布衣之谈
所谓插件,大概就是项目中可插可拔的比较小功能化的组件;这些功能组件若能力可及,自己也可以完成——也即自己造轮子,但翻看各种技术社区,相关领域的神人们往往会有更好的实现方案贡献出来,这个时候你只需要满怀崇敬之心、感激之情,在遵循别人的使用约定的前提下拿过来应用在自己的项目中即可,省却了很多自造车轮的成本。就像苹果造机,虽名苹果,但其零部件全都是世界各地各个功能厂商共同贡献的结果。编程亦是此理,博主入编程的坑稍晚,但也越发的感觉到,在各种功能组件以及技术框架越来越普遍且适用的今天,正是依靠技术互助共享的精神力量,编程才变得越来越简单、快捷的。瞎哔哔了这么多,博主只想说,我虽没有造轮子的能力,但力所能及的,就是尽量将自己的技术积累以博客的形式记录、分享,自己成长为大菜鸟的同时,也期望能帮到更多的小菜鸟——造车轮子咱不会,但告诉别人如何使用,也算是功德一件。
layPage分页插件使用
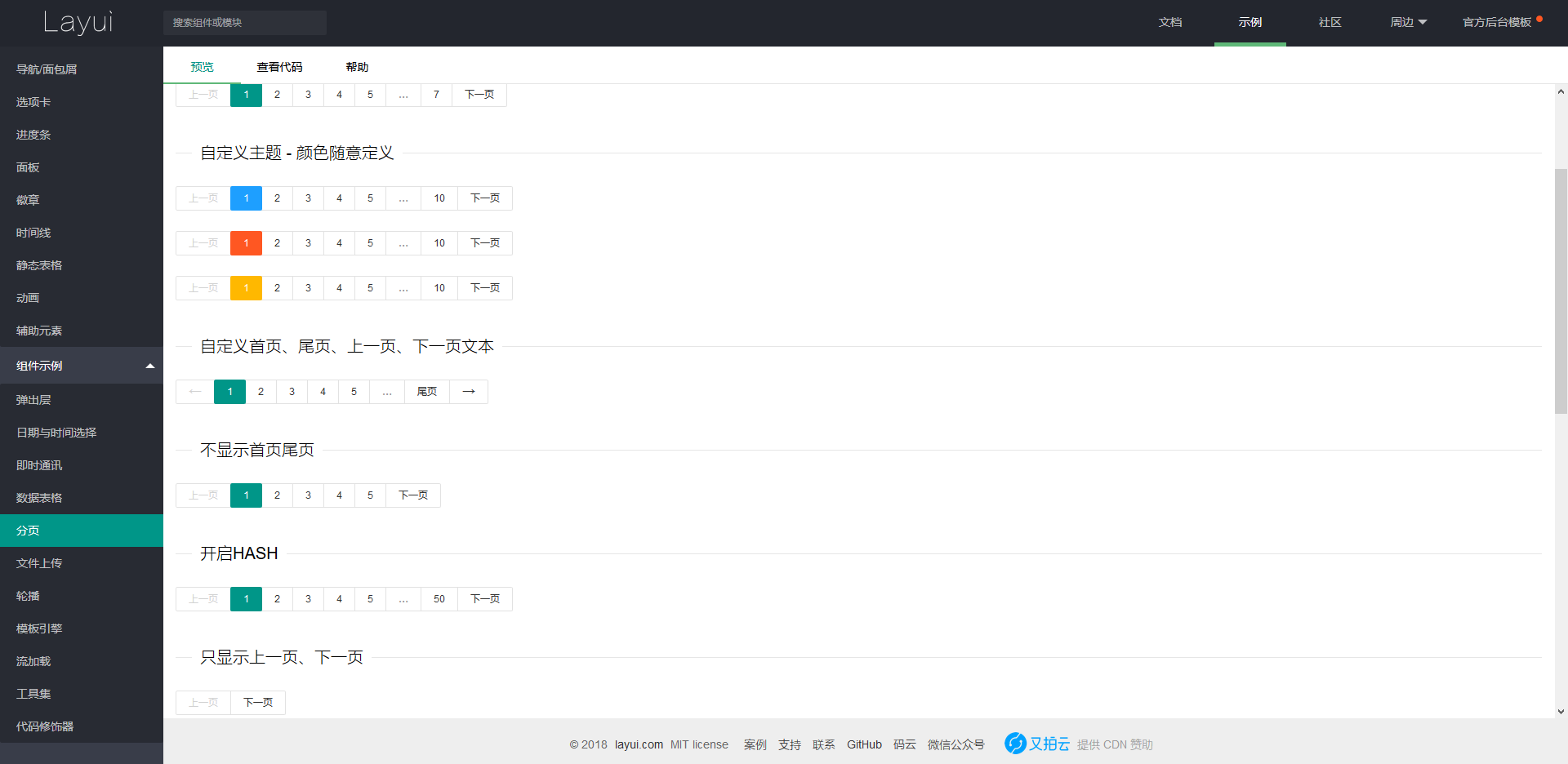
分页是项目中比价常见的功能,所以网上分页插件也很多,功能都大同小异,也都很好用,只是页面风格不同而已,在实际项目中根据自己项目的界面风格选择合适的一款就好。本篇主要介绍前端框架Layui中众多功能组件之一的分页组件——layPage的使用。废话已多说完毕,直接进入正题。页面插件的使用离不开js和css的支持,所以先去官网下载压缩包,解压获取其中的js和css导入自己的前端页面。博主测试的页面因为同时引用了bootstrap的样式,和layui的样式有些冲突,会对插件的渲染效果有些微的影响。我们在使用第三方插件时,肯定先要根据官方文档结合demo去学习,这些样例包含有各种样式可供选择,总有一款适合你——

结合官方的示例代码,我们就可以根据自己的界面效果来应用插件了。先上简单的前端页面——
1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
2 <html>
3 <head>
4 <title></title>
5 <link rel="stylesheet" type="text/css" href="${BASE_PATH}/Plugins/layui/css/layui.css">
