直到偶然一个契机,在网上看到一篇介绍nexus3.x的文章,文章写得也比较清晰,我也有兴致细读下去,就这样,开启了我的nexus3私服之旅。
开始我以为这个只是针对maven私服而存在的工具,后来才发现它所支持的,竟然将运维日常所面临的各种私服都包括了,这就极大的引发了我的钻研兴致,从maven私服的研究开始,一发不可收拾的,就又写出了一个nexus3系列教程,涵盖了安装,配置,maven私服,maven私服从2.x到3.x的迁移,docker私服,npm私服,yum私服,纵观全网络,大概也找不到一个人如此这般的,倾尽所有的,知无不言的,言无不尽的将nexus3作为一个系列写成文章的了。而现在,如果再有人与我说起私服的事情,至少我不会跑了,或许更想停下来了,,,哈哈。这就是付出学习所给人带来的心境上的转化!
前言啰嗦几句,愿您在这个小系列中,学习愉快!
想要查看本系列其他文章:请点此处跳转。
希望正在读这段话的你能够在这个小系列中获得自信以及喜悦!
当我们运行前端项目的时候,常常在解决依赖的时候会加上一个参数npm install --registry=https://registry.npm.taobao.org将源指定为淘宝的源,以期让速度加快起来,事实上这种的确能够让速度变快,但是长久来看,如果想真正的快速敏捷开发部署,搭建企业内部的私服,则会让速度更上一个台阶。
搭建npm私服,我们依旧使用nexus3。
与其他私服一样的,npm私服同样有三种类型:
hosted: 本地存储,即同 docker 官方仓库一样提供本地私服功能proxy: 提供代理其他仓库的类型,如 docker 中央仓库group: 组类型,实质作用是组合多个仓库为一个地址
那么就来一个一个创建。
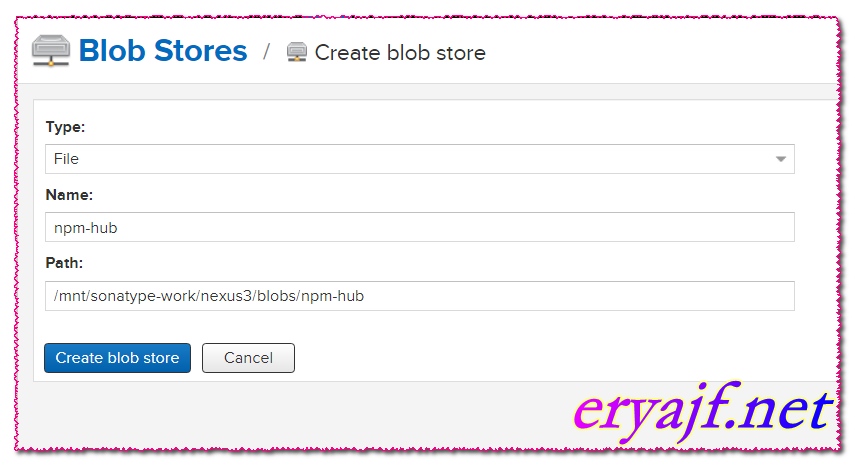
1,创建blob存储。
为其创建一个单独的存储空间。
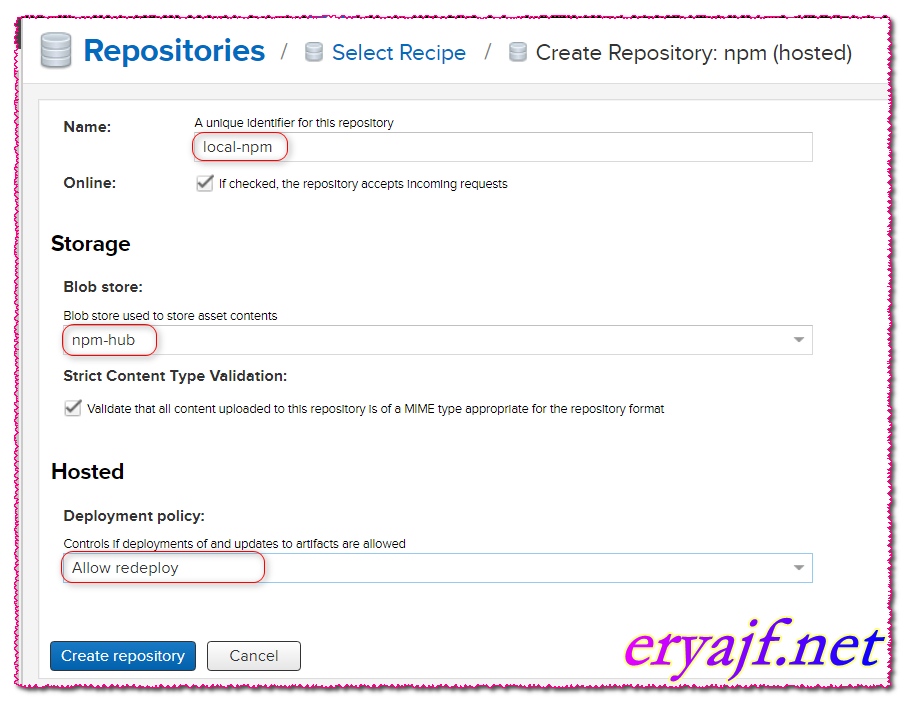
2,创建hosted类型的npm。
Name: 定义一个名称local-npmStorage:Blob store,我们下拉选择前面创建好的专用blob:npm-hub。Hosted:开发环境,我们运行重复发布,因此Delpoyment policy 我们选择Allow redeploy。这个很重要!
