我不会在这里贴代码和详细步骤什么的,我觉得就算我把它贴出来,你们照着步骤做还是会出很多问题,我推荐你们去看一下黑马的这个视频,我个人感觉很不错,一步一步走下来可以学到很多东西。另外,视频和相关文档的话,关注微信公众号“Java面试通关手册”回复“资源分享第一波”即可领取.
本节内容具体可参考黑马该项目第四天的教案,教案以及相关文档和资料都在分享的网盘里面,下载解压即可。
第三天学到的内容
1、商品类目选择功能的实现
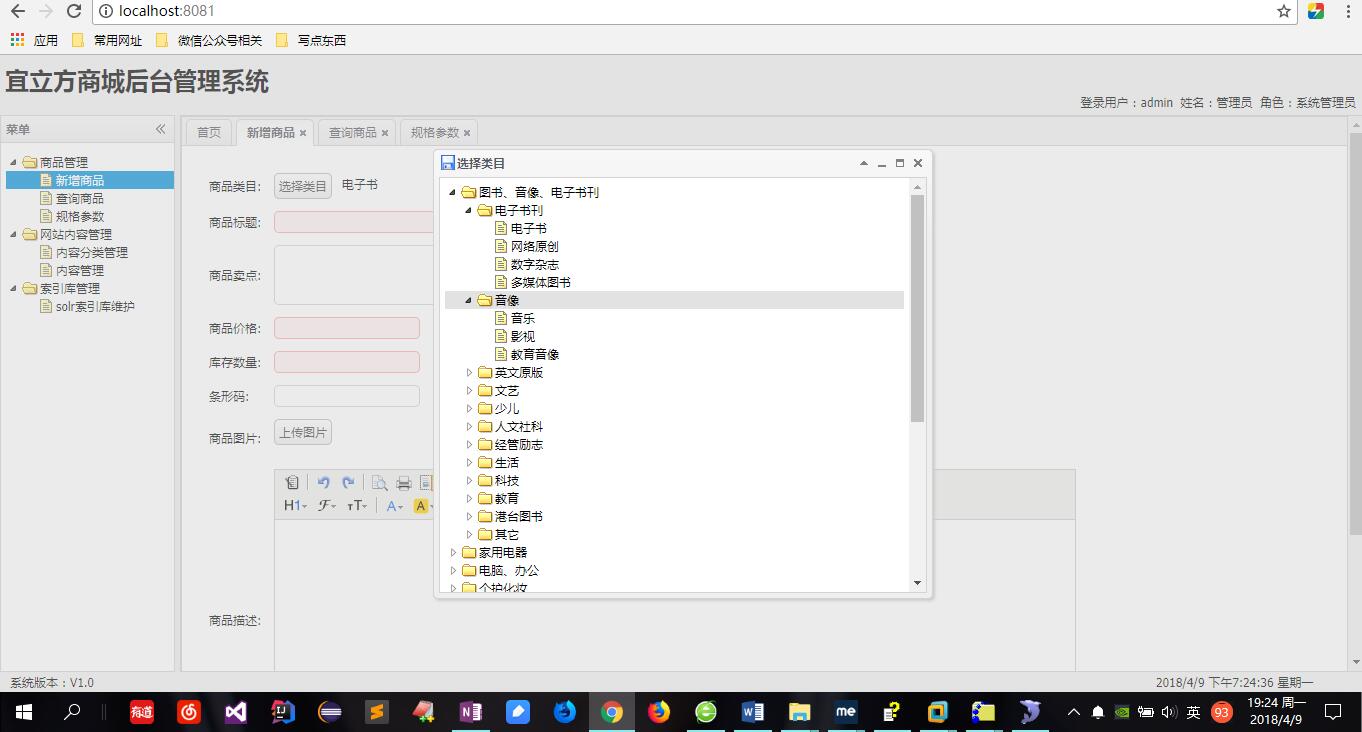
实现之后的效果: 
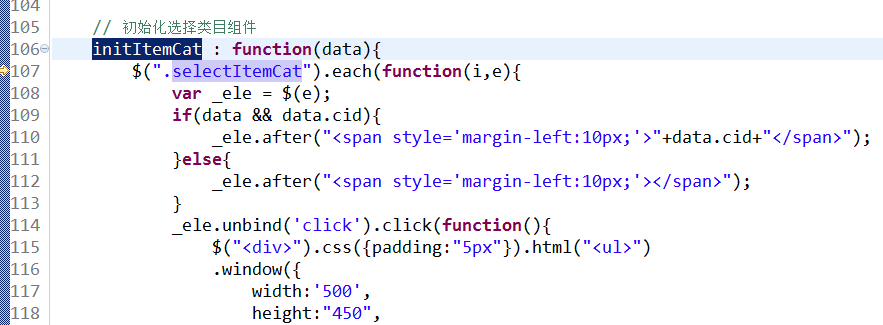
1.1 分析选择类目

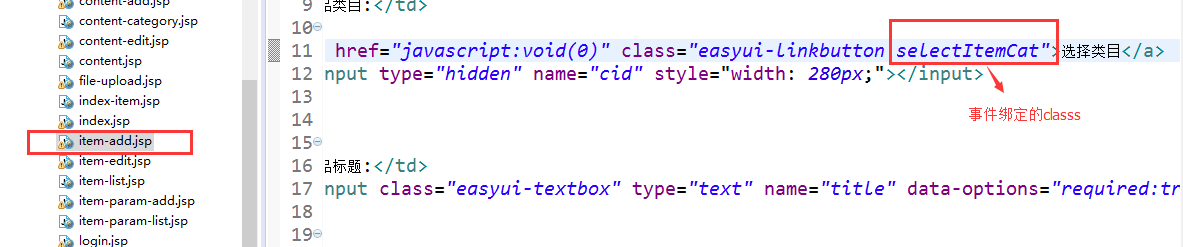
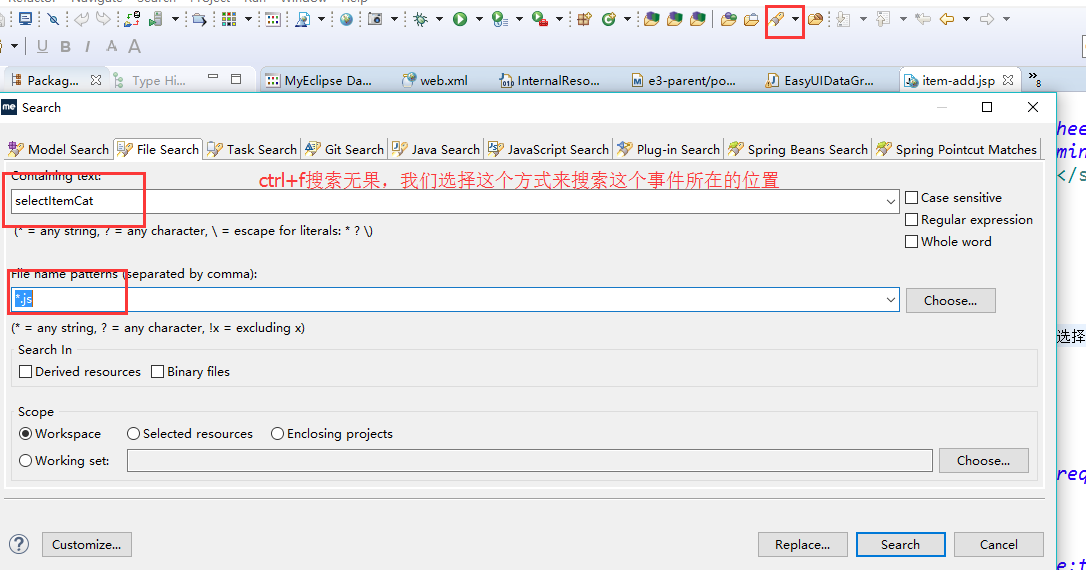
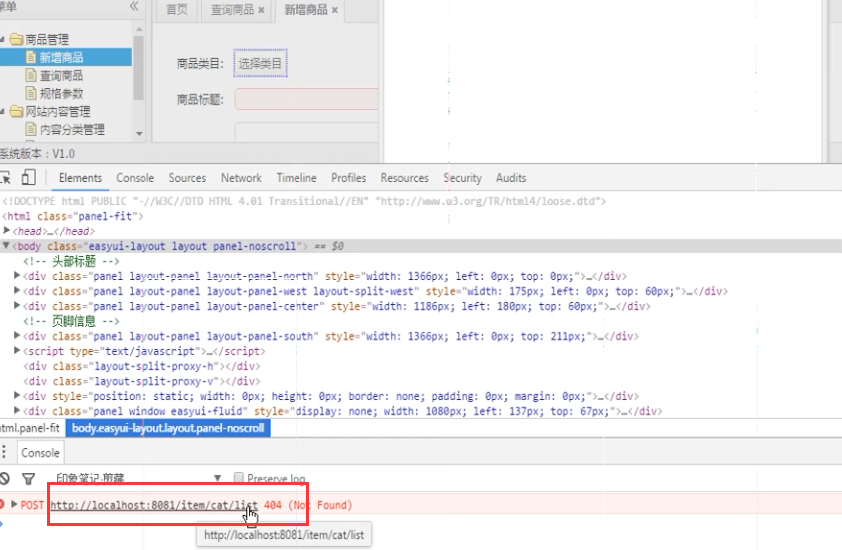
1.2 搜索事件所在位置

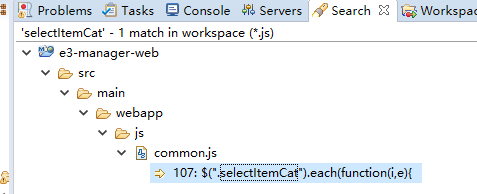
成功找到 

1.3展示商品分类列表,使用EasyUI的tree控件展示。


这里用到了异步树控件,可以去看一下jQuery EasyUI的API文档详细了解。我自己jQuery EasyUI掌握的不是很牢固。
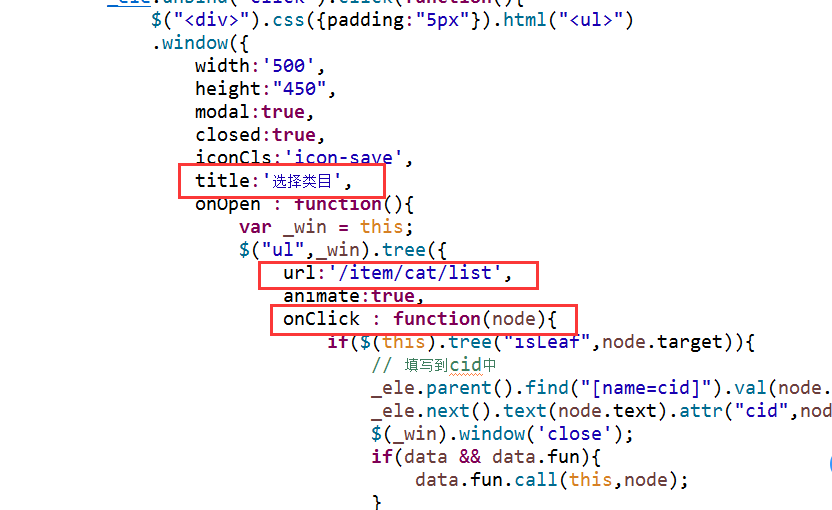
初始化tree请求的url:/item/cat/list
参数:
初始化tree时只需要把第一级节点展示,子节点异步加载。
1.4代码编写
1.4.1 pojo层:
创建一个pojo来描述tree的节点信息,包含三个属性id、text、state。放到e3-common工程中。
public class EasyUITreeNode implements Serializable1.4.2 Dao层
