[TOC]
Violet音乐社区界面原型手册
一、引言
1.0 项目前阶段相关文档
- Violet音乐社区需求分析说明书:https://www.cnblogs.com/Keadin/p/11791088.html
- Violet音乐社区设计文档:http://www.cnblogs.com/Keadin/p/11885656.html
- Violet音乐社区API接口文档:https://www.showdoc.cc/589304476235742
- Violet音乐社区界面原型demo:http://kealine.top/SE/demo/
1.1 编写目的
此文档为“Violet”音乐社区开发团队的指导文档。开发人员阅读此文档有助于团队间合作,同时提高软件质量。开发者应仔细阅读此文档,根据文档需求来进行开发,达到预期功能与效果。
1.2 开发背景
音乐是一门艺术,是由有组织的乐音来表达人们情感、反映人类现实生活情感的艺术。现代科技的发展使得人们可以利用网络随时随地的享受音乐,然而在当今互联网却很少有一个以音乐为媒介的社交平台。本开发团队想以“音乐+社交”的形式,开发一款集听歌、交友和讨论为一体的网上社区——“Violet”音乐社区。Violet多指紫罗兰,也可形容羞怯的人,本团队旨在通过此平台增强人们对音乐的交流,同时拉近人与人之间的距离。
二、界面原型展示
2.0 界面设计说明
本音乐社区名为"Violet”音乐社区",拥有"紫罗兰"的意蕴,所以我们在设计前端页面的时候,选择了"罗兰紫"(#9B59B6)作为主色调. 因为社区面向的群体主要是不善于人际交往的年轻群体,整个系统界面我们选择了一种扁平化的设计,采用极简主义,更加符合年轻人的审美,相应的,系统动效上,我们也使用了比较活泼轻快的方案.
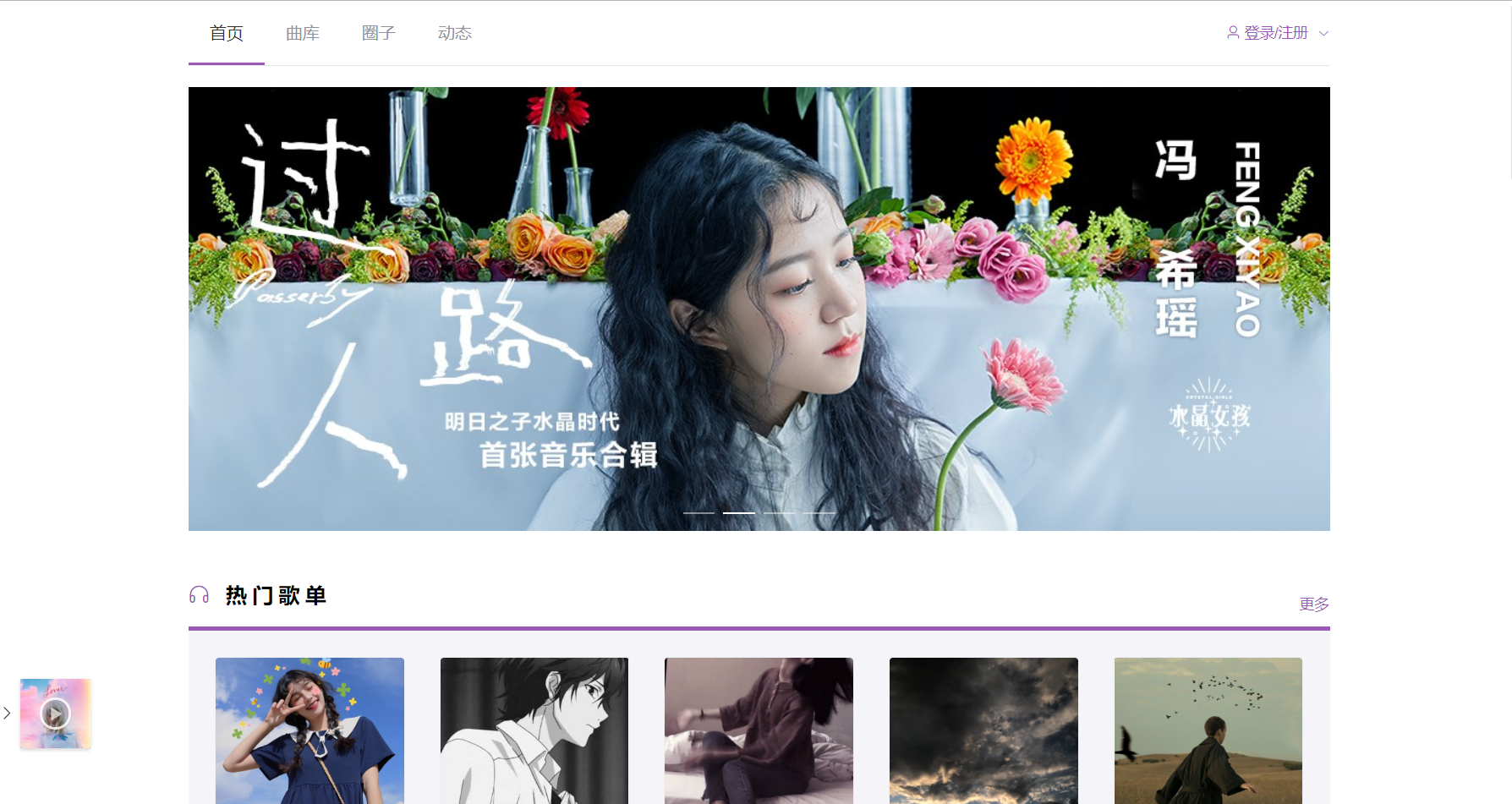
2.1 首页
社区首页包含上新大图滚动、热门歌单、热门帖子、热门圈子和热门动态等模块,意在给刚进入社区的用户以社区最新最热的社区内容展示.首页展示了社区各个部分内容的精华,也是连接各个部分的入口页面.

