产品经理:那个table排序能不能点击后弹个选项选择正序倒序不排序?
-- 那个是bootstrapTable的插件!不支持!改不了!!
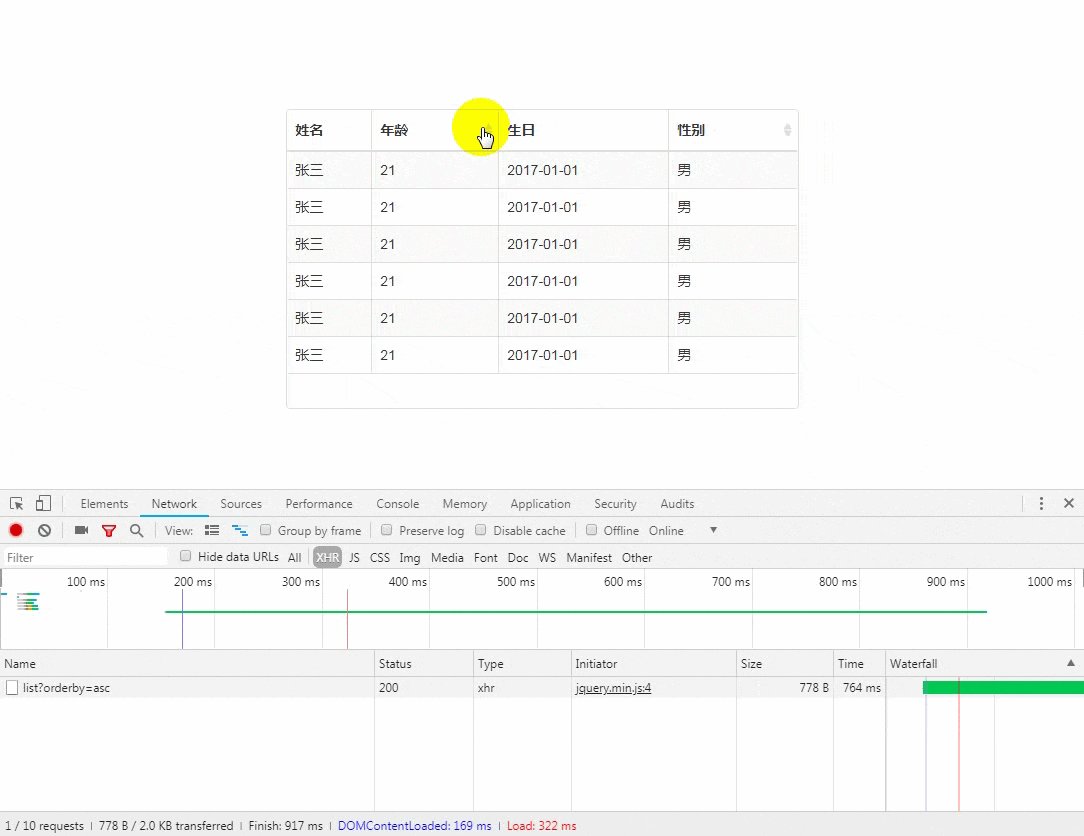
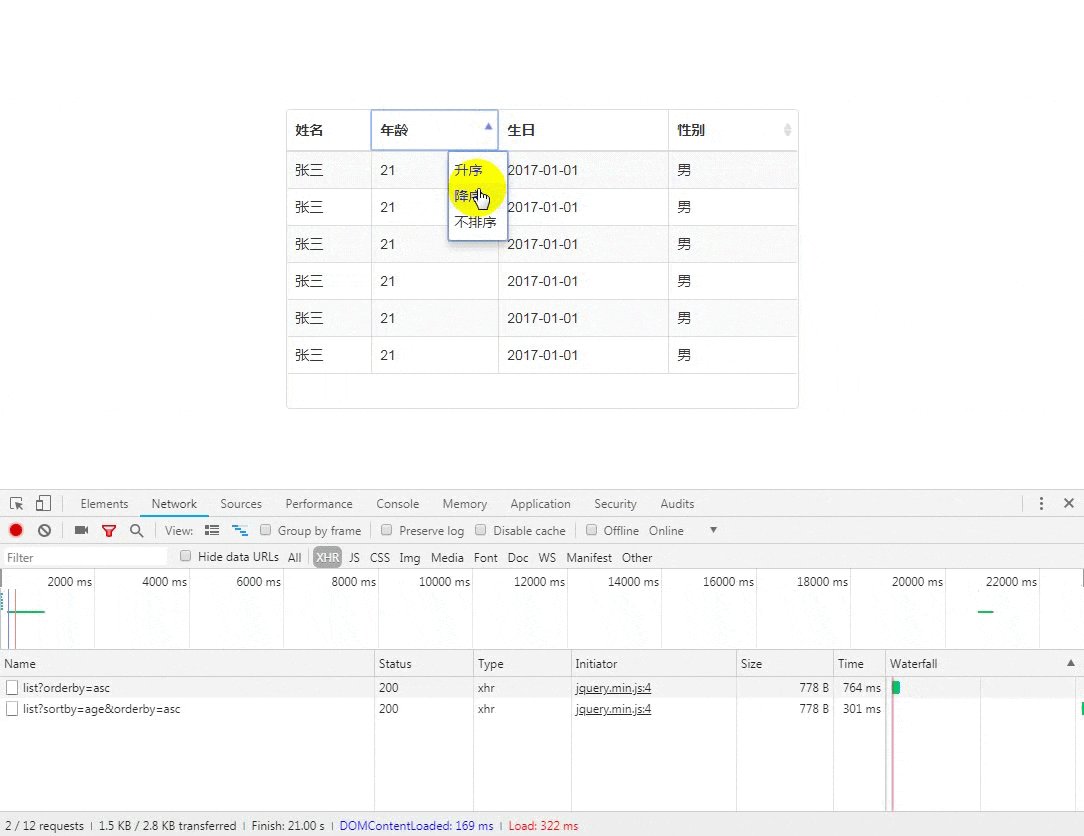
