㈠什么是BFC?
BFC 全称为 块格式化上下文 (Block Formatting Context) 。
定义:浮动元素和绝对定位元素,非块级盒子的块级容器(例如 inline-blocks, table-cells, 和 table-captions),以及overflow值不为“visiable”的块级盒子,都会为他们的内容创建新的BFC(块级格式上下文)。
㈡BFC的布局规则是什么?
1)内部的box会在垂直方向,一个接一个地放置(可以看作BFC中有一个的常规流)。
2)Box垂直方向的距离有margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠
3)每个元素的margin box 的左边,会包含块border box的左边相接触(对于从左往右的格式化,否则相反),即使存在浮动也是如此
4)BFC的区域不会与float box 重叠
5)BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此
6)计算BFC的高度时,浮动元素也参与计算
㈢那些情况会产生新的BFC/如何创建BFC?
⑴根元素或其它包含它的元素
⑵浮动 (元素的 float 不为 none)
⑶绝对定位元素 (元素的 position 为 absolute 或 fixed)
⑷行内块 inline-blocks (元素的 display: inline-block)
⑸表格单元格 (元素的 display: table-cell,HTML表格单元格默认属性)
⑹表格标题 (元素的 display: table-caption, HTML表格标题默认属性)
⑺overflow 的值不为 visible的元素
⑻弹性盒 flex boxes (元素的 display: flex 或 inline-flex)
㈣边距重叠在什么时候或者什么情况下会发生呢?
⑴父与子之间:子级的上下margin会与父级上下margin重叠,以最大值为标准去渲染
⑵空元素:如果设置了margin-top和margin-bottom,它会在这两之间取一个最大值作为它的最终边距值
⑶兄弟元素之间:每个兄弟之间都有上边距或者每个兄弟之间都有下边距,原则就是取最大的值
㈤BFC与高度坍塌
⑴什么是高度坍塌?
父元素高度自适应,子元素 float 后,造成父元素高度为0,称为高度塌陷问题。
⑵为什么坍塌?
float 脱离了普通流,并且创建了新的BFC,而父元素不具备产生 BFC 的条件,所以它的高度为0。
⑶如何用BFC解决高度坍塌?
通过了解BFC的特性我们知道,BFC会把它包含的浮动元素高度也算在里面,也就是闭合浮动。
拿 overflow: auto 举例:
overflow: auto 并不会闭合浮动,而是 overflow: auto 会创建一个新的BFC,避免浮动的元素侵入其他元素。
注:在支持BFC的浏览器(IE8+,firefox,chrome,safari)通过创建新的BFC闭合浮动;
㈥BFC的常见作用是什么?
1.阻止外边距折叠
问题案例:margin塌陷问题:在标准文档流中,块级标签之间竖直方向的margin会以大的为准,这就是margin的塌陷现象。可以用overflow:hidden产生bfc来解决。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<head>
<style>
div{
width: 100px;
height: 100px;
background: lightblue;
margin: 100px;
}
</style>
</head>
<body>
<div></div>
<div></div>
</body>
</html>
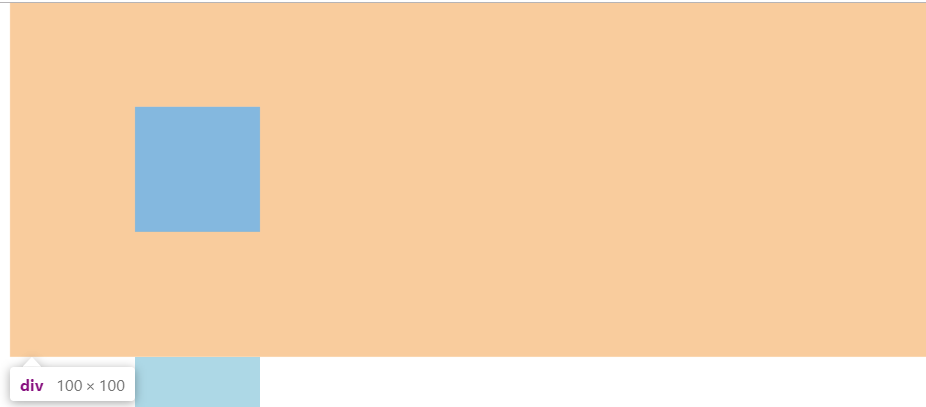
效果图:



从效果上看,因为两个div元素都处于同一个BFC容器下(这里指body元素),所以第一个div的下边距和第二个div的上边距发生了重叠,所以两个盒子之间距离只有100px,而不是200px。
如果想要避免外边距的重叠,可以将其放在不同的 BFC 容器中。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<head>
<style>
.container {
overflow: hidden;
}
p {
width: 100px;
height: 100px;
background: lightblue;
margin: 100px;
}
</style>
</head>
<body>
<div class="container">
<p></p>
</div>
<div class="container">
<p></p>
</div>
</body>
</html>
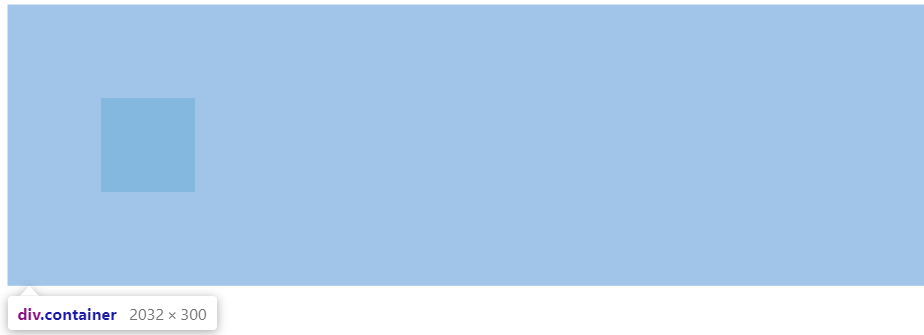
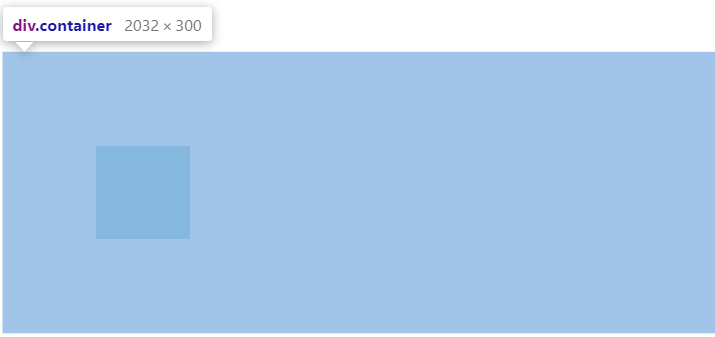
效果图:



2.包含浮动元素
问题案列:高度塌陷问题,在通常情况下父元素的高度会被子元素撑开,而在这里因为其子元素为浮动元素所以父元素发生了高度坍塌,上下边界重合,这时就可以用BFC来清除浮动了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<body>
<div style="border: 1px solid blue;">
<div style="width: 100px;height: 100px;background: red;float: left;">
</div>
</div>
</body>
</html>
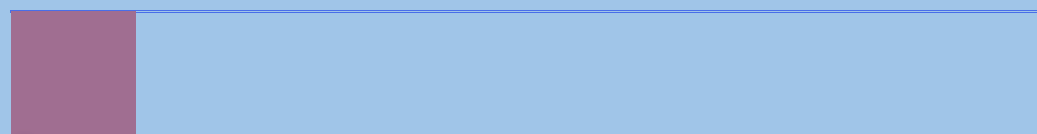
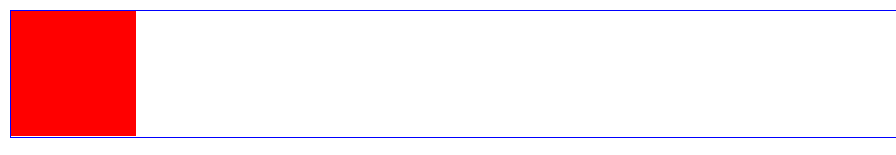
效果图:

由于容器内元素浮动,脱离了文档流,所以容器只剩下2px的边距高度。如果触发容器的BFC,那么容器将会包裹浮动元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<body>
<div style="border: 1px solid blue;overflow: hidden">
<div style="width: 100px;height: 100px;background: red;float: left;">
</div>
</div>
</body>
</html>
效果图:

3、阻止元素被浮动元素覆盖
问题案例:div浮动兄弟这该问题:由于左侧块级元素发生了浮动,所以和右侧未发生浮动的块级元素不在同一层内,所以会发生div遮挡问题。可以给右侧元素添加 overflow: hidden,触发BFC来解决遮挡问题。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<body>
<div style="height: 100px;width: 100px;float: left;background: lightblue">
我是一个左浮动的元素
</div>
<div style="width: 200px; height: 200px;background: pink">
我是一个没有设置浮动, 也没有触发 BFC 元素, 现在看看会发生什么效果吧,要仔细看。
</div>
</body>
</html>
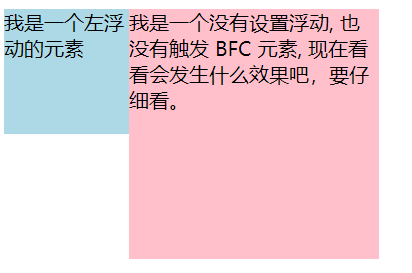
效果图:

这时候其实第二个元素有部分被浮动元素所覆盖,但是文本信息不会被浮动元素所覆盖,如果想避免元素被覆盖,可触发第二个元素的BFC特性,在第二个元素中加入overflow:hidden,就会变成:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<body>
<div style="height: 100px;width: 100px;float: left;background: lightblue">
我是一个左浮动的元素
</div>
<div style="width: 200px; height: 200px;background: pink;overflow:hidden">
我是一个没有设置浮动, 也没有触发 BFC 元素, 现在看看会发生什么效果吧,要仔细看。
</div>
</body>
</html>
效果图:

来源:oschina
链接:https://my.oschina.net/u/4299068/blog/3381093