tb_item_cat
可以使用逆向工程生成的代码
1.4.3 Interface层
相应接口
1.4.4 Service层
相应接口的实现
1.4.5 发布服务和引用服务
Service层发布服务:
<dubbo:service interface="cn.e3mall.service.ItemCatService" ref="itemCatServiceImpl" timeout="600000"/>web层引用服务:
<dubbo:reference interface="cn.e3mall.service.ItemCatService" id="itemCatService" />1.4.6 controler代码编写
package cn.e3mall.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
/**
* 页面跳转Controller:页面跳转功能的实现
* <p>Title: PageController</p>
* <p>Description: </p>
* <p>Company: www.itcast.cn</p>
* @version 1.0
*/
@Controller
public class PageController {
@RequestMapping("/")
public String showIndex() {
return "index";
}
@RequestMapping("/{page}")
public String showPage(@PathVariable String page) {
return page;
}
}
这样编码就完成了。
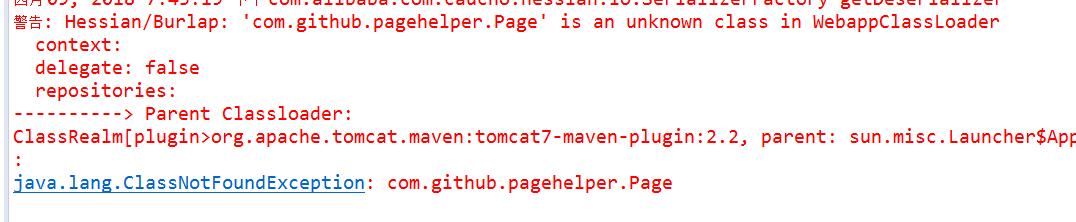
