DragonBones简单动画制作实例(2)
- 软件名称:DragonBonesPro
- 软件版本:5.6
- 软件介绍:DragonBones是一套开源的 2D骨骼动画框架和工具,它包含了基于Flash Pro的骨骼动画编辑面板Skeleton Animation Design Panel及骨骼动画ActionScript框架,它可以让开发者运用熟悉的Flash Pro元件及时间轴编辑方式,快速创建2D骨骼动画,并运用到Flash或其他技术的应用中。
1.创建IK和蒙皮动画——悬挂着的小猴子
- 导人数据到项目在窗口顶部菜单依次单击【文件】一【导入数据】,将素材导入到新建项目。DragonBones将自动根据JSON数据创建新项目。
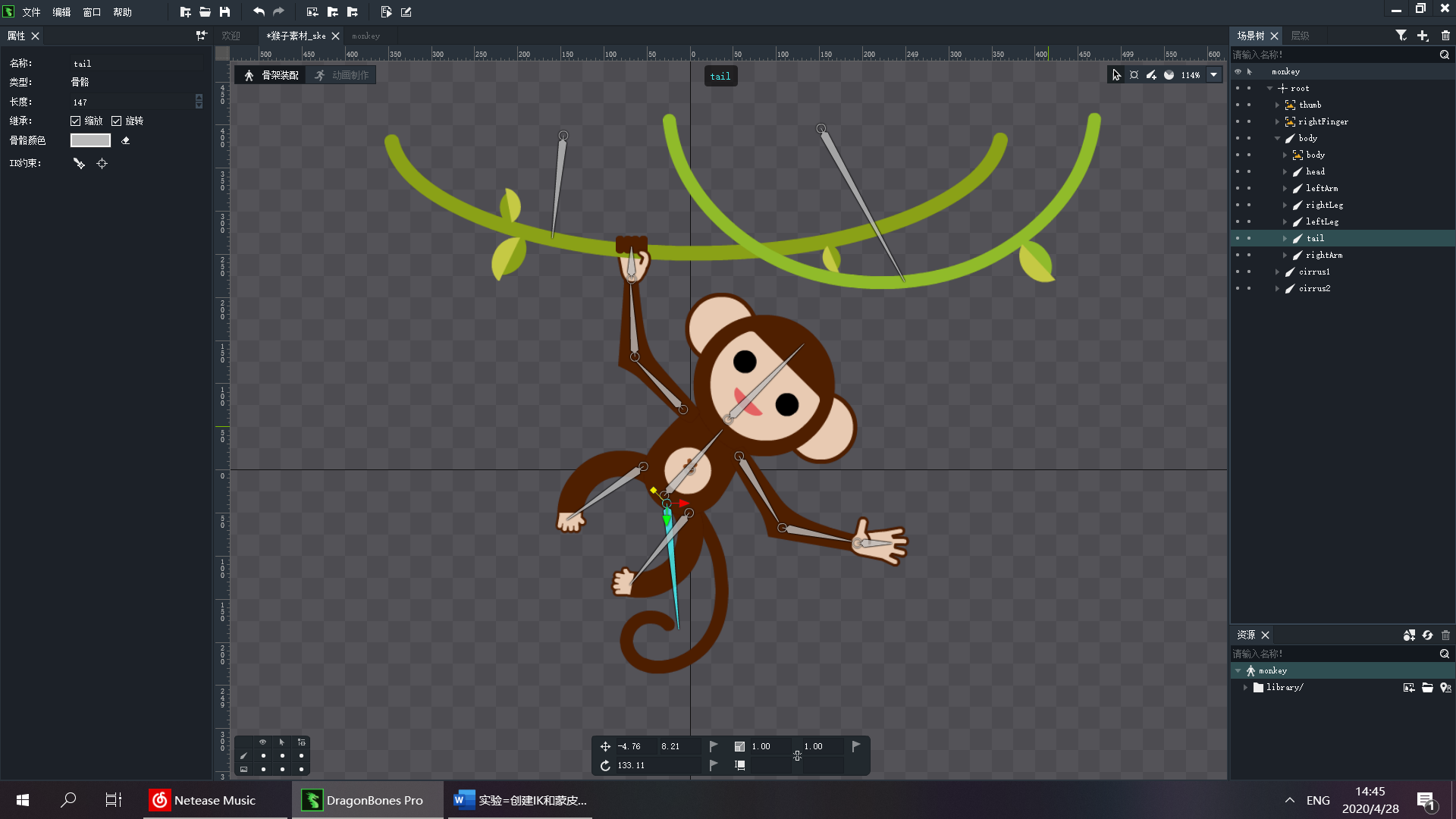
- 创建骨架先创建骨架,再蒙皮,最后创建lK。最后装配完成的骨骼分布情况如图,在“场景树”面板的分布情况如图

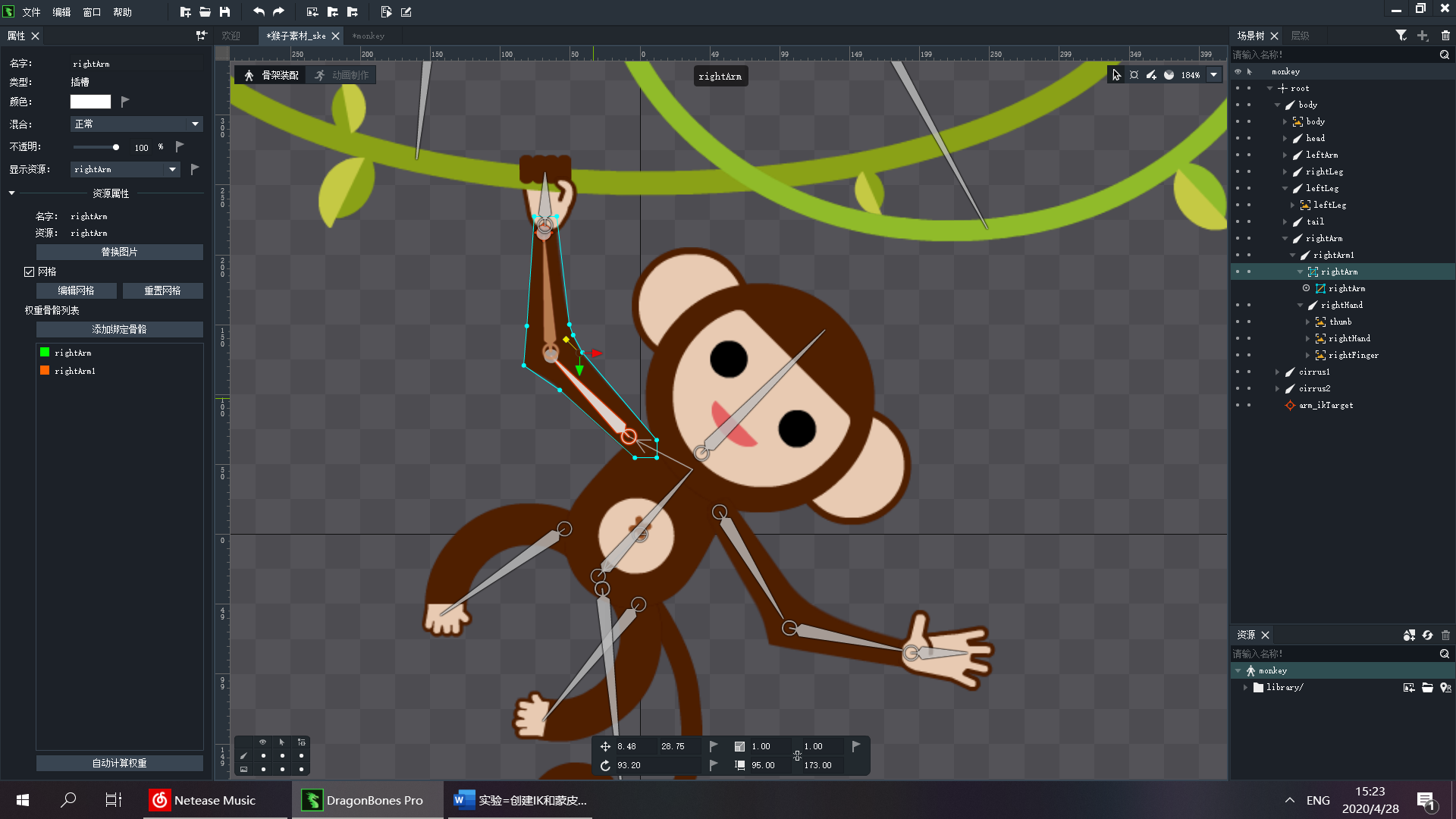
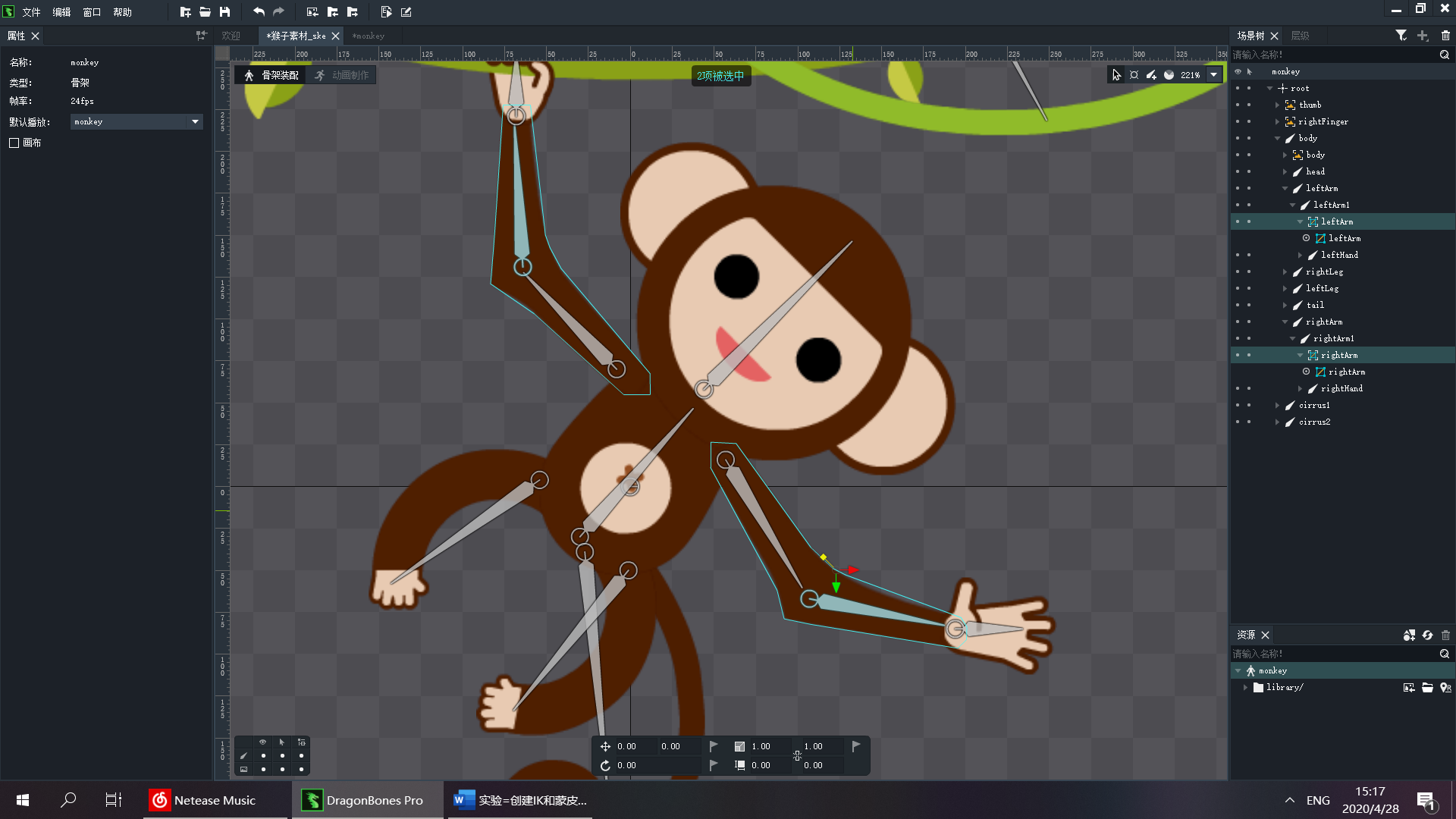
- 创建蒙皮、网格。我们要为之创建蒙皮的区域是猴子的手臂。创建蒙皮需要先将图片转化为网格。现在让我们将图片rightArm和leftArm转化为网格。