前言
以下介绍摘自 layui官网laypage
layPage 致力于提供极致的分页逻辑,既可轻松胜任异步分页,也可作为页面刷新式分页。自 layui 2.0 开始,无论是从核心代码还是API设计,layPage 都完成了一次蜕变。清爽的UI、灵活的排版,极简的调用方式,这一切的优质元素,都将毫无违和感地镶嵌在你的页面之中。laypage 的使用非常简单,指向一个用于存放分页的容器,通过服务端得到一些初始值,即可完成分页渲染,laypage 只负责分页本身的逻辑,具体的数据请求与渲染需要另外去完成。laypage 不仅能应用在一般的异步分页上,还可直接对一段已知数据进行分页展现,更可以取代传统的超链接分页。
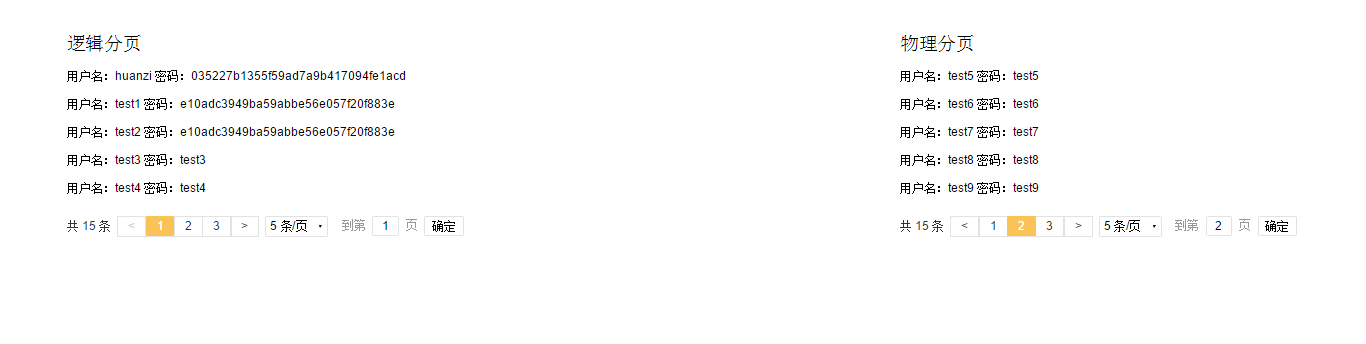
效果

代码编写
项目背景:springboot + springdata-jpa + thymeleaf + mysql
代码贴出来:同样的,大部分逻辑都写在了注释里面
maven引包
<!-- springboot -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<!--Thymeleaf模板依赖-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<!--添加springdata-jpa依赖 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-data-jpa</artifactId>
</dependency>
<!--lombok插件 -->
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
</dependency> <!--添加MySQL驱动依赖 -->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<scope>runtime</scope>
</dependency>
实体类
@Entity
@Table(name = "t_user")
@Data
public class User {
@Id
@GeneratedValue(strategy= GenerationType.AUTO)
private Integer id;
private String username;
private String password;
}
响应头
/**
* 响应头
*/
@Data
public class Result<T> {
private String message; //通讯消息
private boolean flag; //通讯状态
private T data; //通讯数据
public Result() {
}
public Result(boolean flag,String message, T data) {
this.message = message;
this.flag = flag;
this.data = data;
}
public static<T> Result build(boolean flag, String message, T data){
return new Result(flag,message,data);
}
}
分页头
/**
* 分页头
*/
@Data
public class PageHeader<T> {
private Integer page;//当前页
private Integer rows;//每页多少条
private Integer count;//总数
private List<T> results;//数据集合
}
Controller层
@RestController
@RequestMapping("/user")
public class UserController {
@Autowired
private UserService userService;
/**
* 跳转index页面
*/
@GetMapping("/index")
public ModelAndView index() {
return new ModelAndView("user_page.html");
}
/**
* 分页获取user
*/
@PostMapping("/page")
public Result<PageHeader<User>> page(PageHeader<User> pageHeader){
return userService.getPageUser(pageHeader);
}
/**
* 获取所有user
*/
@PostMapping("/list")
public Result<User> list(){
return userService.getAllUser();
}
}
Service层
@Service
public class UserService {
@Autowired
private UserRepository userRepository;
/**
* 获取所有user
*/
public Result getAllUser() {
List<User> userList = userRepository.findAll();
return Result.build(true,"获取成功!",userList);
}
/**
* 分页获取user
*/
public Result<PageHeader<User>> getPageUser(PageHeader<User> pageHeader) {
pageHeader.setPage(pageHeader.getPage() - 1);//masql下标从0开始
Page<User> userPage = userRepository.findAll(new PageRequest(pageHeader.getPage(), pageHeader.getRows()));
pageHeader.setCount((int) userPage.getTotalElements());//总数
pageHeader.setResults(userPage.getContent());//数据
return Result.build(true,"获取成功",pageHeader);
}
}
Repository层
public interface UserRepository extends JpaRepository<User,Integer> , JpaSpecificationExecutor<User> {
}
user_page.html
<!DOCTYPE html>
<!--解决idea thymeleaf 表达式模板报红波浪线-->
<!--suppress ALL -->
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>laypage 物理分页与逻辑分页实例</title>
<link rel="stylesheet" href="http://hanlei.online/Onlineaddress/layui/css/layui.css"/>
<style>
body{
padding: 0px 100px;
