DOTWeen是一个动画插件,为Unity添加一些简单的动画。
简单的使用DOTween的一些API,在使用时要引入命名空间
1:DOTween.To(()=>myValue,x=>myValue=x,Value,2.0f)//把MyValue值变化到Value值,时间为2秒,他是用插值运算,把MyValue变化到Value值上的
2:transform.ToMove(Vector3 target,duration,true/false) //让游戏对象移动到target目标位置,第二个参数是设置动画的时间
3:Tween dotween=transform.ToMove(Vector3 target,duration,true/false)//创建Tween对象
dotween.setAutoKill(false)//把自动销毁创建的动画的功能关闭
保存了创建的DTWeen动画后,可以直接用transform.play()播放创建的动画
transform.pause()//暂停动画的播放
transform.DOplay()//播放动画,播放完后销毁动画
transform.DOPlayforward()//正向播放动画,播放完不销毁动画
transform.DOPlayBackword()//反向播放动画,播放完不销毁动画
using UnityEngine;
using DG.Tweening;
public class DoMoveTo : MonoBehaviour {
private bool isState = false;
private Tween doTween;
void Start () {
doTween = transform.DOLocalMove(new Vector3(-70, 30, 1), 2.0f, true);//创建动画
doTween.SetAutoKill(false);//把自动销毁动画的功能关闭
doTween.Pause();//暂停播放动画
}
void Update () {
// DOTween.To(() => transform.position, x => transform.position = x, new Vector3(10, 10, 10), 2.0f);
}
public void Onbutton()
{
isState = !isState;
if (isState)
{
transform.DOPlayForward();//正方向播放动画
}
else
{
transform.DOPlayBackwards();//反向播放动画
}
// transform.DOMove();
}
}4:transform.DoMoveX(5,1)//把当前物体的X轴坐标移动到5处,时间为1,使用插值运算移动的
transform.DoMoveX(5,1)//当前物体从Position(x+5,y,z)处,移动到Positiot(x,y,z)处,时间为1,也是用插值运算移动的。
transform.DoLocalMoveX(5,1)//移动物体是以局部坐标为准,移动将X轴移动到局部坐标5处
5:设置动画的移动曲线 Tween.setEase()//设置动画的运动曲线
Tween tween = transform.DOMoveX(5, 1);
tween.SetEase(Ease.InBounce);//设置动画的运动曲线6:设置动画的播放次数 Tween.SetLoops(-1)//设置动画的播放次数,-1表示无限循环
Tween tween = transform.DOMoveX(5, 1);
tween.SetEase(Ease.InBounce);//设置动画的运动曲线
tween.SetLoops(-1);7:Dotween中的一些常用事件
Tween tween=transform.Domove()
tween.SetAutoKill(false)//把自动销毁创建的动画的函数关闭,以后可以用tween来控制播放动画
tween.OnKill(方法)//在自动销毁创建的动画结束时调用该方法。
tween.OnPlay(function)//每次播放创建的动画时,都执行该方法
tween.OnStart(function)//只在第一次创建该动画播放时调用该方法
tween.OnPause(function)//动画被暂停时,调用该方法
tween.OnRewind(function)//动画被重置时调用该方法
tween.OnComplete(function)//动画播放结束时调用该方法。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using DG.Tweening;
public class DoMove : MonoBehaviour {
private Tween tween;
void Awake()
{
tween = transform.DOMoveX(5, 2);//创建动画
tween.SetAutoKill(false);//把自动销毁动画的事件关闭
tween.OnPlay(PlayTest);//动画播放就调用该函数
tween.OnStart(StartPlayTest);//动画第一次播放时调用该函数
tween.OnComplete(PlayEndTest);//动画播放时调用该函数
tween.OnPause(PauseTest);//动画暂停时,调用该函数
tween.OnKill(DestoryTest);//动画被销毁时调用DestoryTest函数
tween.OnRewind(RewindTest);//动画被重置
tween.SetEase(Ease.InBounce);//设置动画的运动曲线
}
void Start () {
StartCoroutine("task"); //开启协程
}
public IEnumerator task()
{
yield return new WaitForSeconds(0.5f);//等待0.5f秒
tween.Pause();//暂停动画
StartCoroutine("task1");//开启协程task1()
StopCoroutine("task");//关闭本协程
}
public IEnumerator task1()
{
yield return new WaitForSeconds(1);//等待1f秒
tween.Play();//重新播放动画
StartCoroutine("task2");
StopCoroutine("task1");//关闭本协程
}
public IEnumerator task2()
{
yield return new WaitForSeconds(0.5f);
tween.Rewind(); //动画被重置
StopCoroutine("task2");
}
void PlayEndTest()
{
print("动画播放结束");
}
void DestoryTest()
{
print("动画被销毁");
}
void StartPlayTest()
{
print("动画开始播放");
}
void PlayTest()
{
print("动画播放");
}
void PauseTest()
{
print("动画暂停");
}
void RewindTest()
{
print("动画被重置");
}
}
注:SetAutokill()函数在动画播放时被执行,这个函数是不起作用的
动画播放完默认是暂停状态(前提是动画设置为不会自动销毁),暂停状态这个函数被执行也是不起作用的
该函数只有在动画为播放前设置,才会在动画播放结束时执行,在动画播放时或动画暂停时执行该函数都是不起作用的
如果动画被重置,则之前还未执行的SetAutokill函数也是不起作用的
8:使用DoTween设置文字的显示效果 DoText("要显示的文字",duration)//将要显示的文字在多少秒内一个一个显示出来,清除当前位置的文字
using DG.Tweening;
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class TextTest : MonoBehaviour {
private Text text;
void Awake()
{
text = transform.GetComponent<Text>();
}
void Start () {
text.DOText("认真学习才是我们唯一的出路", 5.0f);//将文字一个一个在5秒中显示在界面上,清除当前位置的文字
}
}
9:改变物体的颜色和透明度
gameobject.DoColor(color.red ,2)// 把物体的颜色变成红色用时2S
gameobject.DoFade(1,3)//把物体的透明度从0变成1,用时3秒
using DG.Tweening;
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class TextTest : MonoBehaviour {
private Text text;
void Awake()
{
text = transform.GetComponent<Text>();
}
void Start () {
text.DOText("认真学习才是我们唯一的出路", 5.0f);//将文字一个一个在5秒中显示在界面上,清除当前位置的文字
text.DOColor(Color.blue, 2);//把字体颜色改为蓝色,用时2秒
text.DOFade(1, 3);//把字体的透明度改为1,用时3秒
}
}
10:利用DoTween制作震屏的效 果 其实本质上就是让摄像机移动,让我们感觉有震屏的效果。
先获取Gameobject上的Camera组件,在利用Camera.DoShakePosition(duation,vector3)//让摄像机在Vector3的方向上震动,时间为duation
Camera.DoShakeRotation(duration)//让摄像机旋转
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using DG.Tweening;
public class Shake : MonoBehaviour {
void Start () {
Camera camera = transform.GetComponent<Camera>();
camera.DOShakePosition(2, new Vector3(5, 5, 0));//1秒内摄像机在x y轴上移动
camera.DOShakeRotation(2);//让摄像机旋转2秒
}
}
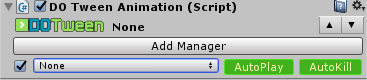
11:动画组件的可是化创建方式 添加DotweenAnimation脚本,在脚本面版上创建动画

