先说一下为什么写这个文章,在性能测试过程中,我们可能会关注很多指标,比如CPU、IO、网络、磁盘等,通过这些指标大致可以判断哪个环节遇到了性能瓶颈,但是当这些指标无法判断出性能瓶颈时,我们可能就需要对一些中间件进行监控,比如Nginx,Tomcat等,当然可能还有很多其他中间件,我们本章主要探讨Nginx+Tomcat的部署及监控,以及使用Jmeter对我们的服务器进行压测,在压测过程中,可能也会遇到Jmeter的一些瓶颈,话不多说,先搞起来。
关于Nginx实现负载均衡
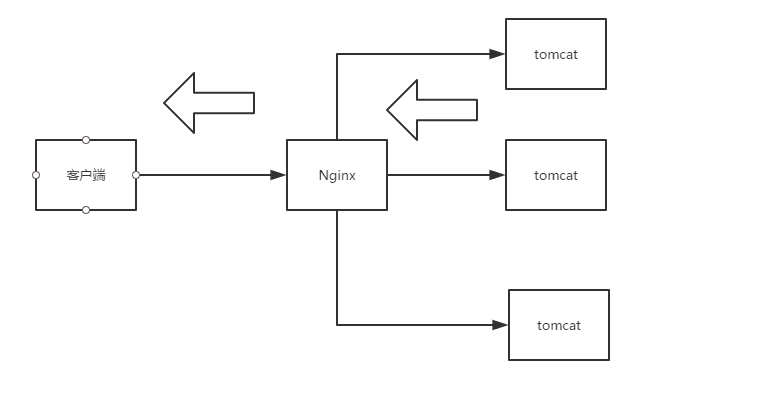
Nginx作为反向代理服务器,实现负载均衡。首先浏览器发起请求,到达Nginx,由Nginx将请求地址转发给相应的tomcat服务器,再由tomcat服务器将结果返回给Nginx,Nginx将结果再转发给浏览器。大致流程如下(画的比较粗糙,将就着看吧): 
环境准备
- Ubuntu16.04
- JDK1.8
- Tomcat8
客户端
- Vmware
- Xshell
- Xftp
Xsehll配置
我们安装Ubuntu16.04后,使用Xshell进行连接,可能会连接失败,我们输入ps -e |grep ssh,如果没有任何反应则是没有安装,使用apt-get install openssh-server进行安装。Xshell主要作用是方便我们敲Linux命令。
Xftp配置
我们安装Ubuntu16.04后,使用Xftp进行连接,我们使用普通用户可以连接成功,但是使用root进行连接,可能会连接失败,命令行输入passwd ,进行密码设置,再次连接即可。Xftp主要作用是上传和下载文件。
JDK环境配置
我们把jdk放到 /usr/local 下,然后输入vi /etc/profile,在文件末尾加入如下内容:
export JAVA_HOME=/usr/local/jdk1.8.0_65
export CLASSPATH=$CLASSPATH:$JAVA_HOME/lib:$JAVA_HOME/jre/lib
export PATH=$JAVA_HOME/bin:$JAVA_HOME/jre/bin:$PATH:$HOME/bin
然后输入source /etc/profile,在命令行输入java -version,出现如下内容下图,说明JDK环境配置成功
root@ubuntu:/usr/local# java -version
java version "1.8.0_65"
Java(TM) SE Runtime Environment (build 1.8.0_65-b17)
Java HotSpot(TM) 64-Bit Server VM (build 25.65-b01, mixed mode)
更换Ubuntu源
- 备份系统源:
cd /etc/apt
sudo cp sources.list sources.list_bak
- 添加新的源文件:
sudo vi sources.list,并添加以下内容:
deb http://mirrors.aliyun.com/ubuntu/ trusty main multiverse restricted universe
deb http://mirrors.aliyun.com/ubuntu/ trusty-backports main multiverse restricted universe
deb http://mirrors.aliyun.com/ubuntu/ trusty-proposed main multiverse restricted universe
deb http://mirrors.aliyun.com/ubuntu/ trusty-security main multiverse restricted universe
deb http://mirrors.aliyun.com/ubuntu/ trusty-updates main multiverse restricted universe
deb-src http://mirrors.aliyun.com/ubuntu/ trusty main multiverse restricted universe
deb-src http://mirrors.aliyun.com/ubuntu/ trusty-backports main multiverse restricted universe
deb-src http://mirrors.aliyun.com/ubuntu/ trusty-proposed main multiverse restricted universe
deb-src http://mirrors.aliyun.com/ubuntu/ trusty-security main multiverse restricted universe
deb-src http://mirrors.aliyun.com/ubuntu/ trusty-updates main multiverse restricted universe
- 保存并且sudo apt-get update,更新成功
安装Nginx
apt-get install nginx,安装成功访问localhost:8080,出现下面界面说明Nginx部署成功 
Nginx常用命令
/etc/init.d/nginx stop关闭/etc/init.d/nginx restart重启nginx -v查看版本
Tomcat部署
- 把2个Tomcat包放在
/usr/local,为了避免端口冲突,我们需要修改tomcat/conf/server.xml三处地方, tomcat1如下:
<Server port="8006" shutdown="SHUTDOWN">
<Listener className="org.apache.catalina.startup.VersionLoggerListener" />
<Connector port="8081" protocol="HTTP/1.1"
connectionTimeout="20000"
redirectPort="8443" />
<!-- Define an AJP 1.3 Connector on port 8009 -->
<Connector port="8010" protocol="AJP/1.3" redirectPort="8443" />
tomcat2如下:
<Server port="8007" shutdown="SHUTDOWN">
<Listener className="org.apache.catalina.startup.VersionLoggerListener" />
<Connector port="8082" protocol="HTTP/1.1"
connectionTimeout="20000"
redirectPort="8443" />
<!-- Define an AJP 1.3 Connector on port 8009 -->
<Connector port="8011" protocol="AJP/1.3" redirectPort="8443" />
修改完成之后,tomcat1的端口位8081,tomcat2的端口为8082
- 修改完tomcat端口号之后,为了区分tomcat1和tomcat2,修改
tomcat/webapps/ROOT/index.jsp,tomcat1修改为如下内容
<html>
<head>
<title>第一个 JSP 程序</title>
</head>
<body>
<%
out.println("111111111");
%>
</body>
</html>
tomcat2修改为如下内容
<html>
<head>
<title>第一个 JSP 程序</title>
</head>
<body>
<%
out.println("22222222");
%>
</body>
</html>
- 进入
/usr/local/,输入chmod 777 -R tomcat1 tomcat2给2个tomcat赋予权限(如果权限不够,把bin也赋予权限),然后进入/usr/local/tomcat/bin,输入./startup.sh启动tomcat1和tomcat2,启动成功截图如下:

修改nginx.conf
首先我们使用find / -name nginx.conf找到nginx.conf的位置,我们使用/etc/nginx/nginx.conf这个路径的nginx.conf文件,使用vim nginx.conf打开,找到http,在include /etc/nginx/sites-enabled/*下面新增如下内容:
upstream tomcat_server {
server 127.0.0.1:8081 weight=1;
server 127.0.0.1:8082 weight=1;
}
server {
listen 80 default_server;
server_name localhost;
location / {
proxy_pass http://tomcat_server/;
proxy_redirect default;
proxy_set_header Host $http_host;
proxy_set_header X-Forward-For $remote_addr;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
做了如上配置后,重启nginx,会报如下错误:
root@ubuntu:/usr/local/tomcat2/bin# /etc/init.d/nginx restart
[....] Restarting nginx (via systemctl): nginx.serviceJob for nginx.service failed because
the control process exited with error code. See "systemctl status nginx.service" and
"journalctl -xe" for details.failed!
我们把**/etc/nginx/sites-enabled/default**,所有内容进行注释,重启nginx,启动成功,当我们访问localhost时,会发现不是Nginx的首页了,而是出现/usr/local/tomcat1/webapps/ROOT/index.jsp或者是/usr/local/tomcat2/webapps/ROOT/index.jsp的页面。当我们来回刷新,会发现在下面的2个页面来回跳转,这就实现了负载均衡技术。


**小结:**本章内容主要介绍了如何通过Nginx+tomcat实现负载均衡,因为文章内容字数超出预期,把Nginx和tomcat的监控以及使用Jmeter压测内容放在下一章进行讲解。关于负载均衡更多的内容还需要大家自己去了解。下一章还会讲一些关于CPU、IO、网络、磁盘的监控。当然如果我们想要在centos部署也是可以的,只有细微区别,这里不做演示。欢迎点赞~
欢迎关注微信公众号:软件测试汪。软件测试交流群:809111560
来源:oschina
链接:https://my.oschina.net/u/4306156/blog/3597851