6 <link rel="stylesheet" href="${BASE_PATH}/Plugins/bootstrap/css/bootstrap.min.css" type="text/css"></link>
7 <script type="text/javascript" src="${BASE_PATH}/Plugins/jquery/jquery-1.12.4.min.js"></script>
8 <script type="text/javascript" src="${BASE_PATH}/Plugins/layui/js/layui.all.js"></script>
9 <script type="text/javascript" src="${BASE_PATH}/js/test.js"></script>
10 <style type="text/css">
11 .table th, .table td{
12 text-align : center;
13 vertical-align : middle!improtant;
14 }
15 .container {
16 width : 60%;
17 }
18 </style>
19 </head>
20 <body>
21 <div class="container content">
22 <div class="row">
23 <div>
24 <div class="panel panel-green margin-bottom-40">
25 <div class="panel-heading">
26 <h1 class="panel-title">layPage测试</h1>
27 </div>
28 <div class="panel-body">
29 <div>
30 <div>
31 <table class="table table-bordered table-striped">
32 <thead>
33 <tr>
34 <th>序号</th>
35 <th>姓名</th>
36 <th>年龄</th>
37 <th>操作</th>
38 </tr>
39 </thead>
40 <!-- 表格数据加载 -->
41 <tbody id="tab_list">
42 </tbody>
43 </table>
44 </div>