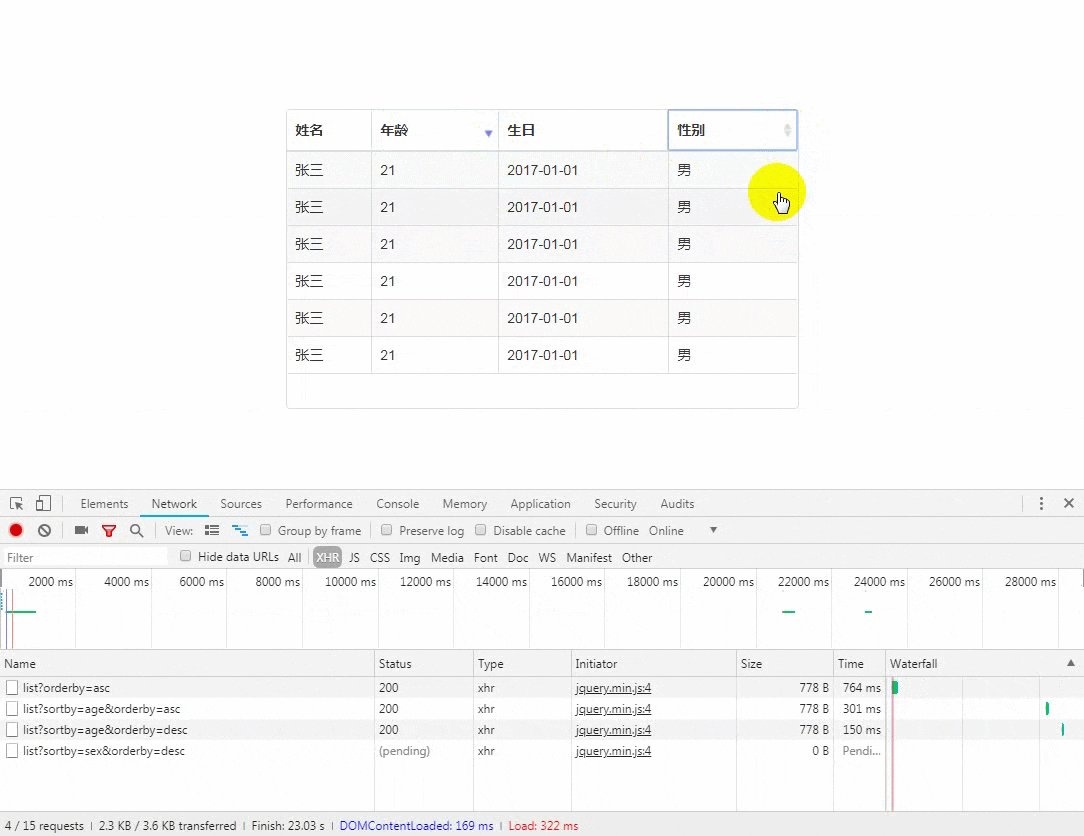
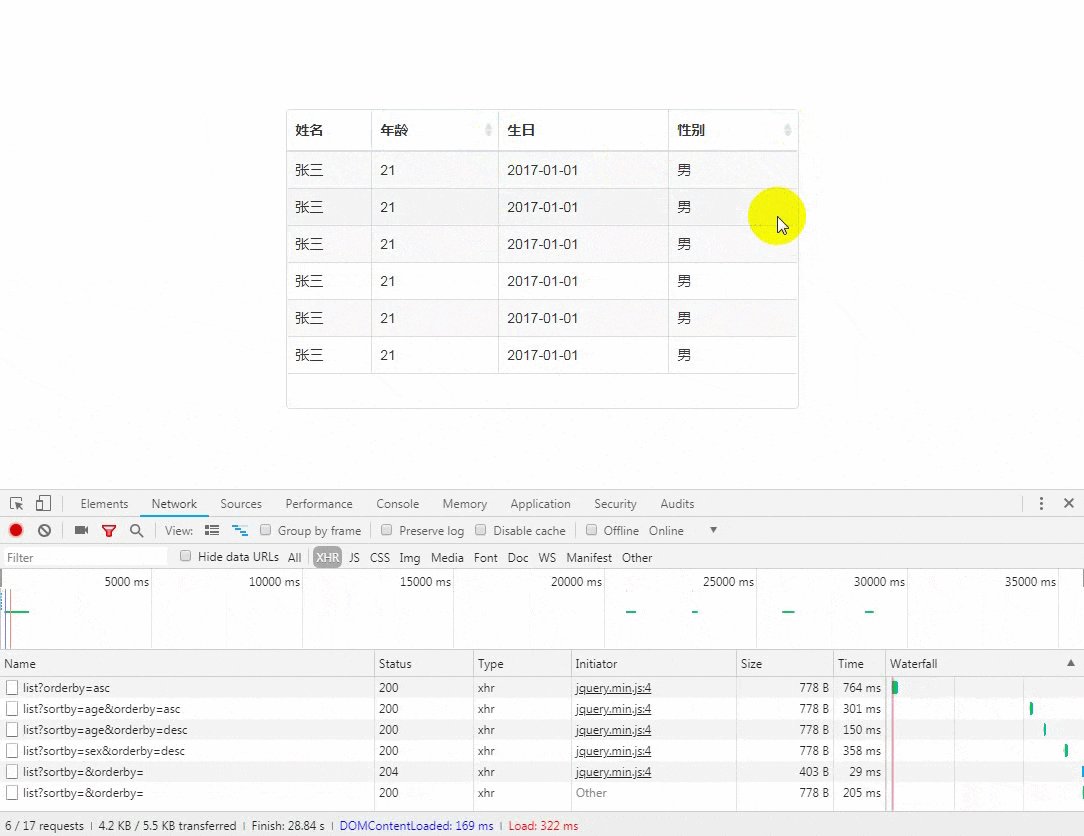
注意:数据上假的,效果看http请求参数进行脑补
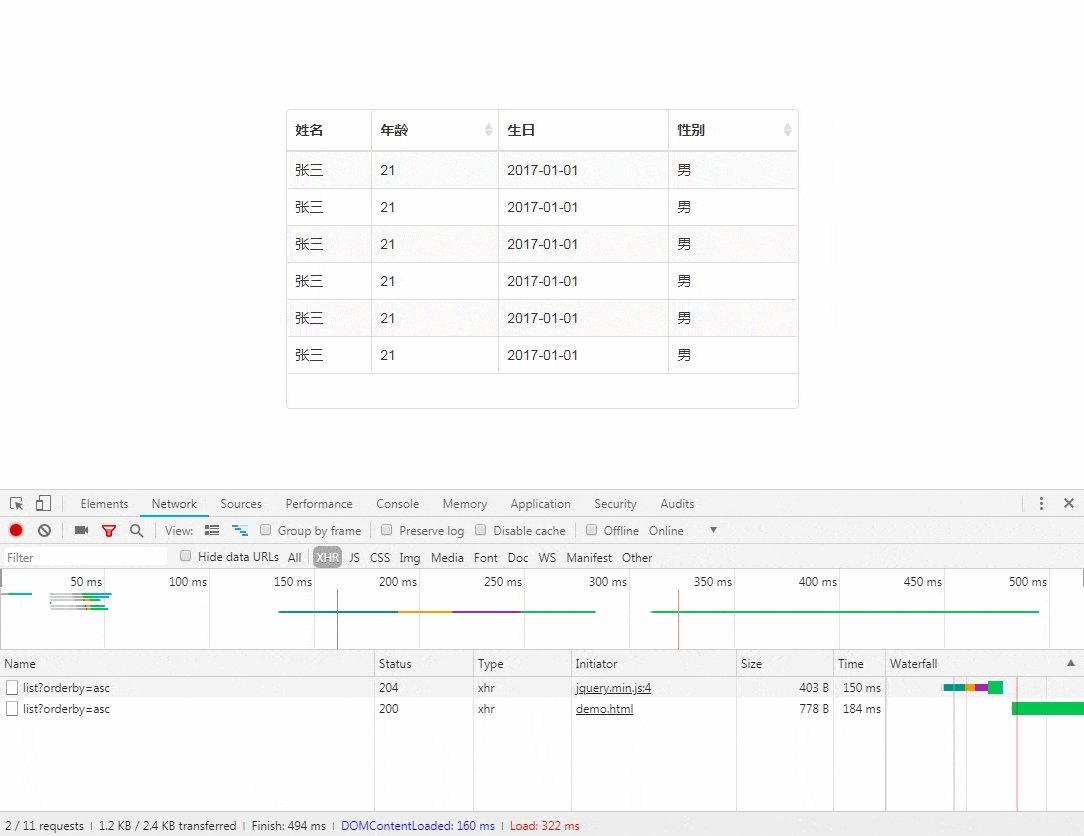