另外下面这个警告不用管: 
先运行service层提供服务,再运行web层展示。
注意:两者配置服务器的端口不同
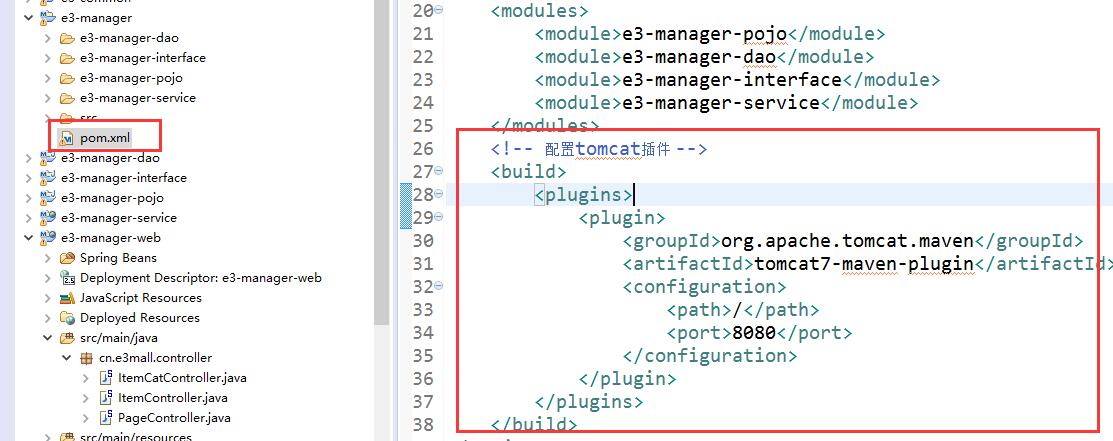
service层pom: 
<!-- 配置tomcat插件 -->
<build>
<plugins>
<plugin>
<groupId>org.apache.tomcat.maven</groupId>
<artifactId>tomcat7-maven-plugin</artifactId>
<configuration>
<path>/</path>
<port>8080</port>
</configuration>
</plugin>
</plugins>
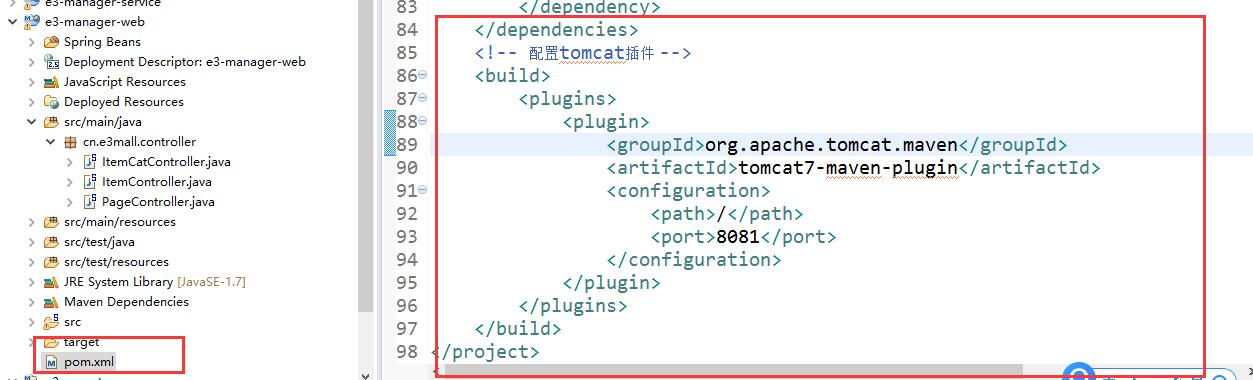
</build>web层pom: 
<!-- 配置tomcat插件 -->
<build>
<plugins>
<plugin>
<groupId>org.apache.tomcat.maven</groupId>
<artifactId>tomcat7-maven-plugin</artifactId>
<configuration>
<path>/</path>
<port>8081</port>
</configuration>
</plugin>
</plugins>
</build>2、nginx的学习
2.1 nginx的安装及常见命令
nginx的安装就不用多说了,听简单的,需要提前安装编译环境和一些第三方开发包。
nginx的常见命令:
注意:下列命令都是在nginx的sbin目录下执行的
启动nginx:./nginx
Linux下查看进程的命令:ps aux
单独查看nginx服务:ps aux|grep nginx
关闭nginx:./nginx -s stop
