlots: { customRender: 'action' } }
]2、设置table slot
<a-layout-content>
<a-table :columns="columns" :dataSource="data" :rowSelection="rowSelection">
<a slot="action" href="javascript:;">查看</a>
<img style="width:100px;heigth:100px" slot="pic" slot-scope="text, record" :src=record.picurl />
</a-table>
</a-layout-content>备注:img那行也可以写为
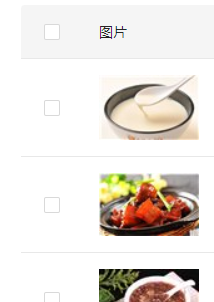
<img style="width:100px;heigth:100px" slot="pic" slot-scope="text" :src=text />图片显示效果

3、操作按钮会显示两列,解决办法:去掉fixed: 'right',或者加一个宽度,比如:fixed: 'right',width: 100即可。
网上网友评论:
Ant design Vue
【KPI之王】阿里的作品,阿里在江湖上一直是赫赫威名,
不过都是烂名声,大多数吐槽,只管生不管养。毕竟在在这种复杂大型的公司内部想做出点成绩上位 加上人员变更都是可以理解的
1、支持 vue,angluar,react
2、vue版本的表格列宽不能拖拽,必须设置宽度,不然错位。锁定列时候,内容太多,表头容易留白,多页签的模式下缓存存在....简单来说,不能算是坑,
只能说他们设定的规则太多。需要大量的时间来看文档来适应。年初就有能提了列宽拖拽的问题。到现在也没更改。
来源:oschina
链接:https://my.oschina.net/u/4328218/blog/3479564