2.2 歌单/专辑/单曲界面
歌单/专辑/单曲界面是社区音乐部分最核心的模块,其简明的布局也体现着这个社区的核心理念,在该页面,用户可以获取歌曲资源,选择自己喜欢的内容进行收藏,加入歌单,播放等操作.在听歌过程中的见解,也可以通过页面下方的评论区,与更多的人一起分享.

2.3 曲库界面
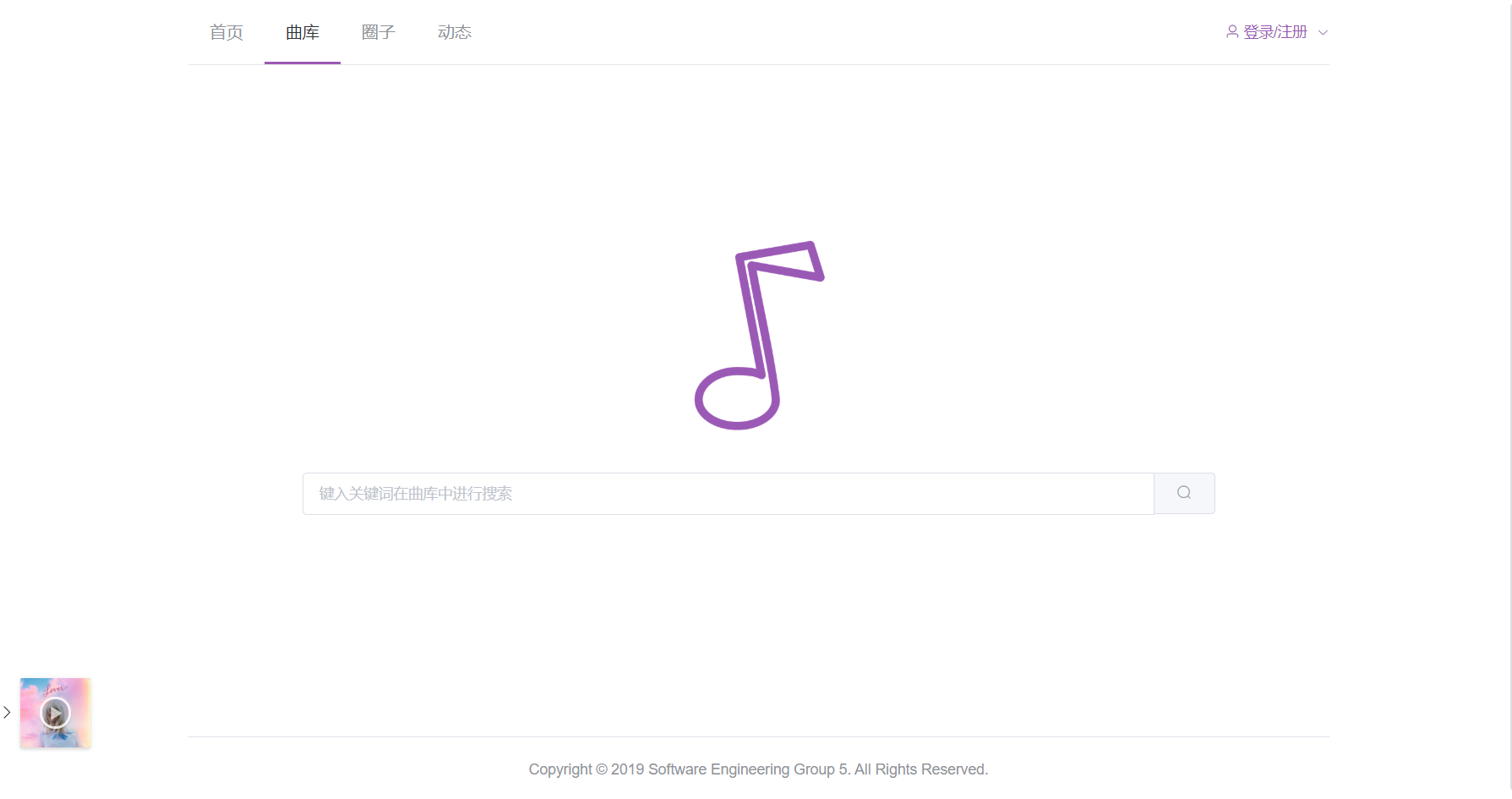
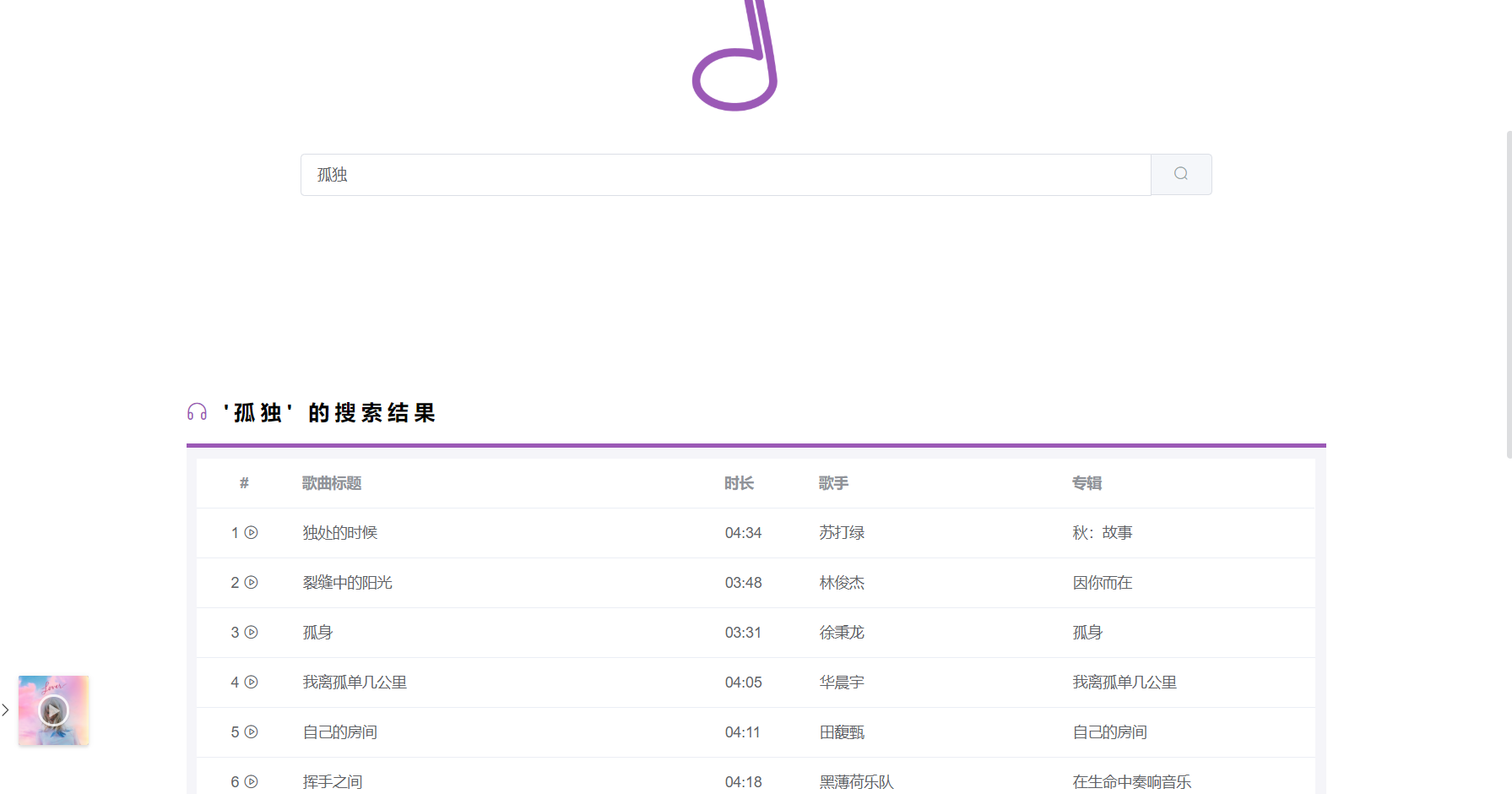
曲库是用户搜索其感兴趣内容的模块.本社区的曲库简洁明了,没有多余的推荐.整个页面只有社区图标和搜索的输入框.在用户输入关键词之后,系统将显示与其相关性最强的候选资源.
2.3.1 曲库初始状态