这是bootstrap能干的列排序:

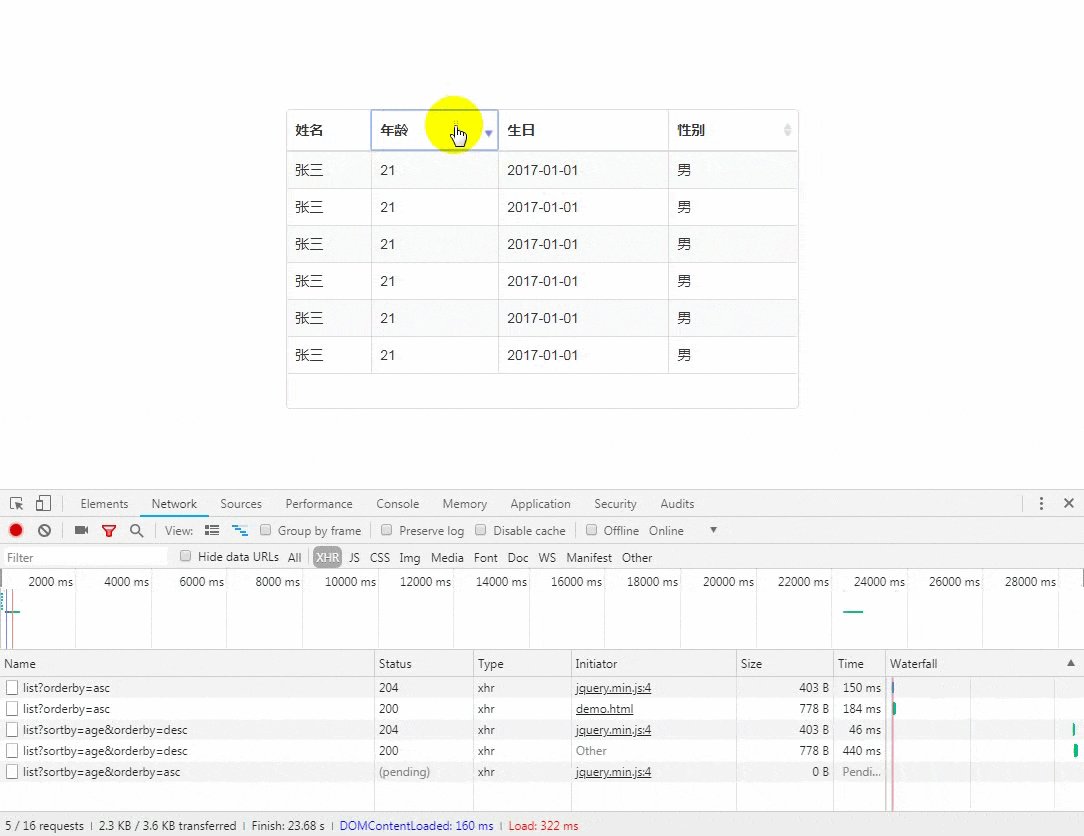
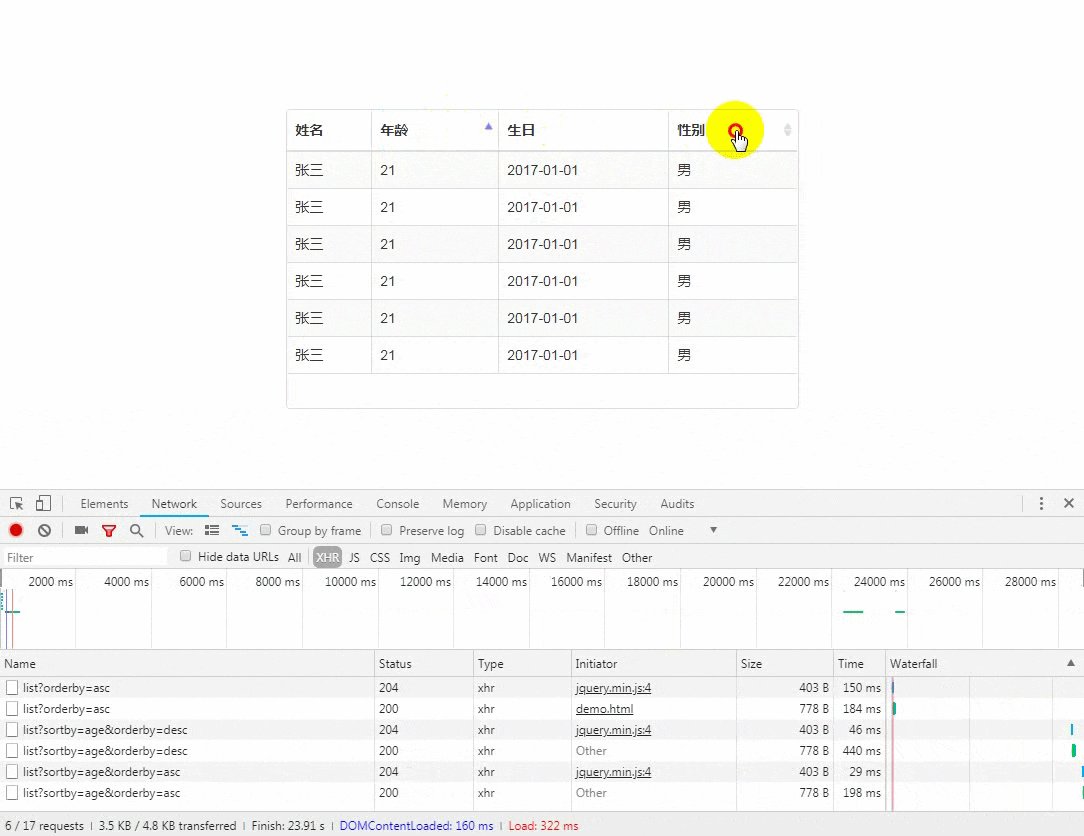
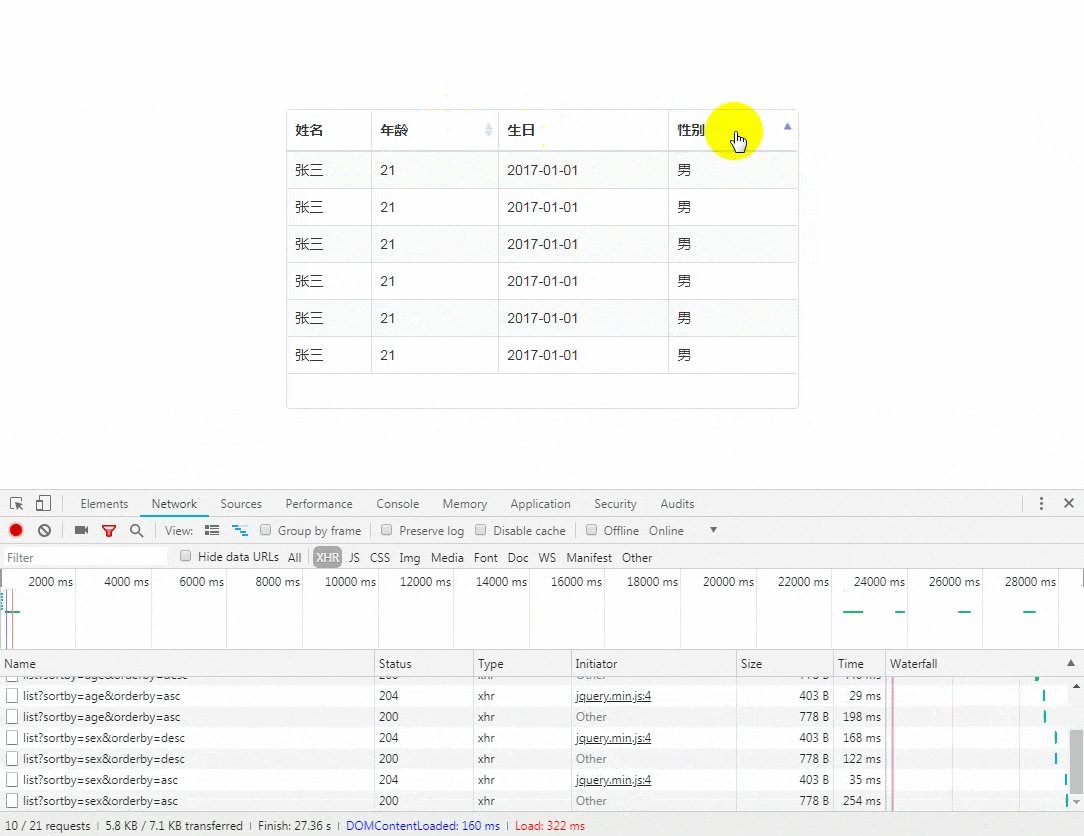
客户想要的列排序:

点击再选择升序、降序、不排序,这种反人性的设计。。。。(bootstrapTable没分成上下俩箭头点击排序也很反人性,想倒序还要点击两次)

百度一下,网上并没有这种需求和方案,bootstrapTable也没有哪里可以拦截排序,去自定义创建dom再触发排序的api
所以,从bootstrapTable.js下手吧!
先了解下bootstrapTable是如何做列排序的
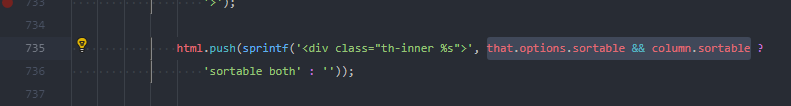
1、在initHeader函数里进行循环colums的时候通过判断options.sortable和column.sortable进行class标记是否排序字段

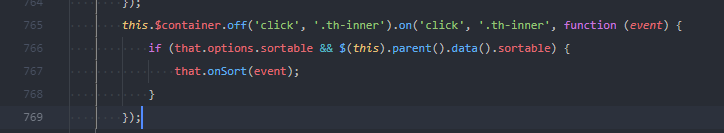
2、监听th点击事件,调用onSort函数

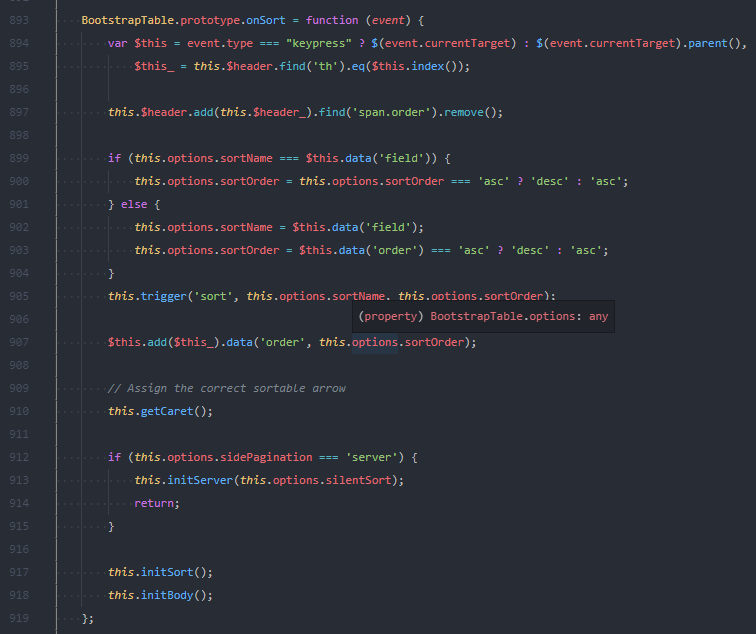
3、onSort排序事件(获取对应排序字段及排序方式)


改造!!!
