我不会在这里贴代码和详细步骤什么的,我觉得就算我把它贴出来,你们照着步骤做还是会出很多问题,我推荐你们去看一下黑马的这个视频,我个人感觉很不错,一步一步走下来可以学到很多东西。另外,视频和相关文档的话,关注微信公众号“Java面试通关手册”回复“资源分享第一波”即可领取.
本节内容具体可参考黑马该项目第四天的教案,教案以及相关文档和资料都在分享的网盘里面,下载解压即可。
第三天学到的内容
1、FastDFS
实现图片服务器的时候用到了FastDFS,所以这里总结一下。
1.1 什么是FastDFS?
Github地址:https://github.com/happyfish100/fastdfs
FastDFS是用c语言编写的一款开源的分布式文件系统。FastDFS为互联网量身定制,充分考虑了冗余备份、负载均衡、线性扩容等机制,并注重高可用、高性能等指标,使用FastDFS很容易搭建一套高性能的文件服务器集群提供文件上传、下载等服务。
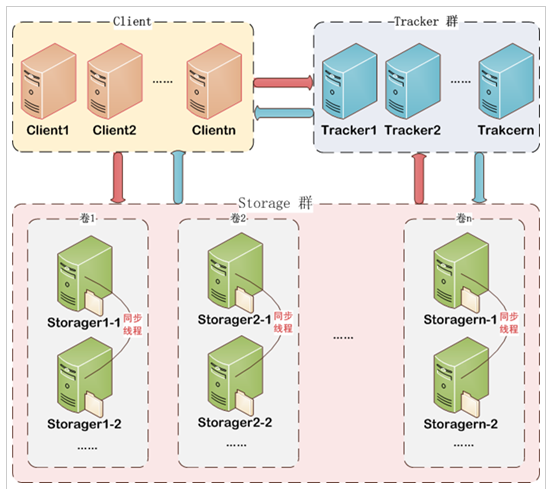
1.2 FastDFS架构
FastDFS架构包括 Tracker server和Storage server。客户端请求Tracker server进行文件上传、下载,通过Tracker server调度最终由Storage server完成文件上传和下载。
Tracker server作用是负载均衡和调度,通过Tracker server在文件上传时可以根据一些策略找到Storage server提供文件上传服务。可以将tracker称为追踪服务器或调度服务器。
Storage server作用是文件存储,客户端上传的文件最终存储在Storage服务器上,Storage server没有实现自己的文件系统而是利用操作系统 的文件系统来管理文件。可以将storage称为存储服务器。 
服务端两个角色:
Tracker:管理集群,tracker也可以实现集群。每个tracker节点地位平等。
收集Storage集群的状态。
Storage:实际保存文件
Storage分为多个组,每个组之间保存的文件是不同的。每个组内部可以有多个成员,组成员内部保存的内容是一样的,组成员的地位是一致的,没有主从的概念。
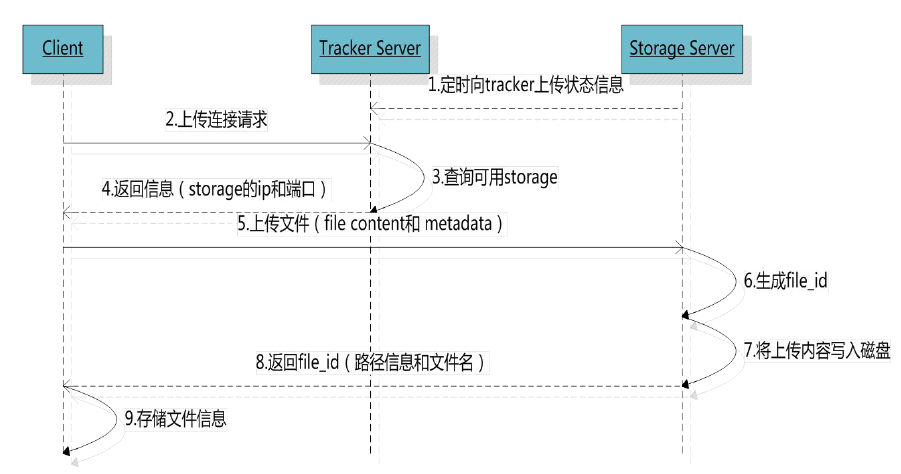
1.3. 文件上传的流程

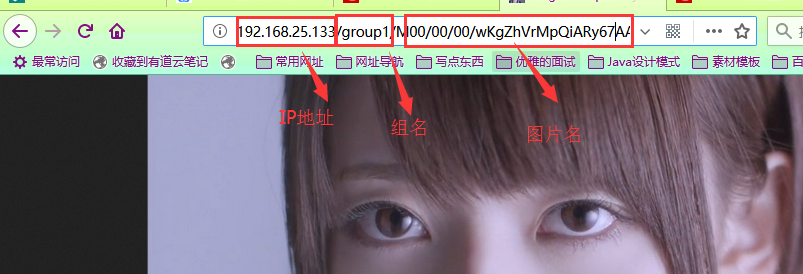
客户端上传文件后存储服务器将文件ID返回给客户端,此文件ID用于以后访问该文件的索引信息。文件索引信息包括:组名,虚拟磁盘路径,数据两级目录,文件名。
示例:
图片服务器ip地址/group1//M00/00/00/wKgZhVrMqfWARLOPAAG9BAtQUBg574.jpg
- 组名:文件上传后所在的storage组名称,在文件上传成功后有storage服务器返回,需要客户端自行保存。
- 虚拟磁盘路径:storage配置的虚拟路径,与磁盘选项store_path*对应。如果配置了store_path0则是M00,如果配置了store_path1则是M01,以此类推。
- 数据两级目录:storage服务器在每个虚拟磁盘路径下创建的两级目录,用于存储数据文件。
- 文件名:与文件上传时不同。是由存储服务器根据特定信息生成,文件名包含:源存储服务器IP地址、文件创建时间戳、文件大小、随机数和文件拓展名等信息。
