我是卓波,很高兴你来看我的博客。
系列文章:
stm32+lwip(一):使用STM32CubeMX生成项目
ST官方有lwip的例程,下载地址如下:

本文例子参考ST官方给出的例程。
一、准备
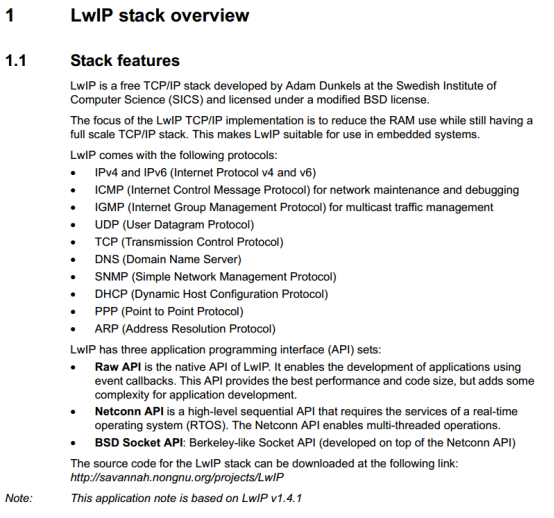
ST例程文档关于lwip的介绍如下:

由此可以看到LWIP有三种API,在本文中,使用Raw API。
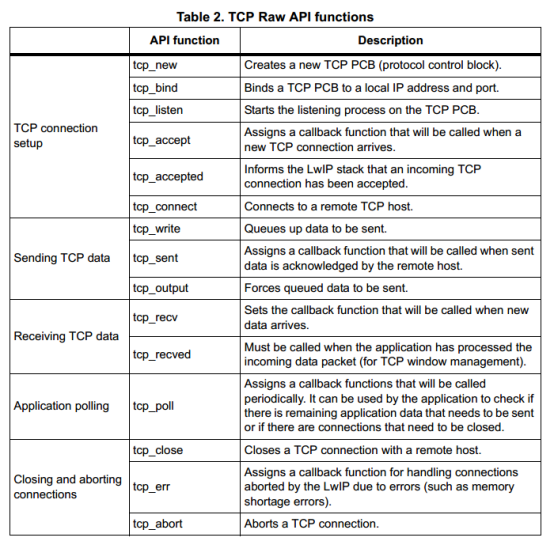
HTTP协议是建立在TCP协议之上的一种应用,本文用到的TCP Raw API如下:

二、移植官方例程
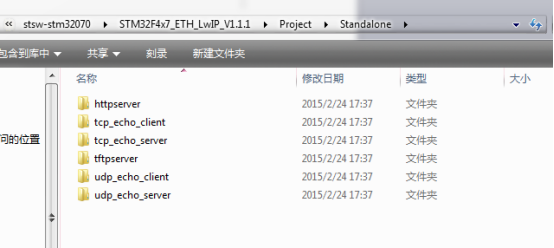
官方例程在stsw-stm32070\STM32F4x7_ETH_LwIP_V1.1.1\Project\Standalone\httpserver目录下,拷贝以下文件到我们工程:

fs.c/h是文件的操作
fs.data.c/h存放了网页的数据
httpd.c/h是网页服务器
httpd_cgi_ssi.c 是cgi和ssi的处理
将httpd_cgi_ssi.c中关于硬件操作的代码删掉,或者找到宏LWIP_HTTPD_SSI和宏LWIP_HTTPD_CGI将SSI和CGI功能禁掉,然后在主程序中增加httpd_init()。
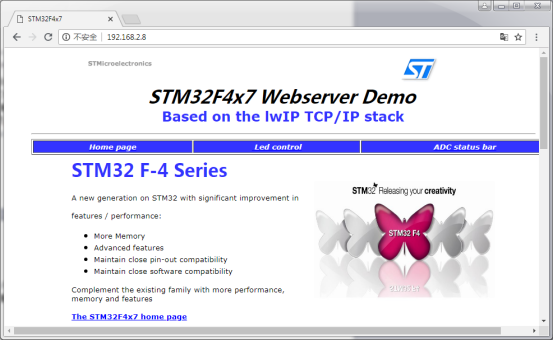
上电运行后可以看到ST官方例子的网页:

