三、配置webpack-dev-server
1. webpack-dev-server自带一个node的服务器, 项目在服务端运行的同时可以实现热更新加载
2. 安装兼容环境变量的包 cross-env
(1)原因: 构建项目时分生产环境和开发环境,此时webpack需要配置production和development模式,需要使用一个变量来作条件判断,而不同的平台上设置环境变量方式不同,在Mac平台是 NODE_ENV=production 而windows平台上是set NODE_ENV=production,,所以需要使用cross-env
(2)安装
1 $ npm i -D cross-env(3)将package.json运行脚本改为如下:
1 "scripts": {
2 "test": "echo \"Error: no test specified\" && exit 1",
3 "build": "cross-env NODE_ENV=production webpack --progress --colors",
4 "dev": "cross-env NODE_ENV=development webpack-dev-server --colors --modules --progress"
5 },(4)在webpack.config.js添加判断代码
1 const path = require('path')
2 const webpack = require('webpack')
3 const VueLoaderPlugin = require('vue-loader/lib/plugin')
4 const htmlWebpackPlugin = require('html-webpack-plugin')
5 const cleanWebpackPlugin = require('clean-webpack-plugin')
6
7 // 启动脚本设置的变量都存在process.env对象中
8 const isDev = process.env.NODE_ENV === 'development'
9
10 const config = {
11 target: 'web', // 设置运行环境为web浏览器端
12 performance: {...},
13 entry: path.join(__dirname, 'src/index.js'),
14 output: {...},
15 module: {...},
16 plugins: [
17 new VueLoaderPlugin(),
18 new cleanWebpackPlugin(['dist']),
19 // 根据不同环境区分打包
20 new webpack.DefinePlugin({
21 'process.env': {
22 NODE_ENV: isDev ? '"development"' : '"production"',
23 }
24 }),
25 new htmlWebpackPlugin({
26 template: path.join(__dirname, 'src/index.html')
27 })
28 ]
29 }
30
31 if (isDev) {
32 config.devServer = {
33 port: 9000,
34 host: '0.0.0.0',
35 overlay: {
36 errors: true // 编译时在网页显示错误
37 }
38 }
39 }
40
41 module.exports = config将原本的配置选项使用config变量保存, 然后就可以在内部增加不同条件的配置选项。
首先定义isDev的默认值是 'development',当运行脚本 $npm run dev 时环境变量NODE_ENV的值是'development', isDev则为ture就会运行if (isDev分支)
其次在 webpack.DefinePlugin插件中定义变量NODE_ENV的值为两种情况
运行项目,警告如下

只要在脚本中分别添加 --mode='development'和--mode='production' 或在config中分别添加 mode: 'development'和mode: 'production'即可
3. 继续添加devServer的配置项
1 config.devServer = {
2 port: 9000,
3 host: '0.0.0.0',
4 overlay: {
5 errors: true // 编译时在网页显示错误
6 },
7 historyApiFallback: true,
8 hot: true,
9 }
10 config.plugins.push(
11 new webpack.HotModuleReplacementPlugin()
12 )
13 // config.devtool = '#cheap-module-eval-source-map'
14 }hiistoryApiFallback: true表示任何的404页面都会跳转到入口页面index.html
hot: true开启了热更新模块 , 当未开始时,局部数据改变会导致整个页面刷新,当开启时需要配合插件HotModuleReplacementPlugin使用,否则将会显示空白页面。
此时运行项目并更改局部数据,即可看到未刷新状态下数据更新的效果
注意, 如修改.vue文件中的style样式时不能启动热更新,则需要在之前的rules中将 style-loader 改为 vue-style-loader (先安装)。
4. 配置devtool选项
(1)devtool选项生成source map代码,有助于错误定位,可配合浏览器端的Devtools插件使用
(2)在webpack4.x中可以使用webpack.SourceMapDevToolPlugin替代,其选项更多, 但切记两者不能同时使用。
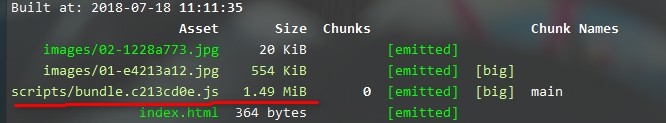
(3)在配置devtool后, 可能会有如下警告, 发现之前200多kb的bundle.js文件竟然增加到1.49M,这是由于增加了source map代码的原因,将devtool: false或者不配置即可。一般情况,在开发环境可以配置devtool,但在生产环境如果配置devtool则会增大文件,极大降低加载性能。

四、支持ES6,JSX语法
(1)安装相关依赖和loader
1 $ npm i -D babel-core babel-loader babel-preset-env babel-plugin-transform-vue-jsx(2)根目录下创建配置文件.babelrc
1 {
2 "presets": [
3 "env"
4 ],
5 "plugins": [
6 "transform-vue-jsx"
7 ]
8 }1. babel-preset-env : 可以根据不用的环境对ES6进行转码
2. babel-core babel-loader : 配合webpack编译ES6语法
3. babel-plugin-transform-vue-jsx : 可以转换vue中的jsx代码(不是必须的,如使用JSX时再配置), 安装时提示依赖于babel-helper-vue-jsx-merge-props和babel-plugin-syntax-jsx, 将其安装即可
(3) 将babel-loader 配置添加到webpack.config.js中的rules
1 {
2 test: /\.jsx?$/,
3 loader: "babel-loader"
4 },在src目录下创建一个测试文件 test.jsx
1 export default {
2 render() {
3 let styObj = {
4 fontSize: '22px',
5 border: '1px solid #333'
6 }
7 return (
8 <div style={[{color: '#f60'}, styObj]}>这是JSX语法的测试</div>
9 )
10 }
11 }将测试组件引用到App.vue组件中 ,
1 <template>
2 <div class="app">
3 <div class="cover"></div>
4 <test></test>
5 </div>
6 </template>
7
8 <script>
9 import Test from './components/test.jsx'
10 export default {
11 name: 'App',
12 data() {
13 return {}
14 },
15 components: {
16 Test
17 }
18 }
19 </script>运行项目可以看到样式正常载入

五、配置autoprefixer
(1)安装相关依赖和loader
1 $ npm i -D postcss-loader autoprefixer(2)根目录下创建配置文件postcss.config.js
1 const autoprefixer = require('autoprefixer')
2
3 // 在使用postcss后处理CSS时使用autoprefixer添加浏览器内核前缀-webkit-
4 module.exports = {
5 plugins: [
6 autoprefixer()
7 ]
8 }(3)添加postcss-loader到webpack.config.js的stylus的rules中
1 {
2 test: /\.css$/,
3 use: ['style-loader', 'css-loader']
4 },
5 {
6 test: /\.styl(us)?$/,
7 use: [
8 'style-loader',
9 'css-loader',
10 {
11 loader: "postcss-loader",
12 options: {
13 sourceMap: true
14 //设置为true表示使用stylus-loader中的sourceMap而不再单独生成
15 }
16 },
17 'stylus-loader',
18 ]
19 },
至此, 项目正常运行。可以在src目录下创建不同vue组件并编辑代码
来源:oschina
链接:https://my.oschina.net/u/4353493/blog/3901155