}
.main {
margin: auto;
width: 600px;
margin-top: 50px;
}
</style>
</head>
<body>
<!--逻辑分页-->
<div class="main" style="float: left;">
<h1>逻辑分页</h1><br/>
<div id="users_logic"></div>
<div id="page_logic"></div>
</div>
<!--物理分页-->
<div class="main" style="float: right;">
<h1>物理分页</h1><br/>
<div id="users_physics"></div>
<div id="page_physics"></div>
</div>
</body>
<!-- jquery在线版本 -->
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
<script src="http://hanlei.online/Onlineaddress/layui/layui.js"></script>
<script th:inline="javascript">
var ctx = /*[[@{/}]]*/'';//应用根路径
var users = {};//所有数据(逻辑分页用到)
var pages = 0; //总数(逻辑分页用到)
$(function ($) {
//逻辑分页
load_page_logic(1,10);
//物理分页
load_page_physics(1,10);
});
/**
* 逻辑分页
*/
function load_page_logic(curr,limit){
$.post(ctx+"/user/list",{},function (result) {
if (result.flag){
users = result.data;//所有数据
pages = users.length; //总数
//获取一个laypage实例
layui.use('laypage', function () {
var laypage = layui.laypage;
//调用laypage 逻辑分页
laypage.render({
elem: 'page_logic',
count: pages,
curr:curr,
limit:limit,
limits: [5,10,15],
layout: ['count', 'prev', 'page', 'next', 'limit', 'skip'],
jump: function (obj, first) {
//obj包含了当前分页的所有参数,比如:
// console.log(obj.curr); //得到当前页,以便向服务端请求对应页的数据。
// console.log(obj.limit); //得到每页显示的条数
document.getElementById('users_logic').innerHTML = thisDate_logic(obj.curr,obj.limit);
},
prev: '<',
next: '>',
theme: '#f9c357',
})
});
}
});
}
/**
* 传入当前页、每页多少条记录,根据limit去计算,从users集合截取对应数据做展示
*/
var thisDate_logic = function (curr,limit) {
var str = "",//当前页需要展示的html
first = (curr * limit - limit),//展示的第一条数据的下标
last = curr * limit - 1;//展示的最后一条数据的下标
last = last >= pages ? (pages - 1) : last;
for (var i = first; i <= last; i++) {
var user = users[i];
str += "<div class='user'>" +
"<p>用户名:" + user.username + " 密码:" + user.password + "</p>" +
"</div><br/>";
}
return str;
};
/*************************华丽的分割线****************************/
/**
* 物理分页(每次都重新生成laypage分页栏,技巧来自layui社区:https://fly.layui.com/jie/8471/)
*/
function load_page_physics(curr,limit){
$.post(ctx+"/user/page",{page:curr,rows:limit},function (result) {
if (result.flag){
var usersPage = result.data;
//展示数据
document.getElementById('users_physics').innerHTML = thisDate_physics(usersPage.results);
//获取一个laypage实例
layui.use('laypage', function () {
var laypage = layui.laypage;
//调用laypage 逻辑分页
laypage.render({
elem: 'page_physics',
count: usersPage.count,
curr: curr,
limit:limit,
limits: [5,10,15],
layout: ['count', 'prev', 'page', 'next', 'limit', 'skip'],
jump: function (obj, first) {
//obj包含了当前分页的所有参数,比如:
// console.log(obj.curr); //得到当前页,以便向服务端请求对应页的数据。
// console.log(obj.limit); //得到每页显示的条数
if(!first) {
load_page_physics(obj.curr,obj.limit);
}
},
prev: '<',
next: '>',
theme: '#f9c357',
})
});
}
});
}
/**
* 传入users做数据做展示
*/
var thisDate_physics = function (users) {
var str = "";
for (var i = 0; i < users.length; i++) {
var user = users[i];
str += "<div class='user'>" +
"<p>用户名:" + user.username + " 密码:" + user.password + "</p>" +
"</div><br/>";
}
return str;
};
</script>
</html>
后记
laypage.render(options)更多参数查看layui官方文档,这个例子只有分页功能,搜索、排序自行扩展一下就可以了。
来源:oschina
链接:https://my.oschina.net/u/4385353/blog/3278248