一、准备开发工具
开发工具:HBuilderX
官网地址:http://www.dcloud.io

(标准版需要自己安装插件,app开发版已经把app开发常用的插件安装好了,开箱即用,建议使用开发版)
二、打包生成一个vue项目
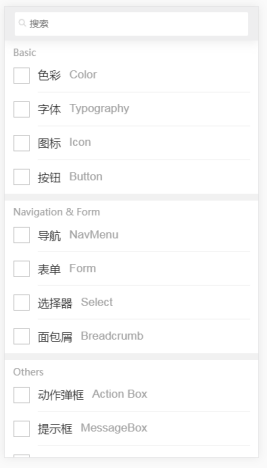
就拿手头上一个vue项目进行打包,vue项目预览如下:

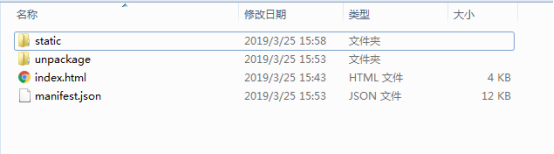
打包生成的项目结构:

三、创建HBuilder的app项目
(请先注册HBuilde账号并登录,打包的时候需要登录,并获取应用识别AppID)

创建完后会看到以下结构:
其中css、img、js文件夹换成打包后的static,index.html换成打包后的index.html。

Unpackage是用来放置app图标等app文件的,index.html是app入口,manifest.json是用来打包成app的配置文件。
替换完后,变成以下目录结构:

四、配置manifest.json
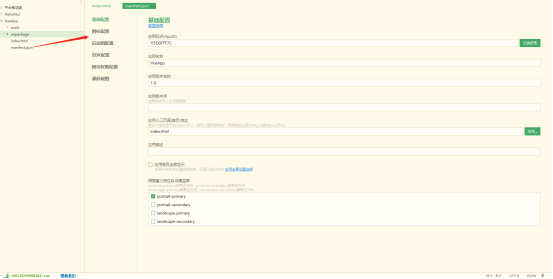
点击manifest.json会打开配置页面。

1、基础配置:
①:应用识别AppID:云端获取,需要注册并登录
②:应用名称、版本、版本号等设置按说明填写即可
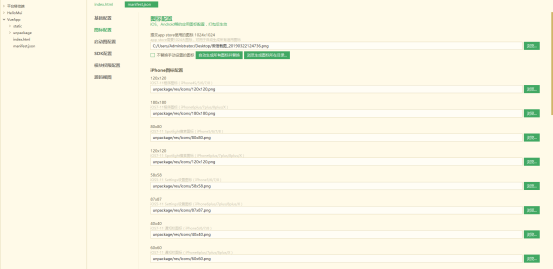
2、图标配置:设置app图标,上传完图片后,点击自动生成所有图标并替换,如下:

3、启动图配置:

不显示等待雪花
设置安卓启动图片
4、SDK配置:根据项目使用情况填写
5、模块权限配置:根据项目使用情况填写
6、源码视图:略
五、进行打包
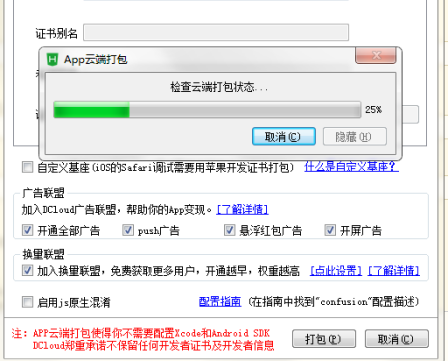
以上配置完成后,就可以进行打包App了。点击发行,选择原生App-云打包,会弹出云打包弹框:
1、暂时只打包安卓,所以只勾选安卓
2、如果没有自有证书,就选择使用DCloud公用证书
3、不勾选广告联盟和换量联盟
如下:

点击打包即可。


提交完后,留意HBuilderX控制台信息

点击下载链接下载安装包就可以了。
来源:oschina
链接:https://my.oschina.net/u/4271062/blog/3598997