45 </div>
46 </div>
47 </div>
48 </div>
49 </div>
50 <!-- 存放分页的容器 -->
51 <div id="layui"></div>
52 </div>
53 </body>
54 </html>上面的前端页面很简单,根据官方文档,我们需在合适的位置提供一个存放分页控件的 div 容器。然后是 js 页面——
$(function () {
initLayPage();
});
/**
* 初始化layui分页
*/
function initLayPage(pageConf) {
if (!pageConf) {
pageConf = {};
pageConf.pageSize = 10;
pageConf.currentPage = 1;
}
$.post("/test/query", pageConf, function (data) {
layui.use(['laypage', 'layer'], function () {
var page = layui.laypage;
page.render({
elem: 'layui',
count: data.total,
curr: pageConf.currentPage,
limit: pageConf.pageSize,
first: "首页",
last: "尾页",
layout: ['count', 'prev', 'page', 'next', 'limit', 'skip'],
jump: function (obj, first) {
if (!first) {
pageConf.currentPage = obj.curr;
pageConf.pageSize = obj.limit;
initLayPage(pageConf);
}
}
});
fillTable(data.list, (pageConf.currentPage - 1) * pageConf.pageSize); //页面填充
})
});
}
//填充表格数据
function fillTable(data, num) {
$("#tab_list").html('');
$.each(data, function (index, obj) {
