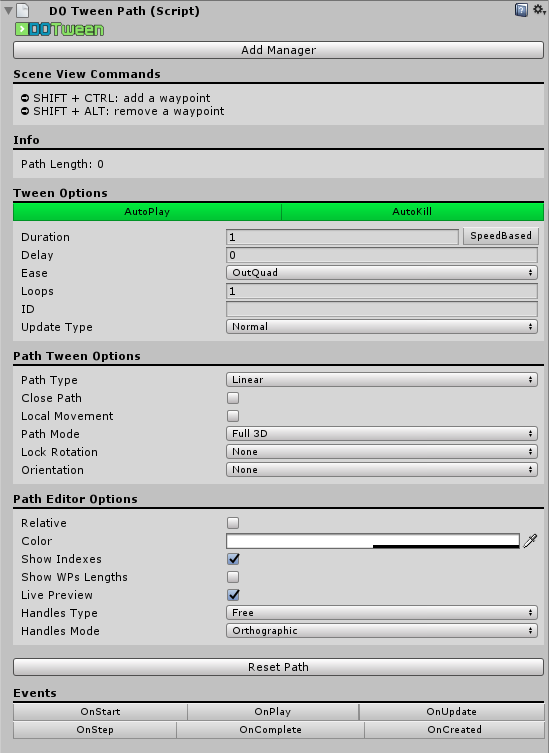
先来看一下DOTweenPath组件的截图

1、Scene View Commands
(1)SHIFT+CTRL:add a waypoint 加一个轨迹点
(2)SHIFT+ALT:remove a waypoint 移除一个轨迹点
2、INfo
(1)Path Length:轨迹长度
3、Tween Options
(1)AutoPlay:自动播放
(2)AutoKill:播放完自动销毁动画
(3)Duration:动画时长 SpeedBased:If selected ,the duration will count as units/degreex second;如果被选上,该时间作为单位时间。
(4)Delay:延时
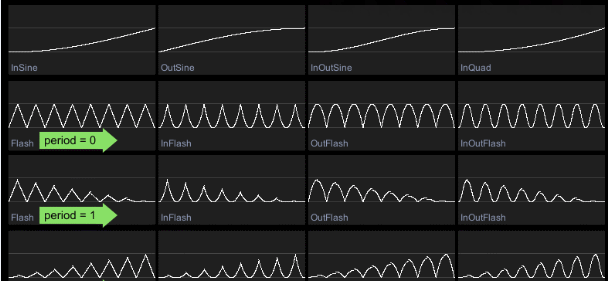
(5)Ease:这是一个枚举,可以理解为动画播放速率曲线

相关网址:
DoTween介绍:http://dotween.demigiant.com/documentation.php
动画曲线:http://robertpenner.com/easing/easing_demo.html
(6)Loops:循环次数,动画循环播放的次数
-1:表示 一直循环
0:表示只播放一次
当该值>1时,检视面板出现LoopType,顾名思义就是指循环类型:
Restart:重新开始,后面的动画循环播放会从起点重新开始;
Yoyo:来回播放
Incremental:增加的,后面的path移动动画会在上一次循环的终点的基础上进行播放
(7)ID:动画ID
(8)UpdateType:这个枚举有三个值,指更新类型
Normal:正常更新,Update()
Late:晚于更新,LateUpdate()
Fixed:固定更新,FixedUpdate()
4、Path Tween Options
(1)Path Type:轨迹线类型 Linear:线型的 Catmull Rom:曲线
(2)Close Path:封闭曲线,将起点和终点相连
(3)Lock Rotation:锁旋转,xyzw
5、Path Editor Options:轨迹编辑参数,就不介绍了
6、ResetPath:重置轨迹
7、Events:
(1)OnStart:开始时
(2)OnPlay:播放时
(3)OnUpdate:更新时
(4)OnStep:单步完成时
(5)OnComplete:完成时
(6)OnCreated:动画创建时
事件顺序为:OnCreated->OnStart->OnPlay->OnUpdate(一直执行,直到完成),动画过程中单步完成时执行OnStep,整个动画完成后执行OnComplete
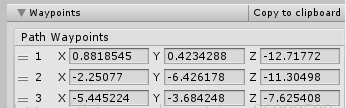
8、WayPoints:移动轨迹点
其中右边的Copy to clipboard,将坐标复制至剪贴板

加减按钮即指增加减少坐标点
9.常用函数如下:
- DOPlay() 播放动画, 只播放一次
- DOPlayForward() 正常播放(前放)
- DOPlayBackwards() 动画倒放(倒回)
- DOPause() 暂停动画
- DORestart() 重新开始播放动画
- DOKill() 销毁动画
- DOTogglePause() 停止,播放,停止,播放,停止,播放(鼠标点击或者Button按钮)
使用:
public void PlayTween()
{
//.5f的时间 匀速旋转45° 同时加速放大到2倍
mDoneImage.transform.DOLocalRotate(new Vector3(0, 0, 45), .5f).SetEase(Ease.Linear).Play();
mDoneImage.transform.DOScale(2f, .5f).SetEase(Ease.InOutCirc).OnComplete(() =>
{
//放大到2倍之后快速缩小到原始大小
mDoneImage.transform.DOScale(1f, .2f).SetEase(Ease.InOutCirc).Play();
}).Play();
}
来源:oschina
链接:https://my.oschina.net/u/4325884/blog/4034442