裁剪和masking
在PyCairo指南的这个部分,我么将讨论裁剪和masking操作。裁剪
裁剪就是将图形的绘制限定在一定的区域内。这样做有一些效率的因素,同时也可以创建一些非常有趣的效果。PyCairo有一个clip()方法来设置裁剪区域。
#!/usr/bin/python
'''
ZetCode PyCairo tutorial
This program shows how to perform
clipping in PyCairo
author: Jan Bodnar
website: zetcode.com
last edited: August 2012
'''
import cairo
import gtk
import math
import glib
import random
class MainWindow(gtk.Window):
def __init__(self):
super(self.__class__, self).__init__()
self.init_ui()
self.load_image()
self.init_vars()
def init_ui(self):
self.darea = gtk.DrawingArea()
self.darea.connect("expose_event", self.expose)
self.add(self.darea)
glib.timeout_add(100, self.on_timer)
self.set_title("Clipping")
self.resize(300, 200)
self.set_position(gtk.WIN_POS_CENTER)
self.connect("delete-event", gtk.main_quit)
self.show_all()
def expose(self, widget, event):
self.context = widget.window.cairo_create()
self.on_draw(300, self.context)
def on_draw(self, wdith, cr):
w, h = self.get_size()
if (self.pos_x < 0 + self.radius):
self.delta[0] = random.randint(5, 9)
elif (self.pos_x > w - self.radius):
self.delta[0] = - random.randint(5, 9)
if (self.pos_y < 0 + self.radius):
self.delta[1] = random.randint(5, 9)
elif (self.pos_y > h - self.radius):
self.delta[1] = - random.randint(5, 9)
cr.set_source_surface(self.image, 1, 1)
cr.arc(self.pos_x, self.pos_y, self.radius, 0, 2 *math.pi)
cr.clip()
cr.paint()
def load_image(self):
self.image = cairo.ImageSurface.create_from_png("beckov.png")
def init_vars(self):
self.pos_x = 128
self.pos_y = 128
self.radius = 40
self.delta = [3, 3]
def on_timer(self):
self.pos_x += self.delta[0]
self.pos_y += self.delta[1]
self.darea.queue_draw()
return True;
def main():
window = MainWindow()
gtk.main()
if __name__ == "__main__":
main()
def load_image(self):
self.image = cairo.ImageSurface.create_from_png("beckov.png")
if (self.pos_x < 0 + self.radius):
self.delta[0] = random.randint(5, 9)
elif (self.pos_x > w - self.radius):
self.delta[0] = - random.randint(5, 9)
cr.arc(self.pos_x, self.pos_y, self.radius, 0, 2 *math.pi)
cr.clip()
cr.paint()paint()用当前的source描绘当前裁剪区域内的部分。

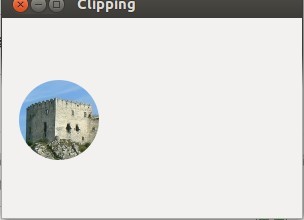
Figure: Clipping
Masking
在source被应用于surface之前,它首先会被过滤。mask被用于一个过滤器。mask决定source的哪个部分被应用,而哪个部分不会。mask不透明的部分允许复制source。透明的部分则不允许复制source到surface。
#!/usr/bin/python
'''
ZetCode PyCairo tutorial
This program demonstrates masking.
author: Jan Bodnar
website: zetcode.com
last edited: August 2012
'''
import cairo
import gtk
class MainWindow(gtk.Window):
def __init__(self):
super(self.__class__, self).__init__()
self.init_ui()
self.load_image()
def init_ui(self):
self.darea = gtk.DrawingArea()
self.darea.connect("expose_event", self.expose)
self.add(self.darea)
self.set_title("Masking")
self.resize(310, 100)
self.set_position(gtk.WIN_POS_CENTER)
self.connect("delete-event", gtk.main_quit)
self.show_all()
def expose(self, widget, event):
self.context = widget.window.cairo_create()
self.on_draw(300, self.context)
def on_draw(self, wdith, cr):
cr.mask_surface(self.ims, 0, 0)
cr.fill()
def load_image(self):
self.ims = cairo.ImageSurface.create_from_png("omen.png")
def main():
window = MainWindow()
gtk.main()
if __name__ == "__main__":
main()
cr.mask_surface(self.ims, 0, 0)
cr.fill()我们使用一幅图片作为mask,这将会把它显示在窗口中。

Figure: Masking
Blind down effect
在这个例子中,我们将blind down我们的图片。这类似于我们使用的遮光窗帘。
#!/usr/bin/python
'''
ZetCode PyCairo tutorial
This program creates a blind down
effect using masking operation
author: Jan Bodnar
website: zetcode.com
last edited: August 2012
'''
import gtk, glib
import cairo
import math
class MainWindow(gtk.Window):
def __init__(self):
super(self.__class__, self).__init__()
self.init_ui()
self.load_image()
self.init_vars()
def init_ui(self):
self.darea = gtk.DrawingArea()
self.darea.connect("expose_event", self.expose)
self.add(self.darea)
glib.timeout_add(35, self.on_timer)
self.set_title("Blind down")
self.resize(325, 250)
self.set_position(gtk.WIN_POS_CENTER)
self.connect("delete-event", gtk.main_quit)
self.show_all()
def load_image(self):
self.image = cairo.ImageSurface.create_from_png("beckov.png")
def init_vars(self):
self.timer = True
self.h = 0
self.iw = self.image.get_width()
self.ih = self.image.get_height()
self.ims = cairo.ImageSurface(cairo.FORMAT_ARGB32, self.iw, self.ih)
def on_timer(self):
if (not self.timer):
return False
self.darea.queue_draw()
return True
def expose(self, widget, event):
self.context = widget.window.cairo_create()
self.on_draw(300, self.context)
def on_draw(self, wdith, cr):
ic = cairo.Context(self.ims)
ic.rectangle(0, 0, self.iw, self.h)
ic.fill()
self.h += 1
if (self.h == self.ih):
self.timer = False
cr.set_source_surface(self.image, 10, 10)
cr.mask_surface(self.ims, 10, 10)
def main():
window = MainWindow()
gtk.main()
if __name__ == "__main__":
main()
def load_image(self):
self.image = cairo.ImageSurface.create_from_png("beckov.png")
def init_vars(self):
self.timer = True
self.h = 0
self.iw = self.image.get_width()
self.ih = self.image.get_height()
self.ims = cairo.ImageSurface(cairo.FORMAT_ARGB32, self.iw, self.ih)
ic = cairo.Context(self.ims)我们有空的图像source创建一个cairo上下文。
ic.rectangle(0, 0, self.iw, self.h)
ic.fill()我们想初始为空的图像中画一个矩形。矩形每个周期高出1px。用这种方式创建的图像将在后面作为一个mask。
self.h += 1
if (self.h == self.ih):
self.timer = False
cr.set_source_surface(self.image, 10, 10)
cr.mask_surface(self.ims, 10, 10)城堡图片被设为绘制时的一个source。mask_surface()绘制当前的source,使用surface的alpha通道作为一个mask。

Figure:Blind down
本章讨论了PyCairo中的裁剪和masking。
来源:oschina
链接:https://my.oschina.net/u/919237/blog/132773