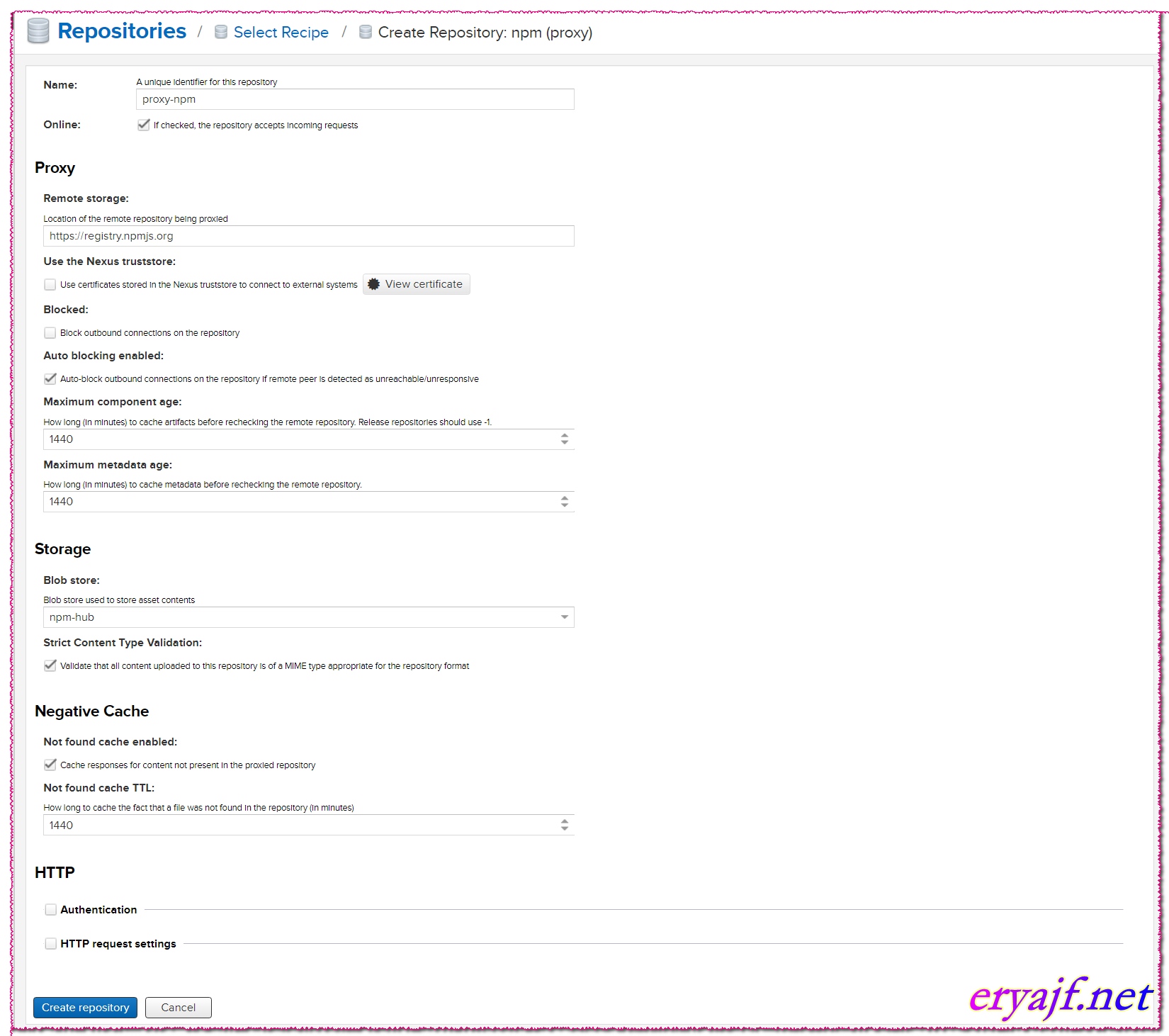
3,创建一个proxy类型的npm仓库。
Name: proxy-npmProxy:Remote Storage: 远程仓库地址,这里填写: https://registry.npmjs.orgStorage: npm-hub。
其他的均是默认。
整体配置截图如下:
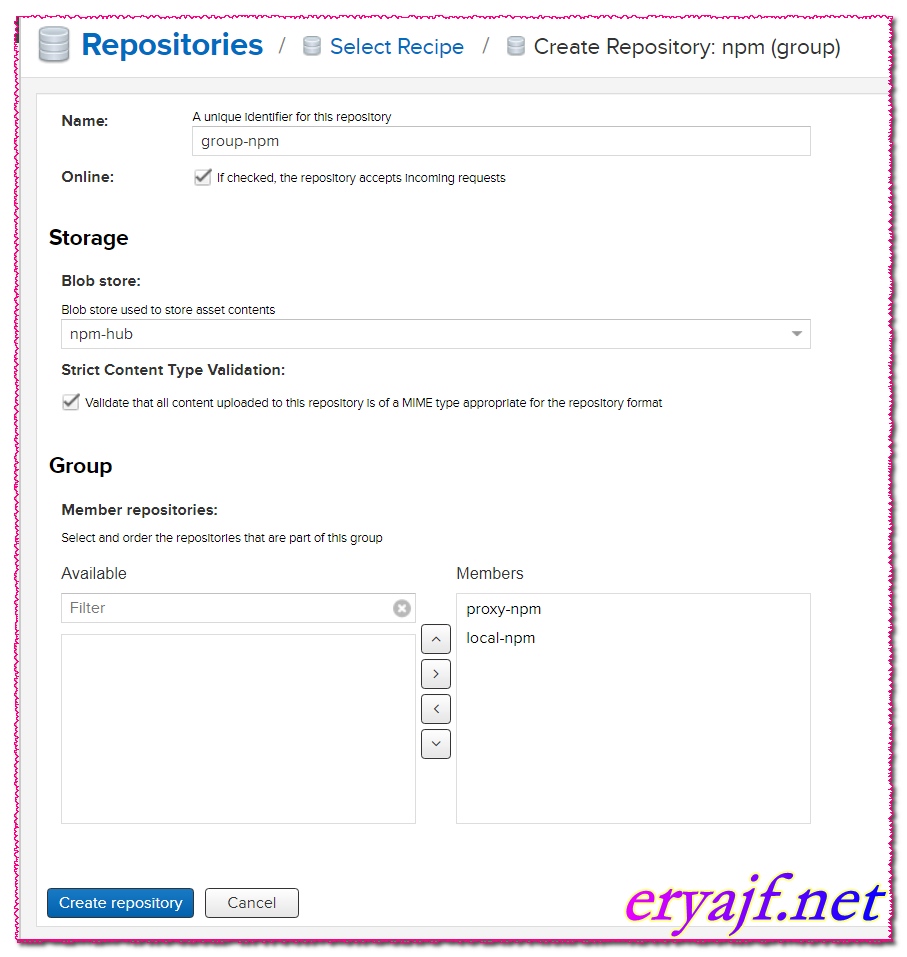
4,创建一个group类型的npm仓库。
Name:group-npmStorage:选择专用的blob存储npm-hub。group: 将左边可选的2个仓库,添加到右边的members下。
整体配置截图如下:
这些配置完成之后,就可以使用了。
5,验证使用。
新建一台环境干净的主机,安装好node环境。
首先通过curl 192.168.106.10/a | sh安装好node环境。
然后拷贝一份前端项目的源码。
1,首先获取默认的仓库地址:
- [root@moban business_jsdweb]$npm config get registry
- https://registry.npmjs.org/
2,配置为私服地址。
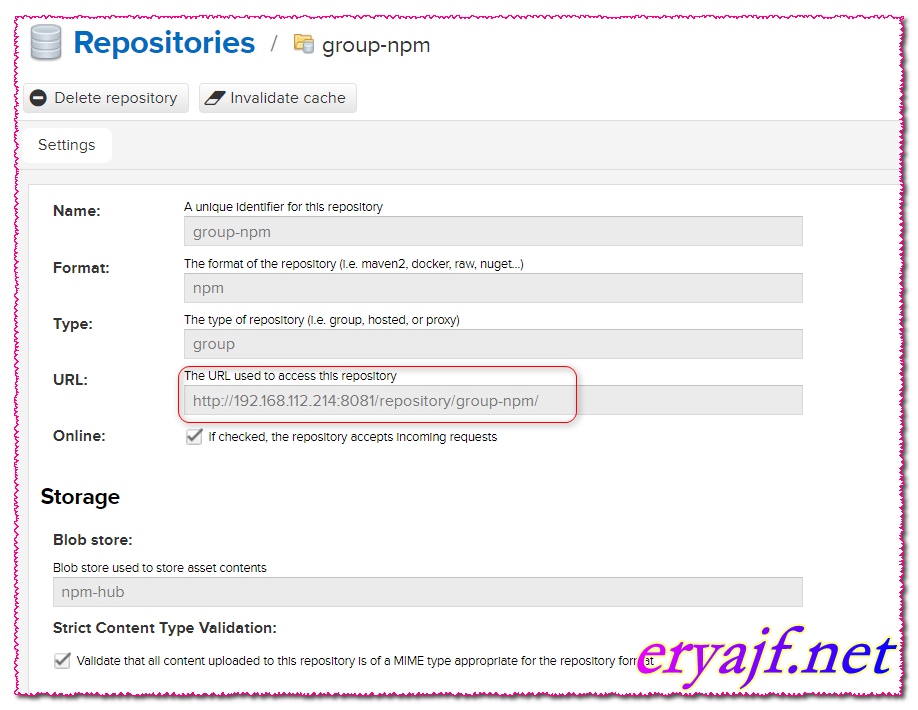
从如下截图中查看(其实就是创建的组对外的地址)。
通过如下命令配置:
- [root@moban business_jsdweb]$npm config set registry http://192.168.112.214:8081/repository/group-npm/
- [root@moban business_jsdweb]$npm config get registry
- http://192.168.112.214:8081/repository/group-npm/
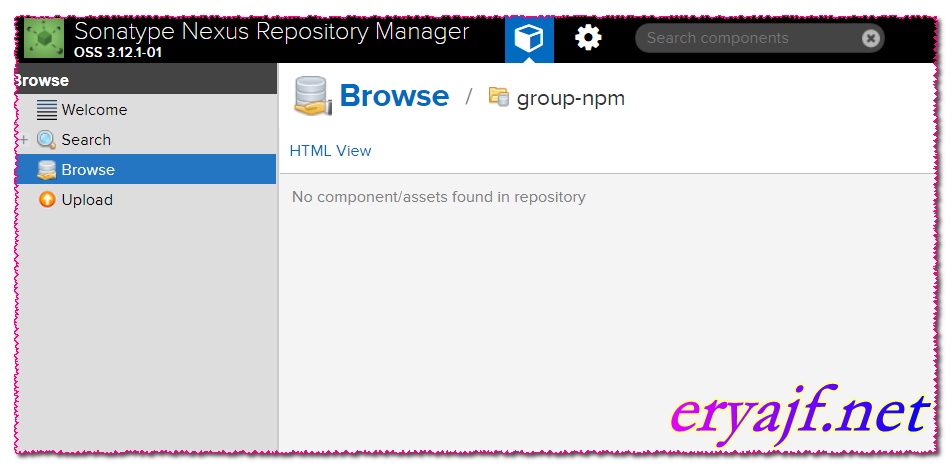
现在开始安装,安装之前先看一下组里的内容:
可以看到还是空的。
3,安装编译。
- npm install
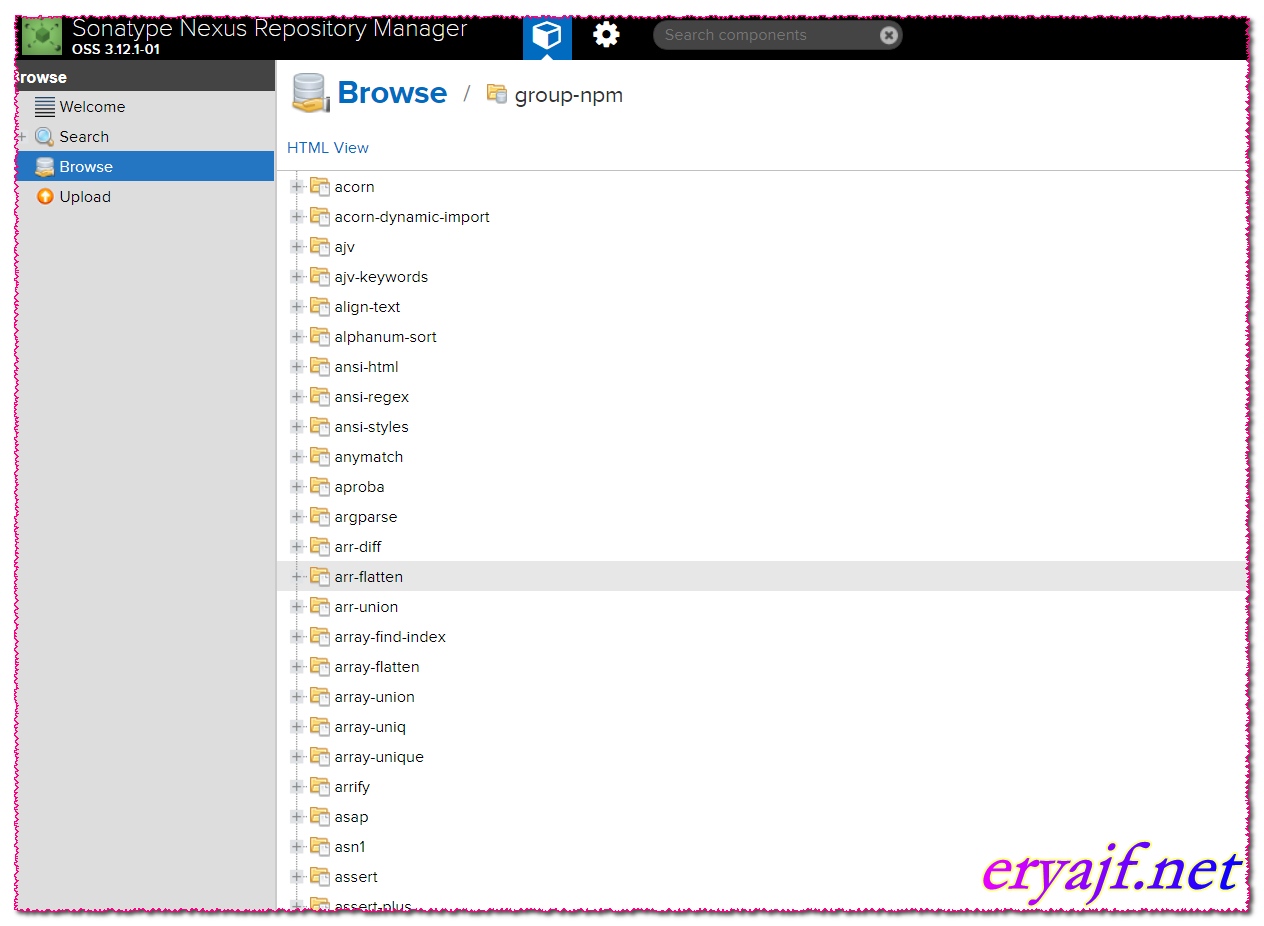
在编译的过程中,我们已经可以看看组里的变化了:
安装完成,整个过程如下,可以看到一共花费了82秒。
- [root@moban business_jsdweb]$npm install
- > uglifyjs-webpack-plugin@0.4.6 postinstall /root/business_jsdweb/node_modules/webpack/node_modules/uglifyjs-webpack-plugin
- > node lib/post_install.js
- npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.4 (node_modules/fsevents):
- npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.4: wanted {"os":"darwin","arch":"any"} (current: {"os":"linux","arch":"x64"})
- added 1216 packages from 717 contributors in 82.171s
4,再一次安装编译。
这里再准备一台环境干净的主机,然后进行一次编译安装,看看效果。
编译之前,先将远程地址配置为我们自己的:
- [root@7-3 business_jsdweb]$npm config get registry
- https://registry.npmjs.org/
- [root@7-3 business_jsdweb]$npm config set registry http://192.168.112.214:8081/repository/group-npm/
- [root@7-3 business_jsdweb]$npm config get registry
- http://192.168.112.214:8081/repository/group-npm/
然后编译,看效果:
- [root@7-3 business_jsdweb]$npm install
- > uglifyjs-webpack-plugin@0.4.6 postinstall /root/business_jsdweb/node_modules/webpack/node_modules/uglifyjs-webpack-plugin
- > node lib/post_install.js
- npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.4 (node_modules/fsevents):
- npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.4: wanted {"os":"darwin","arch":"any"} (current: {"os":"linux","arch":"x64"})
- added 1216 packages from 717 contributors in 31.693s
可以看到,同样是全新的环境下,因为第一次已经将依赖从远程缓存到本地私服,那么在第二次安装编译的时候,用时31秒。
私服的重要性,以及便捷性,高下立见!
来源:oschina
链接:https://my.oschina.net/u/4347688/blog/3561559