我们需要在手肘处设置较为密集的顶点,避免在蒙皮后因为形变控制点太少而造成蒙皮时手臂体积的改变,并将网格绑定到骨骼。

-
编辑骨骼权重----每个网格顶点都会受到绑定骨骼的影响,这种影响我们称之为权重。每个网格顶点的所有骨骼权重值加起来等于100。骨骼权重值越大,代表这个顶点受该骨骼影响越大。当骨骼变换时,网格顶点将跟随骨骼变换,而权重值的大小则决定了变换的幅度。我们可以在“属性”面板设置每根绑定骨骼的权重值。
-
创建IK----现在让为猴子的手臂创建IK。我们不需要为两只手臂都创建IK。前面已经提到,当末端有明确目标时适宜创建IK,在当前场景中,我们只需要为猴子抓着藤蔓的手臂创建IK。打招呼的手臂则依然采用FK。

-
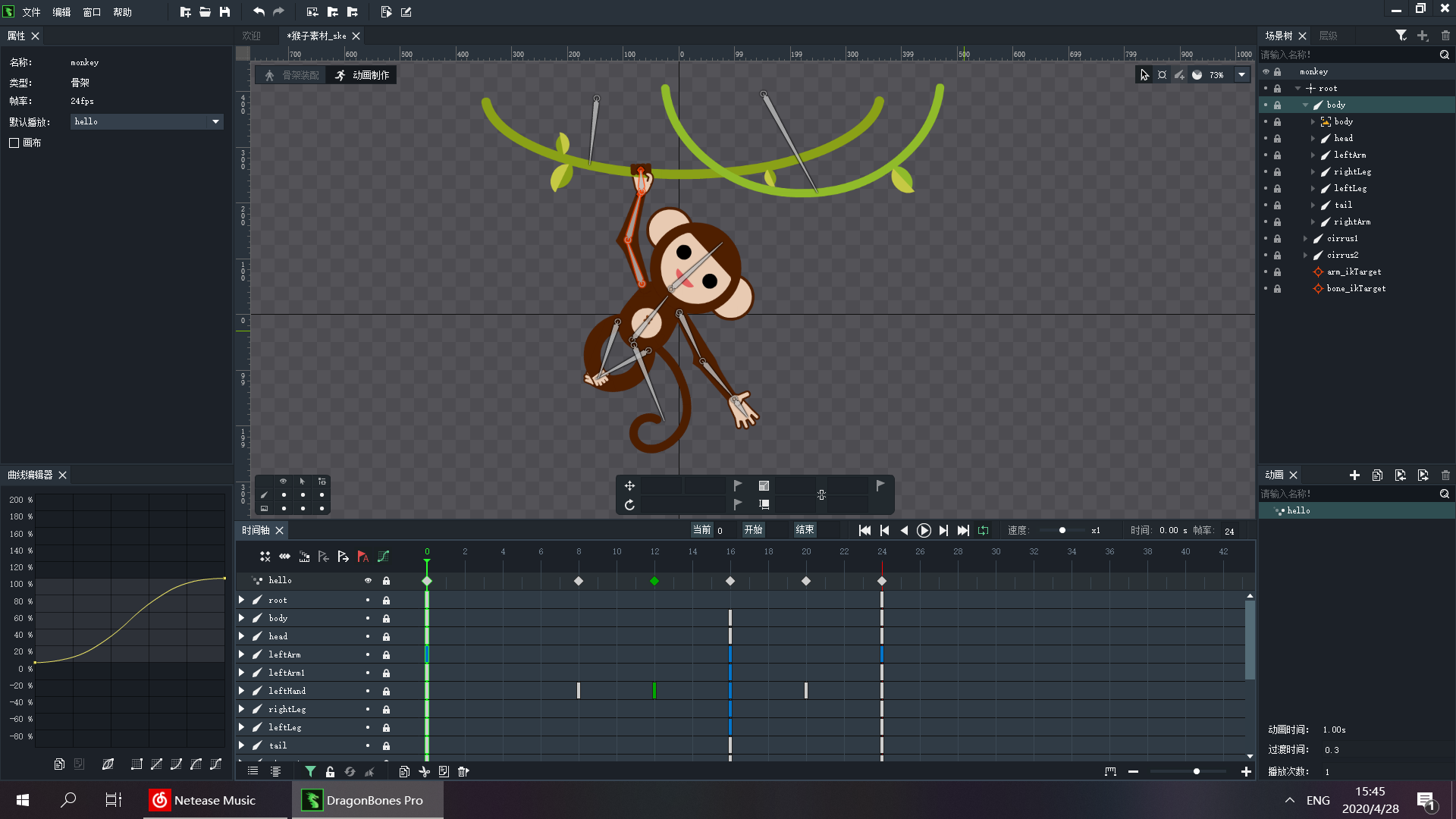
动画制作----在本案例中,要制作的是一个小猴子悬挂在藤蔓上打招呼的循环动画。这个动画非常简单,只有两个关键姿势:第一个姿势是猴子的放松姿势,右手抓着藤蔓,身体和四肢自然下垂;第二个姿势是猴子拉起身体,向观众打招呼的姿势。每个姿势持续12帧,构成了一个循环动画。

完成动画预览

来源:oschina
链接:https://my.oschina.net/u/4460029/blog/4267155