推荐使用: ./nginx -s quit
重启nginx:./nginx -s reload
1、先关闭后启动。
2、刷新配置文件:
关闭防火墙的命令:
systemctl stop firewalld.service #停止firewall
systemctl disable firewalld.service #禁止firewall开机启动
重新启动nginx可能遇到的问题:
nginx重启报找不到nginx.pid的解决方法: 
按照网上的方法运行下面的命令还是有错 
/usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf
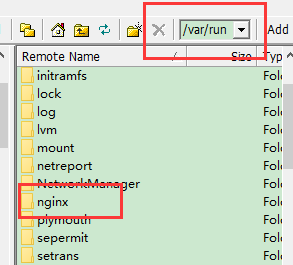
解决办法:
/var/run 目录下新建nginx后再运行上面的命令 
另外要注意 如果你改了index.html的内容但是还是显示原来的内容是,是因为你的
浏览器的原因,笔主在这里卡了很长时间,最后从火狐换成谷歌就好了。。。垃圾火狐啊,垃圾火狐 。。。。。
2.2 配置虚拟主机
2.2.1 通过端口区分不同虚拟机
Nginx的配置文件:
/usr/local/nginx/conf/nginx.conf
server {
listen 81;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html-81;
index index.html index.htm;
}
}
2.2.2 通过域名区分虚拟主机
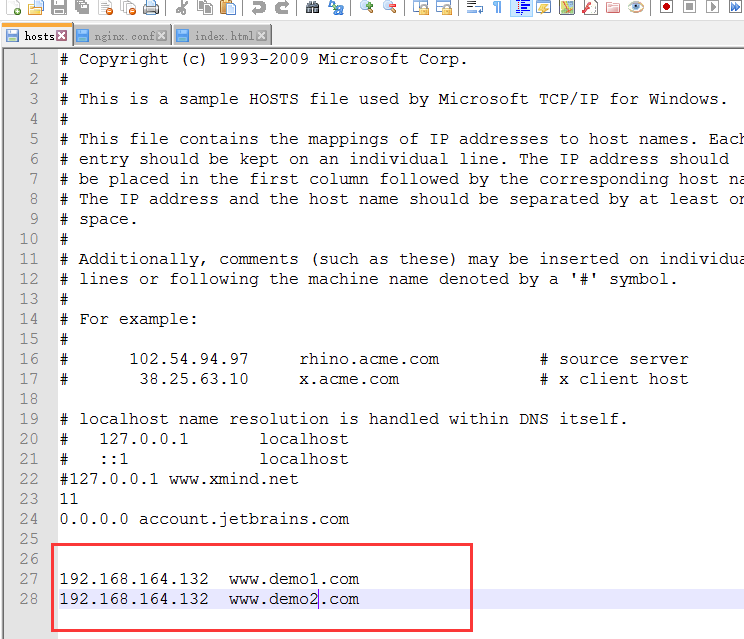
我这里是利用修改host文件做的模拟:
修改window的hosts文件:(C:\Windows\System32\drivers\etc) 
域名的配置:
server {
