如果简单使用的tree树形控件,按照Element ui Tree 树形控件 官方文档使用即可,基本上能够完成大部分的需求。
但是如果需要对树形结构进行额外操作,仅仅根据官方文档提供的方案的话,可能就不太够了,需要我们更深入的研究树形控件。
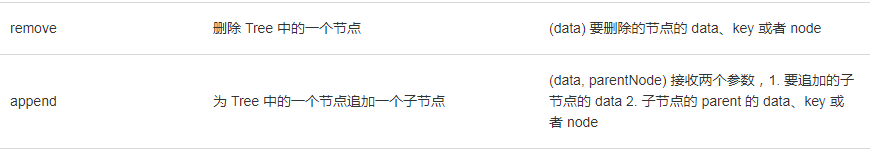
关于树形结构的增删改查操作,官方提供了append和remove两个方法,可以很方便的实现添加节点和删除节点,关键还有一个重命名的操作,并没有提供直接的方法,那就需要我们去变通。
以下提供两个方案:
1、利用append方法
官方说明:

说提供两个参数,但是经过验证
<el-button type="text" size="mini" icon="el-icon-edit" @click.stop.prevent="() => append(node, data)">重命名</el-button>所以需要为当前节点进行重命名的时候,可以依赖parentNode参数,获取父节点,然后操作就类似于为当前节点添加子节点差不多了,需要注意的是:
添加节点,是对当前节点的子节点children通过数组方法push,或者unshift;
重命名节点,是对当前节点的父节点的子节点children通过数组方法splice替换当前节点,需要先确定当前数据在该数组中的index
const index = children.findIndex(d => d.cId === data.cId);然后才可以 $parants.nodes.splice(i, 1, item),其实也就是在该节点的父节点中找到子节点的数组,然后确定该数据在子节点数组中的位置,修改名称,利用splice在数组中进行替换。
2、利用getNode方法
<el-button type="text" size="mini" icon="el-icon-edit" @click.stop.prevent="() => renameTreeNode(data)"></el-button>renameTreeNode(data){
this.$prompt('', '通过getNode分组重命名', {
confirmButtonText: '确定',
cancelButtonText: '取消',
inputValue: data.name,
inputValidator: function(val){
return val.trim() != "" ? true : "分组名称不能为空";
},
inputPlaceholder:"请输入重命名组名称"
}).then(({ value }) => {
let dataNode = this.$refs.tree.getNode(data.cId);
this.$set(dataNode.data, "name", value)
})
}其实关键点在于 let dataNode = this.$refs.tree.getNode(data.cId);获取到当前树节点之后,也就是设置其name值了,反倒没有什么好说的了。
通过上述两种方案,其实可以看出来,必然还有其他方案可以实现。
主要明白elment-ui官方文档上面关于方法和Events怎么使用,基本上能够玩出各种花样来的。
Events也就是在template上面可以使用v-on绑定的,与click之类的使用方法一致,而方法,事实上也就是@click=“getData”这里面的getData,但是除了这种调用该方法的方案外,还可以通过this.$refs[refName].getData()的方法在javascript中调用。
来源:oschina
链接:https://my.oschina.net/u/4358524/blog/3880253