三、打印网页接收数据
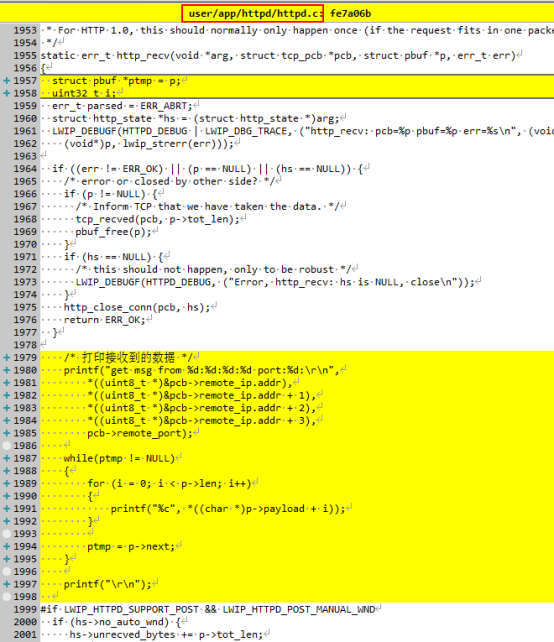
在httpd.c中的http_recv函数中增加以下黄色部分代码:

然后当在浏览器打开192.168.2.8时,串口输出以下数据:
get msg from 192:168:2:194 port:55329:
GET / HTTP/1.1
Host: 192.168.2.8
Connection: keep-alive
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/68.0.3440.106 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8
Accept-Encoding: gzip, deflate
Accept-Language: zh-CN,zh;q=0.9
get msg from 192:168:2:194 port:55330:
GET /STM32F4x7_files/ST.gif HTTP/1.1
Host: 192.168.2.8
Connection: keep-alive
User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/68.0.3440.106 Safari/537.36
Accept: image/webp,image/apng,image/*,*/*;q=0.8
Referer: http://192.168.2.8/
Accept-Encoding: gzip, deflate
Accept-Language: zh-CN,zh;q=0.9
get msg from 192:168:2:194 port:55331:
GET /STM32F4x7_files/stm32.jpg HTTP/1.1
Host: 192.168.2.8
Connection: keep-alive
User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/68.0.3440.106 Safari/537.36
Accept: image/webp,image/apng,image/*,*/*;q=0.8
Referer: http://192.168.2.8/
Accept-Encoding: gzip, deflate
Accept-Language: zh-CN,zh;q=0.9
get msg from 192:168:2:194 port:55332:
GET /inchtml-pages-stm32_connectivity_files/pixel.gif HTTP/1.1
Host: 192.168.2.8
Connection: keep-alive
User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/68.0.3440.106 Safari/537.36
Accept: image/webp,image/apng,image/*,*/*;q=0.8
Referer: http://192.168.2.8/
Accept-Encoding: gzip, deflate
Accept-Language: zh-CN,zh;q=0.9
get msg from 192:168:2:194 port:55334:
GET /favicon.ico HTTP/1.1
Host: 192.168.2.8
Connection: keep-alive
User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/68.0.3440.106 Safari/537.36
Accept: image/webp,image/apng,image/*,*/*;q=0.8
Referer: http://192.168.2.8/
Accept-Encoding: gzip, deflate
Accept-Language: zh-CN,zh;q=0.9由此可以看出,打开了网页服务器地址,会给网页服务器发送GET / HTTP/1.1命令,网页服务器会根据这个命令找到index.html,然后给浏览器返回网页数据。由于网页数据中又包含了一些照片资源,因此浏览器再给网页服务器发送
GET /STM32F4x7_files/ST.gif HTTP/1.1
GET /STM32F4x7_files/stm32.jpg HTTP/1.1
GET /inchtml-pages-stm32_connectivity_files/pixel.gif HTTP/1.1
GET /favicon.ico HTTP/1.1以获取照片资源。
四、最后
本文测试了网页服务器功能,能正常打开预置网页,后续开发嵌入式网页可以根据ST例程进行修改,同时加上了SSI和CGI可以做到一些简单的交互。
github:https://github.com/54zorb/stm32-lwip
版权所有,转载请打赏哟
如果你喜欢我的文章,可以通过微信扫一扫给我打赏哟

来源:oschina
链接:https://my.oschina.net/u/4344016/blog/3833646