listen 80;
server_name www.demo1.com;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root htmldemo1;
index index.html index.htm;
}
}
server {
listen 80;
server_name www.demo2.com;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root htmldemo2;
index index.html index.htm;
}
}

2.3 反向代理
反向代理服务器决定哪台服务器提供服务。
返回代理服务器不提供服务器。也是请求的转发
推荐阅读:
Nginx 反向代理详解:https://juejin.im/user/59fbb2daf265da4319559f3a/posts
2.4 负载均衡
如果一个服务由多条服务器提供,需要把负载分配到不同的服务器处理,需要负载均衡。
2.4 Nginx的高可用
nginx作为负载均衡器,所有请求都到了nginx,可见nginx处于非常重点的位置,如果nginx服务器宕机后端web服务将无法提供服务,影响严重。
为了屏蔽负载均衡服务器的宕机,需要建立一个备份机。主服务器和备份机上都运行高可用(High Availability)监控程序,通过传送诸如“I am alive”这样的信息来监控对方的运行状况。当备份机不能在一定的时间内收到这样的信息时,它就接管主服务器的服务IP并继续提供负载均衡服务;当备份管理器又从主管理器收到“I am alive”这样的信息时,它就释放服务IP地址,这样的主服务器就开始再次提供负载均衡服务。
来源:oschina
链接:https://my.oschina.net/u/4414000/blog/4098087