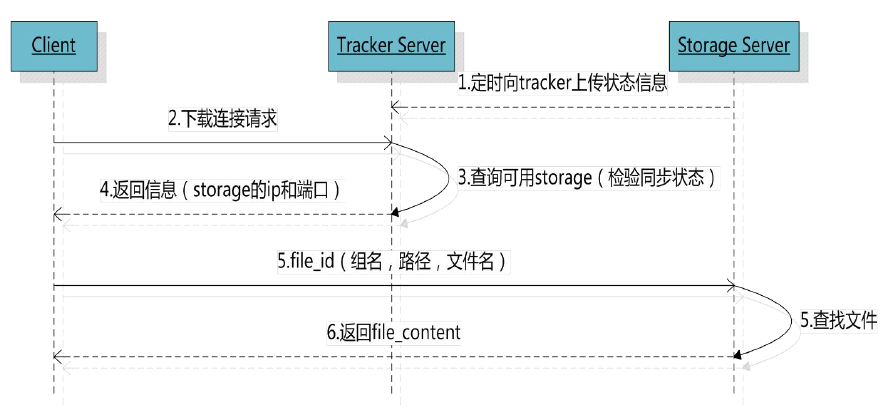
1.4 图片下载流程

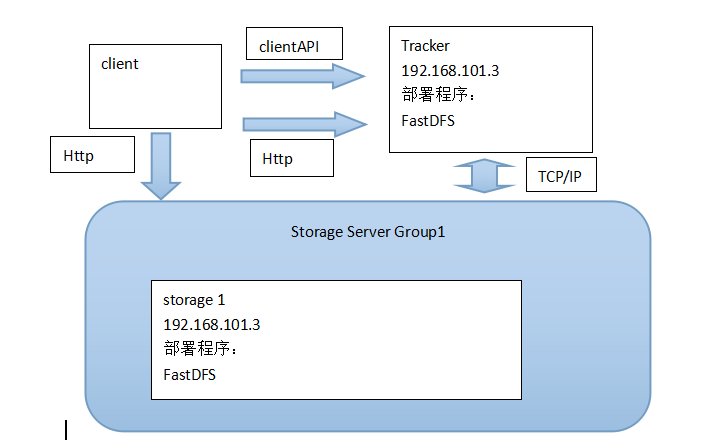
1.5 最简单的FastDFS架构
1.6 图片服务器的安装
提供的参考资料中给出了图片服务器的安装,使用的时候只用稍微修改一下网路配置就可以使用了。黑马提供的学习资料中有较为详细的步骤和讲解,所以我这里就不画蛇添足了,感兴趣的可以去看看第四天学习笔记。 
1.7 图片服务器使用
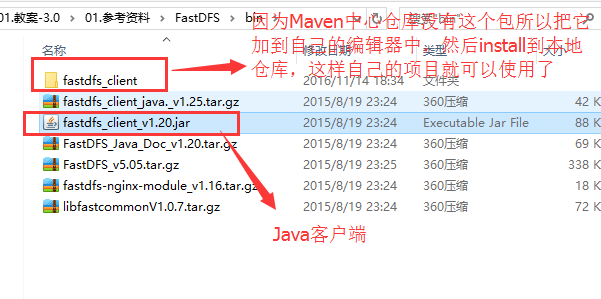
Java客户端:
你需要把下面的Maven工程通过 Maven Install安装到本地仓库,这样才能在其他工程中通过Maven依赖使用。 
上传图片功能的简单使用:

具体步骤:
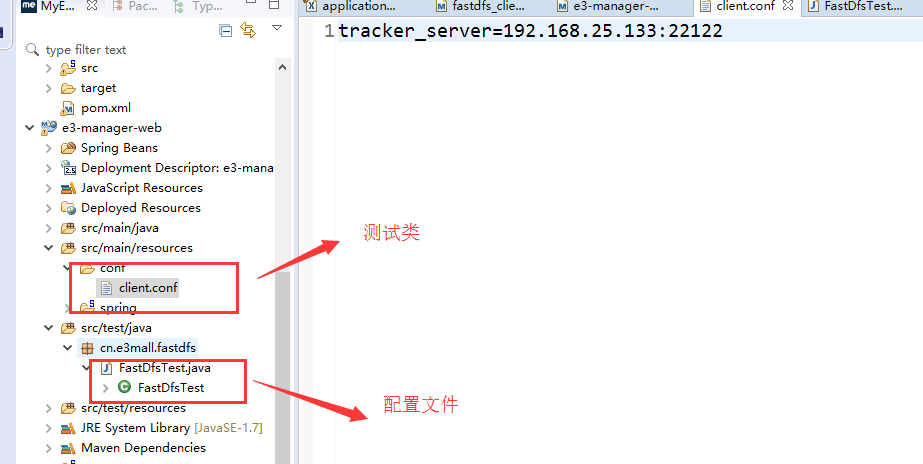
1、加载配置文件,配置文件中的内容就是tracker服务的地址。
配置文件内容:tracker_server=192.168.25.133:22122
2、创建一个TrackerClient对象。直接new一个。
3、使用TrackerClient对象创建连接,获得一个TrackerServer对象。
4、创建一个StorageServer的引用,值为null
5、创建一个StorageClient对象,需要两个参数TrackerServer对象、StorageServer的引用
6、使用StorageClient对象上传图片。
7、返回数组。包含组名和图片的路径。
示例代码:
@Test
public void testUpload() throws Exception {
//创建一个配置文件。文件名任意。内容就是tracker服务器的地址。
//使用全局对象加载配置文件。
ClientGlobal.init("E:/workplace/JavaWebDemo/source2/e3-manager-web/src/main/resources/conf/client.conf");
//创建一个TrackerClient对象
TrackerClient trackerClient = new TrackerClient();
//通过TrackClient获得一个TrackerServer对象
TrackerServer trackerServer = trackerClient.getConnection();
//创建一个StrorageServer的引用,可以是null
StorageServer storageServer = null;
//创建一个StorageClient,参数需要TrackerServer和StrorageServer
StorageClient storageClient = new StorageClient(trackerServer, storageServer);
//使用StorageClient上传文件。
String[] strings = storageClient.upload_file("D:/picture/meizi.jpg", "jpg", null);
for (String string : strings) {
System.out.println(string);
}
}控制台输出结果:
group1
M00/00/00/wKgZhVrMpQiARy67AAEHcXUsij0687.jpg