2.3.2 曲库搜索状态

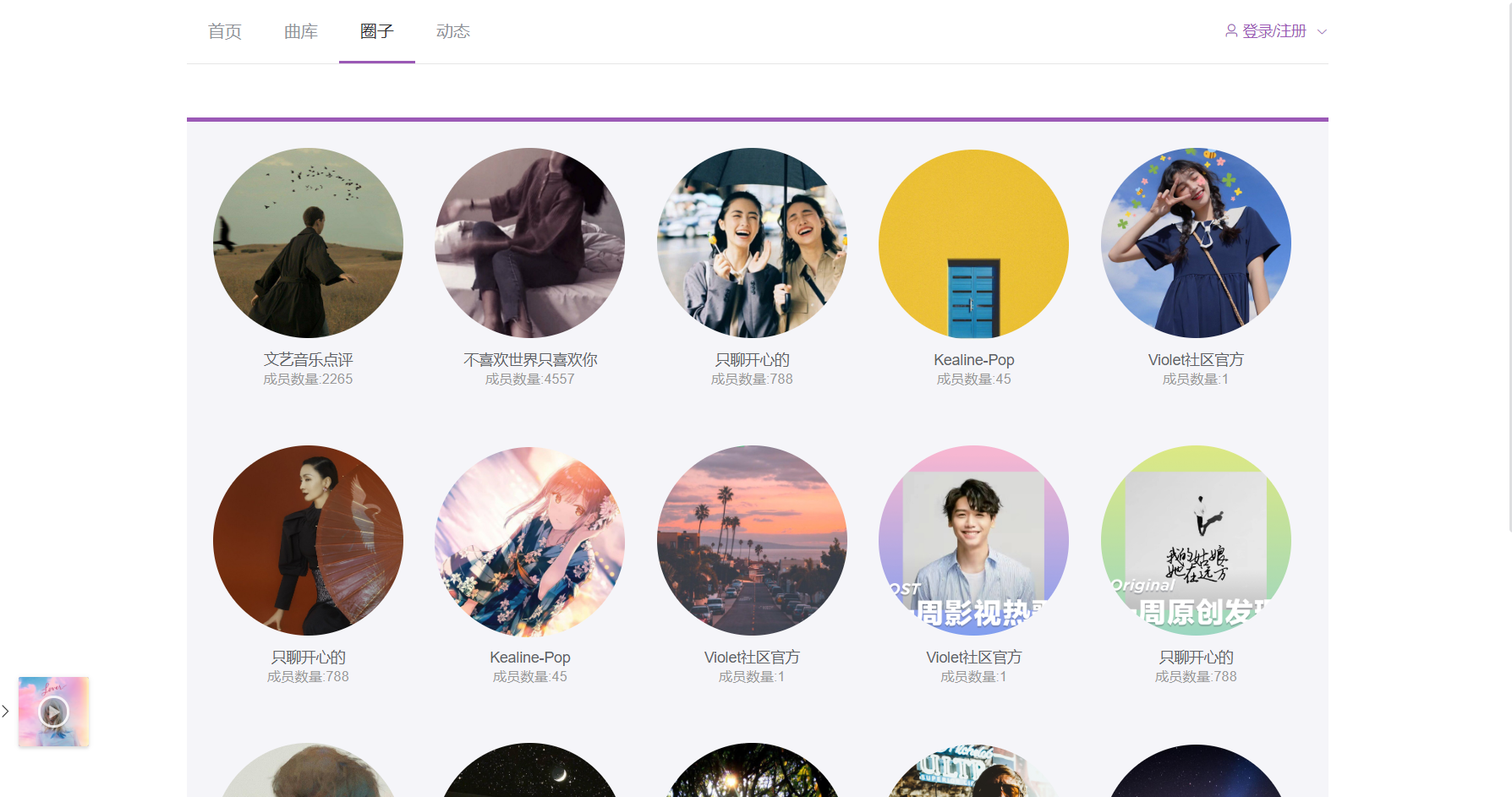
2.4 圈子列表界面
社区所有圈子的预览界面.