// id 很多时候并不是连续的,如果为了显示比较连续的记录数,可以这样根据当前页和每页条数动态的计算记录序号
index = index + num + 1;
var info = '';
info += '<tr>';
info += '<td>' + index + '</td>';
info += '<td>' + obj.name + '</td>';
info += '<td>' + obj.age + '</td>';
info += '<td style="text-align: center;"><button name="btnModify" type="button" class="btn btn-success btn-xs" >修改</button><button name="btnDelete" type="button" class="btn btn-danger btn-xs" onclick="remove(' + obj.id + ')">删除</button></td>';
info += '</tr>';
$("#tab_list").append(info);
});
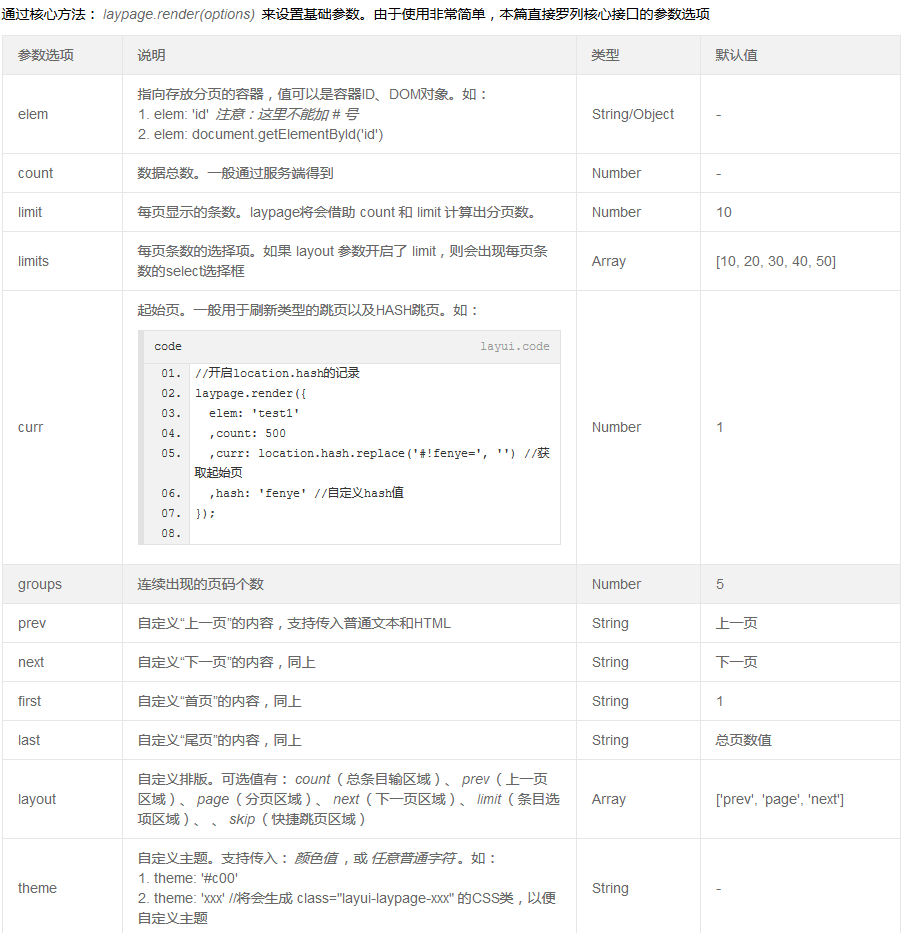
}对于上面的 js,咋一看有点懵,但我们看一下官方给出的基础参数选项就比较好理解了——

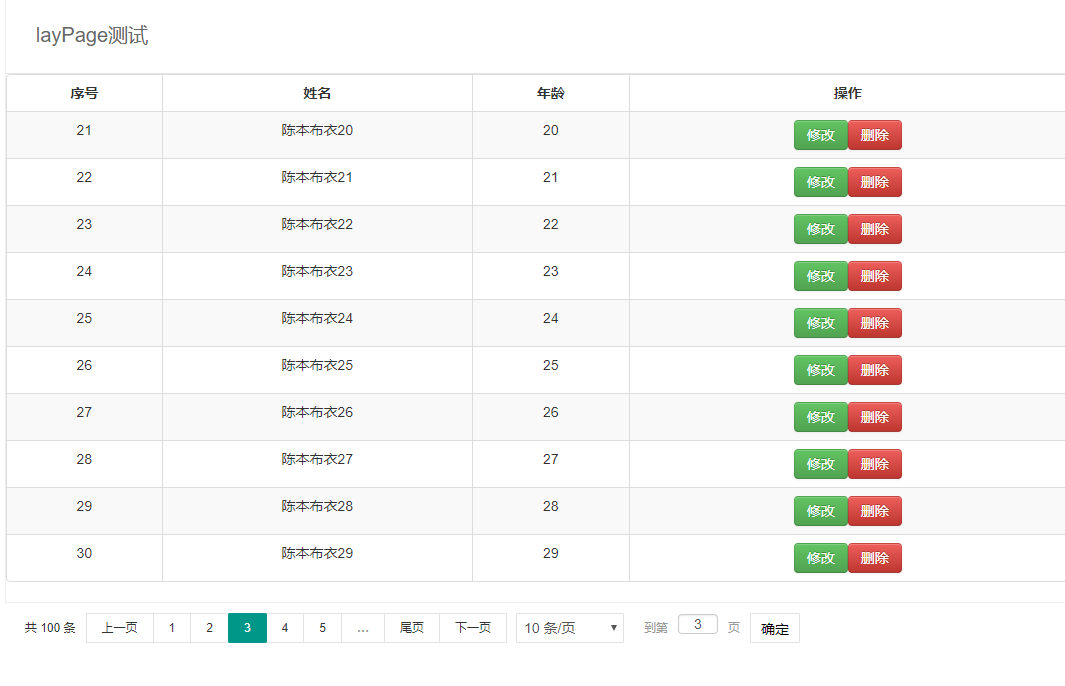
上面js 中要重点利用的就是切换分页的回调函数 jump ,该函数在分页或者每页显示条数发生改变时触发,函数返回两个参数:obj(当前分页的所有选项值)、first(是否首次,一般用于初始加载的判断)。当分页发生改变时,可以根据obj获取到改变后的当前页或者每页显示条数,带着这些参数便可以继续发送ajax请求后台获取数据。对于一些溢出情况,layPage已经做了很好的封装,比如,每页显示20条时当前正在最后一页(5),当切换到每页40条的时候,总共只有3页了,那么layPage会自动计算并切换到当前的最后一页第3页,无需我们自己再去判断处理。下面就是博主做好的分页效果:

一切,就是这么简单,就像初恋般的感觉。。。
来源:oschina
链接:https://my.oschina.net/u/4312877/blog/3288079