首先要确定创建什么动画,在可选框中选择创建的动画
AutoPlay:创建的动画是否能自动播放
AutoKill:动画播放完是否销毁动画

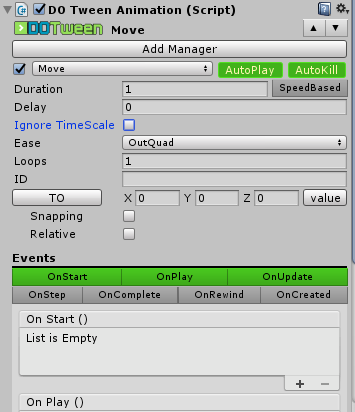
设置创建的动画为Move
Duration:设置动画播放的时间
Delay:播放时延迟时间
Ease:动画移动的曲线
Loops:动画循环的次数
To:物体移动到的目标位置
Event:Onstart 动画第一次播放时调用该事件绑定的方法
OnPlay()
OnUpdate()
OnStep()
OnComplete()
............这些时间的用法与上面的事件用法是相同的
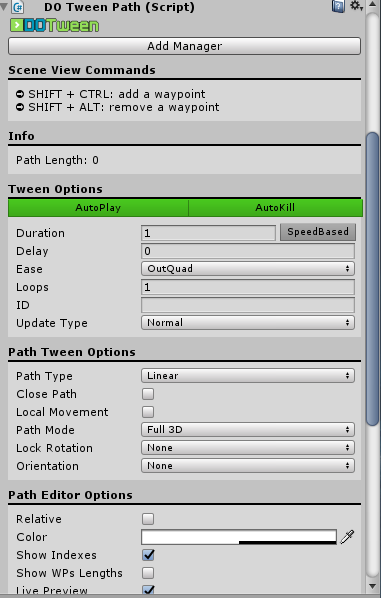
12:动画路径编辑器:设置物体移动动画的路径 使用DoTweenPath脚本创建的

Shift+ctrl添加路径点
Shift+alt取消路径点
Tween Options:动画的设置
Duration:动画播放的时间
Delay:动画播放的延迟时间
Ease:动画的运动曲线
Update Type:动画的更新方式
path Tween Options:动画的路径设置
Path Type:Linear 每一个路径点连接用直线连接
Catmull Rom 每一个路径点连接用曲线连接
Close Path:闭合路径点,路径起点与路径终点连接到一起。
Local MoveMent:使用本地坐标进行移动
Lock Rotation:锁定旋转的轴
Orientation:设置物体移动时的朝向
To Path:物体移动时朝向路径的前方
Look At Position:物体移动时正方向朝向设置的空间点
Look At Transform:物体移动时正方向设置为一直朝向一个物体

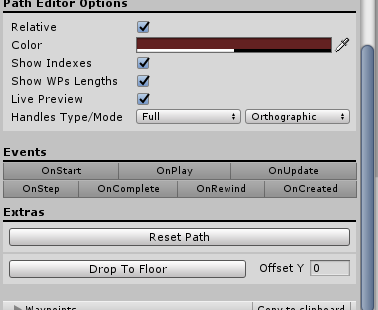
Path Editor Options:路径点的设置
Relative:设置每个路径点与物体相关,物体移动时所有的节点也一起移动
Color:设置路径点连线的颜色
Show indexes:设置路径点的下标
Show wps Lengths:显示每个路径点的长度
Handles Type:设置每个路径点的朝向
Reset path:删除所有节点
WaysPoints:详细设置每个节点的坐标
event:这些事件的用法与前面的事件用法是一样的
来源:oschina
链接:https://my.oschina.net/u/4325121/blog/3416060