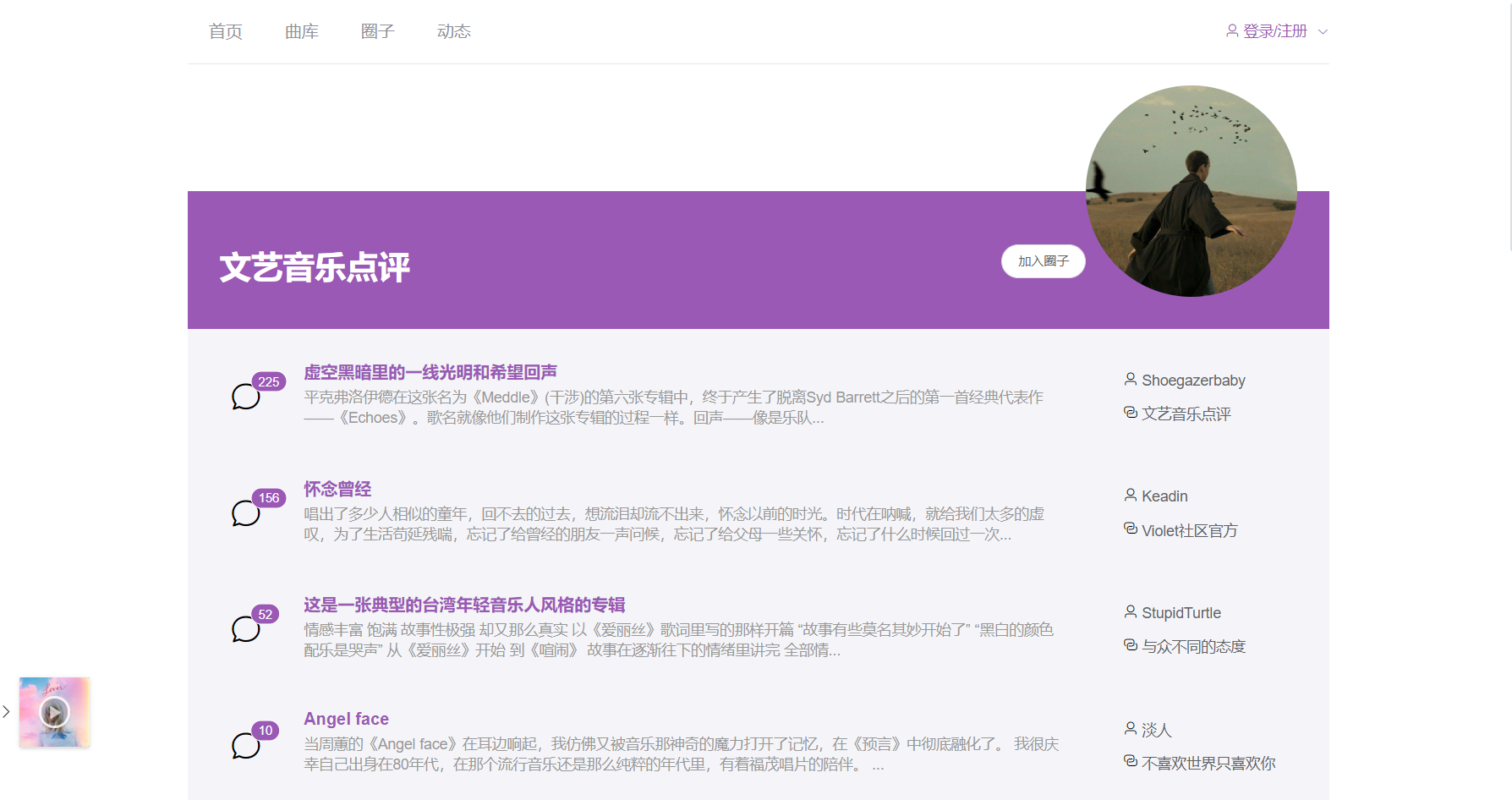
2.5 圈子主页(圈子帖子列表)
一个圈子的主页面.包含圈子的简要信息以及圈子中的所有帖子.每个帖子将会显示其热度(参与量)、标题、内容摘要、发起人等信息.用户也可以在该页面选择加入/退出该圈子.