我们可以把上面的工程做成一个工具类,然后就可以直接在项目中使用了,黑马提供的资料直接给了我们这个工具类。我这里就多做叙述。
2、商城项目图片上传功能的实现
这里使用的是KindEditor的多图片上传插件。下面两个是相关的文档,可以作为参考。
KindEditor 4.x 文档 http://kindeditor.net/doc.php
上传文件文档:
KindEditor 4.x documentation »:http://kindeditor.net/docs/upload.html
别忘记添加文件上传依赖:
<!-- 文件上传组件 -->
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>${commons-fileupload.version}</version>
</dependency>另外需要注意的是:KindEditor的多图片上传插件最后响应的content-type是text/plan格式的json字符串。兼容性是最好的。
所以我们要使用@ResponseBody注解返回java对象,并且要在@RequestMapping注解中指定响应结果的content-type。
3、富文本编辑器的使用方法
3.1 一些常见的富文本编辑器:
KindEditor
http://kindeditor.net/
UEditor:百度编辑器
http://ueditor.baidu.com/website/
CKEditor
http://ckeditor.com/
纯js开发,跟后台语言没有关系。
3.2使用方法
注意查看KindEditor官网提供的使用方法
http://kindeditor.net/docs/usage.html
官方文档讲的使用方法和下面的差不多
第一步:在jsp中引入KindEditor的css和js代码。
第二步:在表单中添加一个textarea控件。是一个富文本编辑器的载体。类似数据源。
第三步:初始化富文本编辑器。使用官方提供的方法初始化。
第四步:取富文本编辑器的内容。
表单提交之前,把富文本编辑器的内容同步到textarea控件中
4、对商品的一些操作的实现
4.1 商品添加功能的实现
请求的url:/item/save
参数:表单的数据。可以使用pojo接收表单的数据,要求pojo的属性和input的name属性要一致。
使用TbItem对象接收表单的数据。
TbItem item,String desc
返回值:
Json数据。应该包含一个status的属性。
可以使用E3Result,放到e3-common中。
业务逻辑:
1、生成商品id
实现方案:
a) Uuid,字符串,不推荐使用。
b) 数值类型,不重复。日期+时间+随机数20160402151333123123
c) 可以直接去毫秒值+随机数。可以使用。
d) 使用redis。Incr。推荐使用。
使用IDUtils生成商品id
2、补全TbItem对象的属性
3、向商品表插入数据
4、创建一个TbItemDesc对象
5、补全TbItemDesc的属性
6、向商品描述表插入数据
7、E3Result.ok()
具体代码就不贴出 ,资料中很详细,另外商品批量删除和上架下架功能老师以作业的形式布置下去,我这里自己实现了一下:
4.2 批量删除商品功能实现
4.3 商品上架和下架功能实现
来源:oschina
链接:https://my.oschina.net/u/4388296/blog/4005568