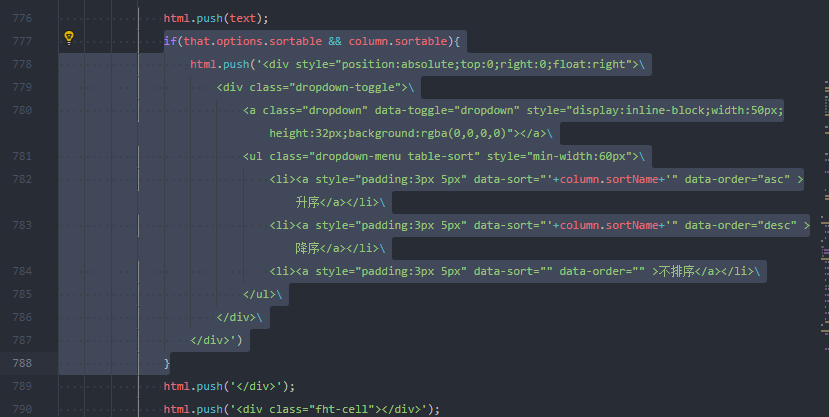
1、改dom (可排序列添加一个dropdown)

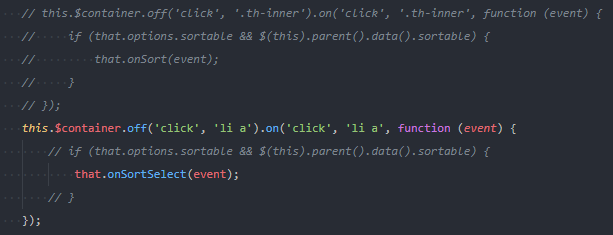
2、改事件监听(干掉原有的监听,添加新的事件监听)

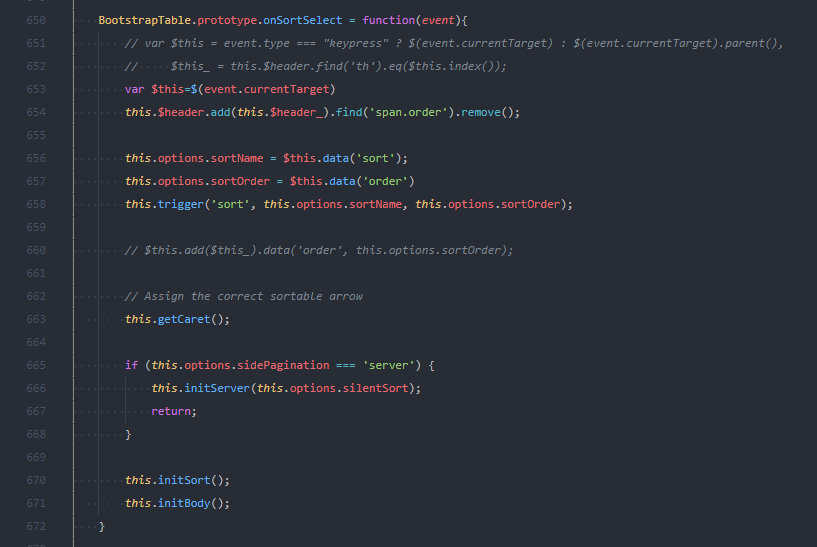
3、复制一份onSort修改获取排序字段及排序方式的逻辑

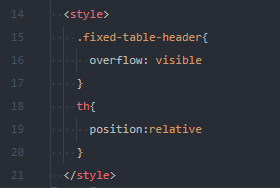
4、css配合让dropdown正常显示(不该这么写th,,)


改造到此结束,至于有什么bug,也很难预料到。不便去深究
其实很不推荐修改bootstrapTable,这种第三方基础的东西很容易在不知情的情况下覆盖掉,

demo效果:在这里
github仓库地址:https://github.com/lvgao2012/bootstrap-table
来源:oschina
链接:https://my.oschina.net/u/4269649/blog/3296115