2.6 帖子详情页面
帖子的详情页面,是本社区社交部分的核心区域之一.本页面包含在该帖子主题下,所有参与的用户的评论.在该页面,用户可以发表自己的看法,也可以为别人的精彩观点点赞.
2.6.1 帖子预览

2.6.2 回帖操作

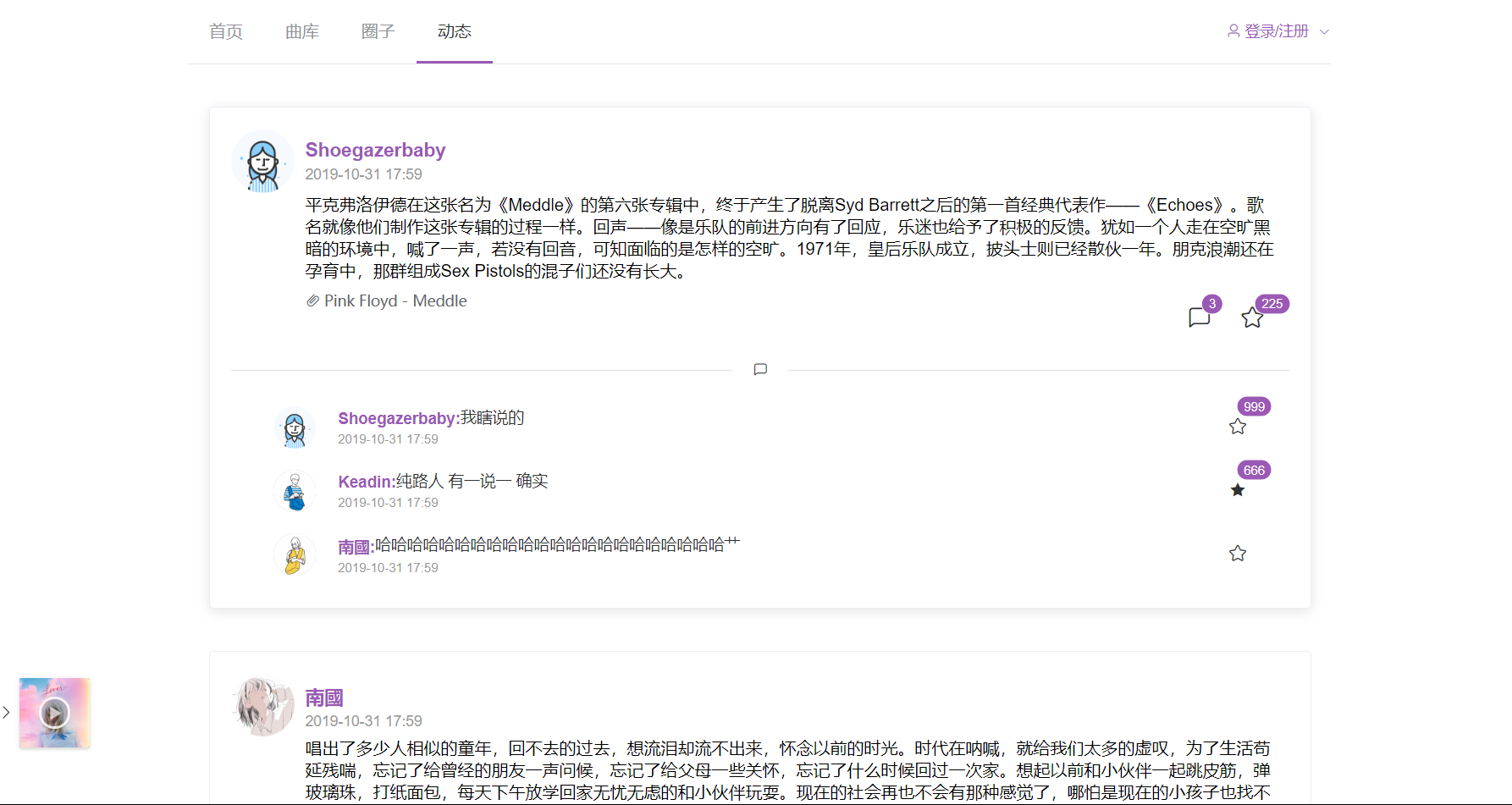
2.7 动态界面
动态页面,是本社区社交功能的另一个核心区域.该区域旨在创造一个用户发表个人独特见解的空间,该动态将会公开显示在其他用户的动态界面,使陌生人之间的社交变得更加简单.
2.7.1 动态预览

