
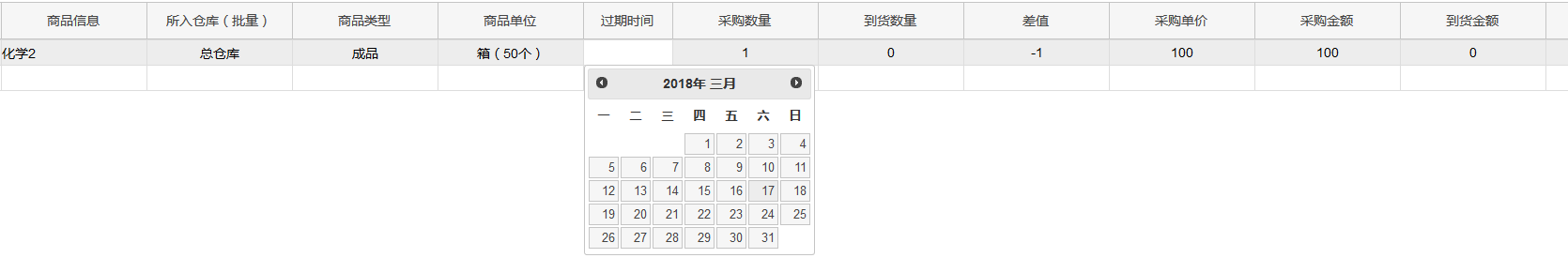
简述原理:引入jquery-ui插件,设置好表格所需的字段变量以及字段属性
1、设置colName与colModel
colNames: ['过期时间'']
colModel:[{
name:'expiration',
index:'date',
width:90,
align:"center",
editable:true,
edittype:'text',
editrules:{required:true},
editoptions: {
size:10,
maxlengh:10,
dataInit:function(element){
$(element).datepicker({
closeText: '关闭',
prevText: '<上月',
nextText: '下月>',
currentText: '今天',
monthNames: ['一月','二月','三月','四月','五月','六月',
'七月','八月','九月','十月','十一月','十二月'],
dayNamesMin: ['日','一','二','三','四','五','六'],
weekHeader: '周',
dateFormat: 'yy-mm-dd',
firstDay: 1,
isRTL: false,
showMonthAfterYear: true,
yearSuffix: '年'
})
}
}
}
]
2、引入插件就可以了。
来源:oschina
链接:https://my.oschina.net/u/4314590/blog/4043950