2.7.2 动态评论展开

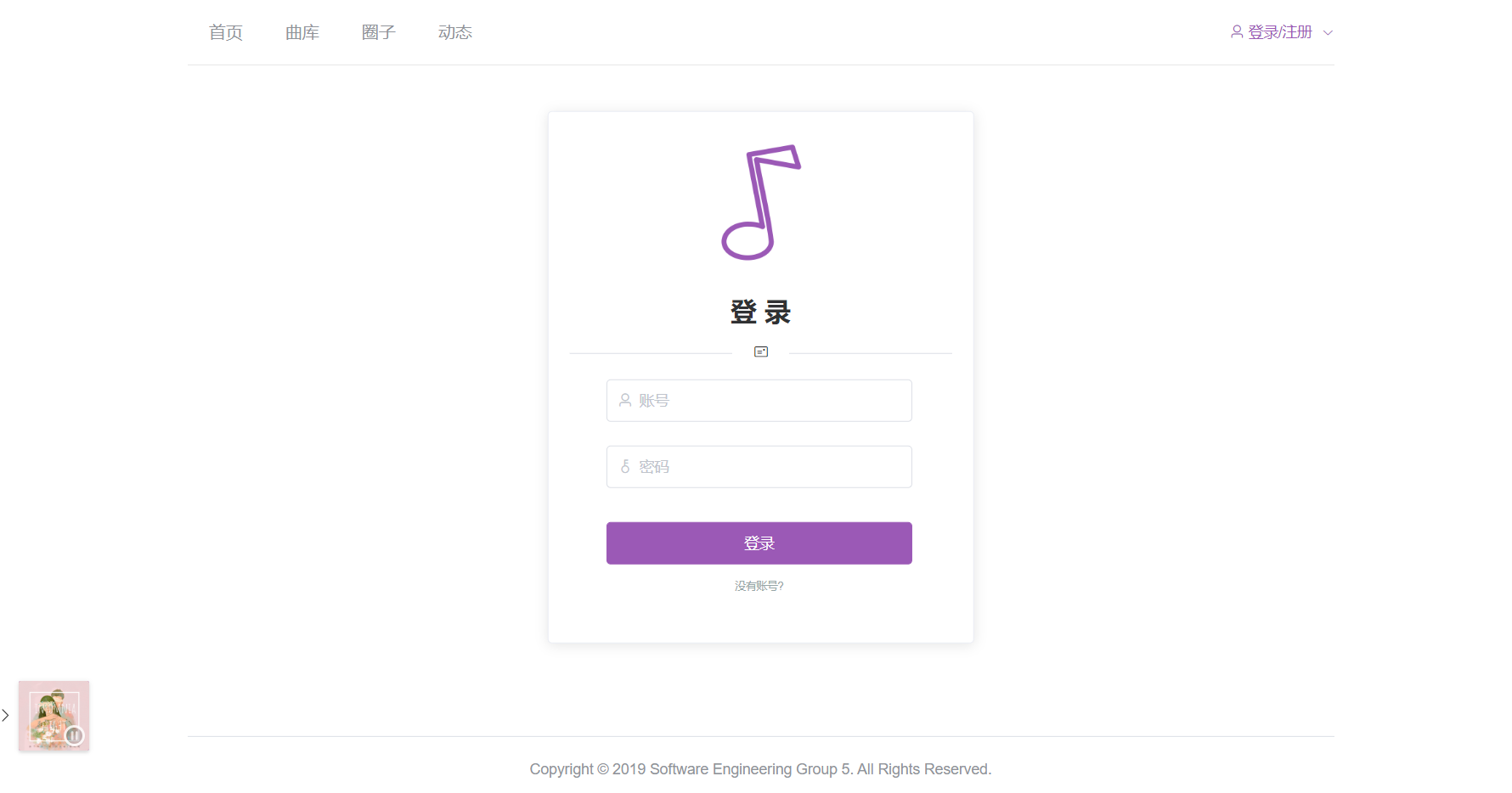
2.8 用户登录界面

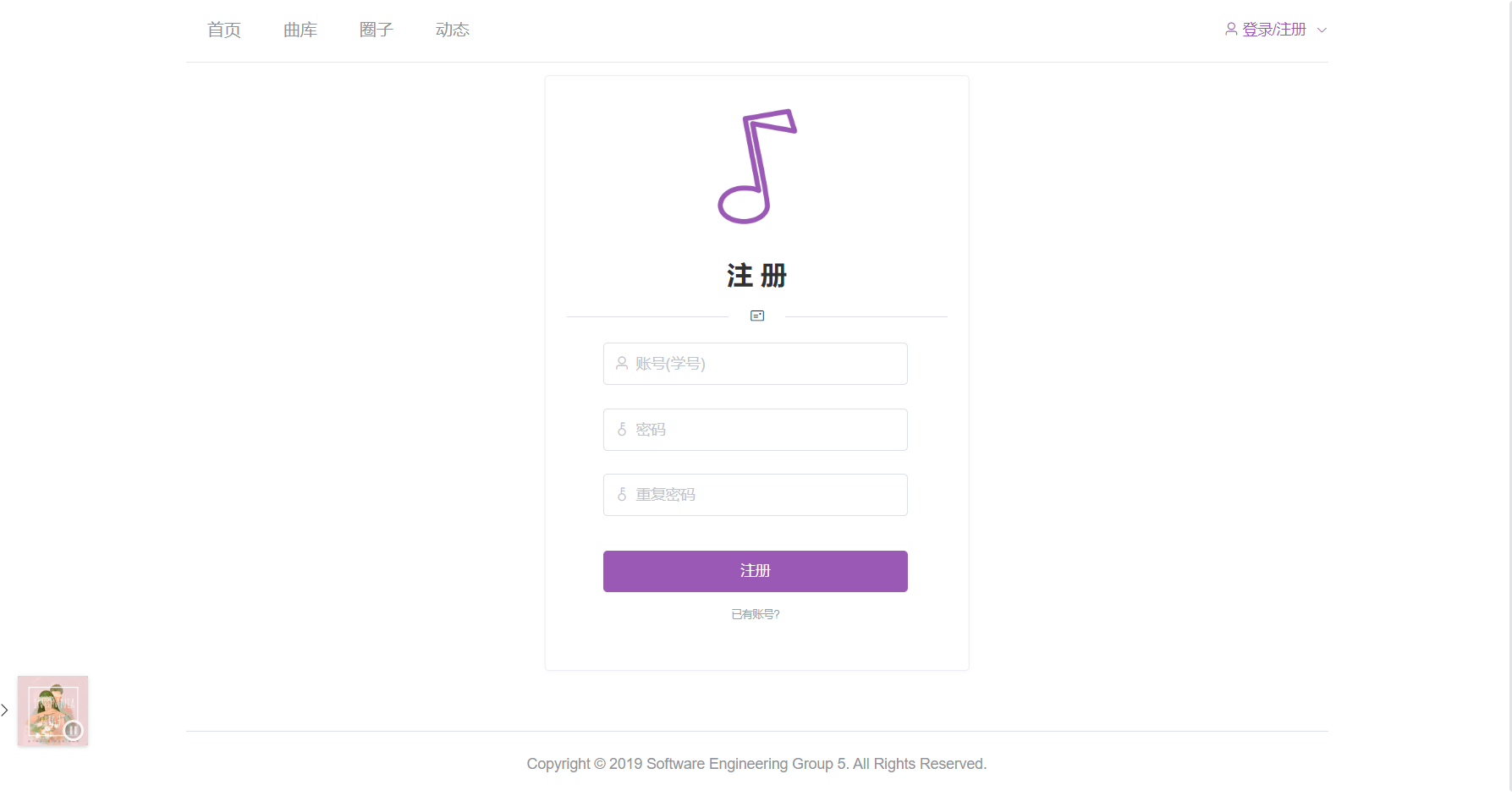
2.9 用户注册界面

2.10 全局播放器
本社区采用社区全局级的播放器,在页面跳转中也能保持歌曲的正常播放,提高用户的使用体验. 正常状态下,播放器将会收拢在页面的左下角, 不影响用户对于圈子、帖子等内容的正常浏览. 需要对歌曲进行操作时(切歌、调整音量、设置播放模式等),可以讲其展开.
2.10.1 播放器靠边收拢状态

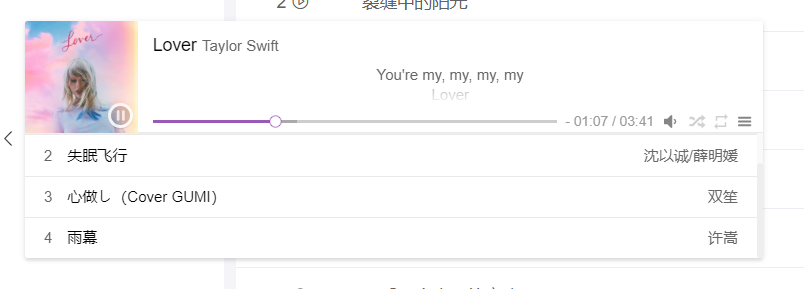
2.10.2 播放器完全展开状态

2.11 页面点赞
社区的"点赞"图标为一个星星,意为"Star It".星星的亮度虽然不高,但足以点亮陌生人之间的交流,拉近彼此之间的距离,是本社区理念体现的一个小窗口.
2.11.1 点赞前

2.11.2 点赞后

三、人员分工
| 学号 | 姓名 | 分工 |
|---|---|---|
| 31701030 | 周佳辉 | Web端页面设计,前端总框架设计部署 |
| 31701013 | 罗贤哲 | Web端页面数据接口实现,前后端接口文档撰写 |
| 31701009 | 董腾然 | 服务后端帖子、圈子部分实现,需求文档撰写 |
| 31701015 | 孙华阳 | 服务后端歌曲、资源部分实现,数据库设计 |
| 31701007 | 陈天翼 | 服务后端动态、评论、点赞部分实现,数据流图绘制 |
| 31701059 | 周家豪 | 服务后端用户部分实现,需求文档撰写 |
来源:oschina
链接:https://my.oschina.net/u/4415923/blog/3336894