jquery如何实现动态增加选择框
一、总结
一句话总结:用jquery的clone(true)方法。
1、如何在页面中复制amazeui加了特效的标签?
amazeui中的控件带js方法,不知道那部分js的情况下,只有不用功能才能方便用clone(true)复制
2、选兄弟选不到的时候怎么选元素?
通过父亲选儿子,照样可以达到相同的功能
3、表单中的控件如何让它不能提交过去?
控件设置为disabled
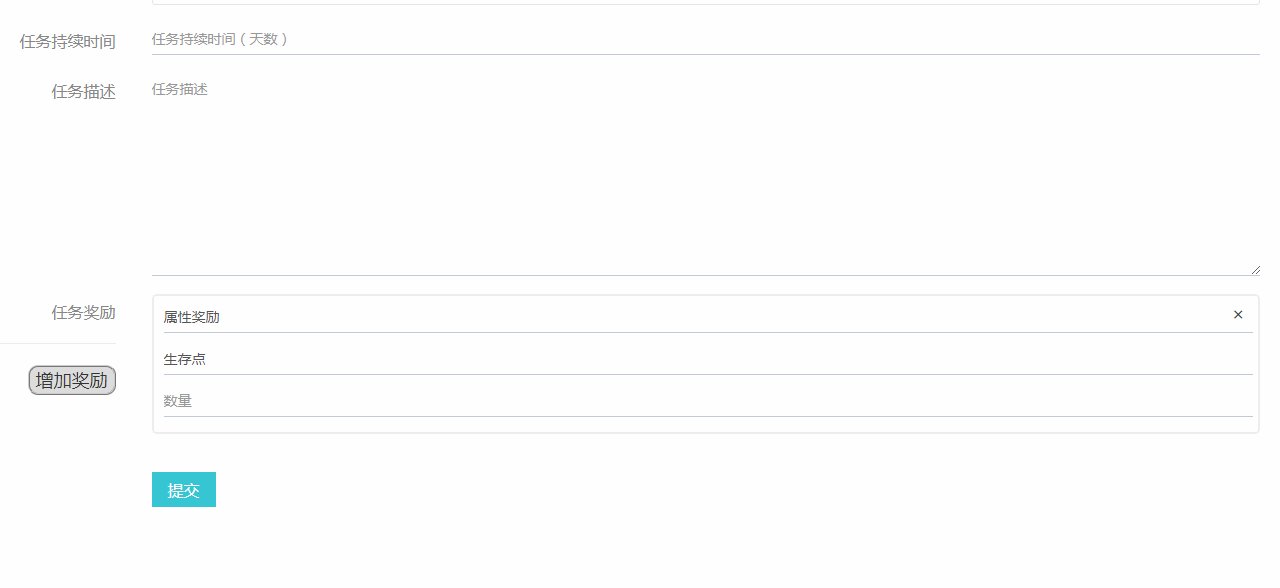
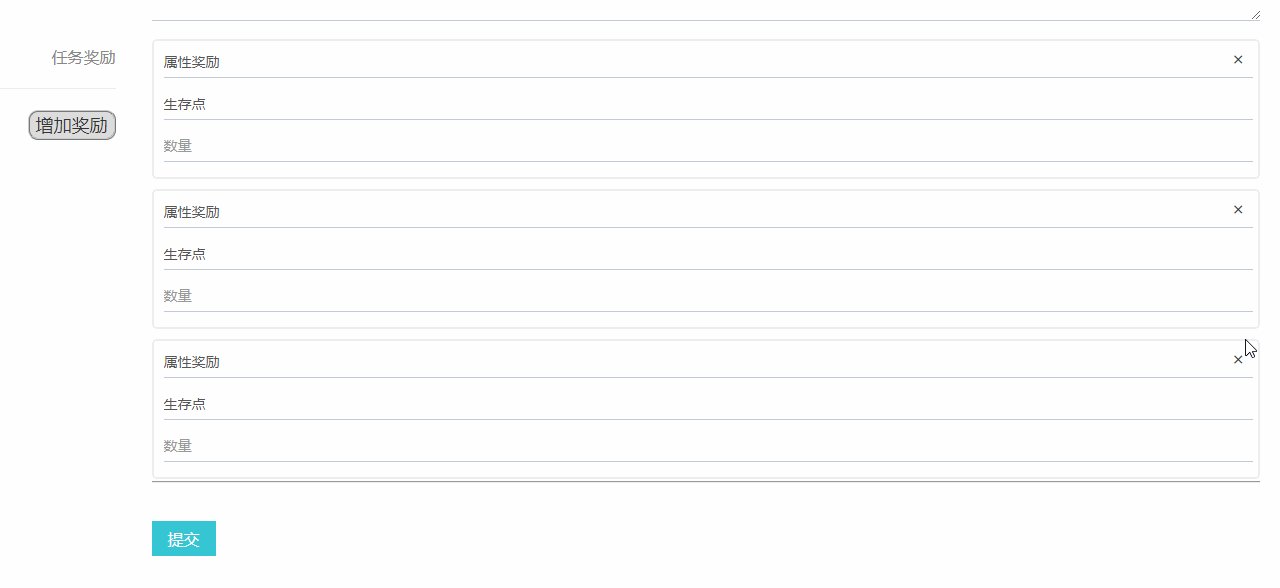
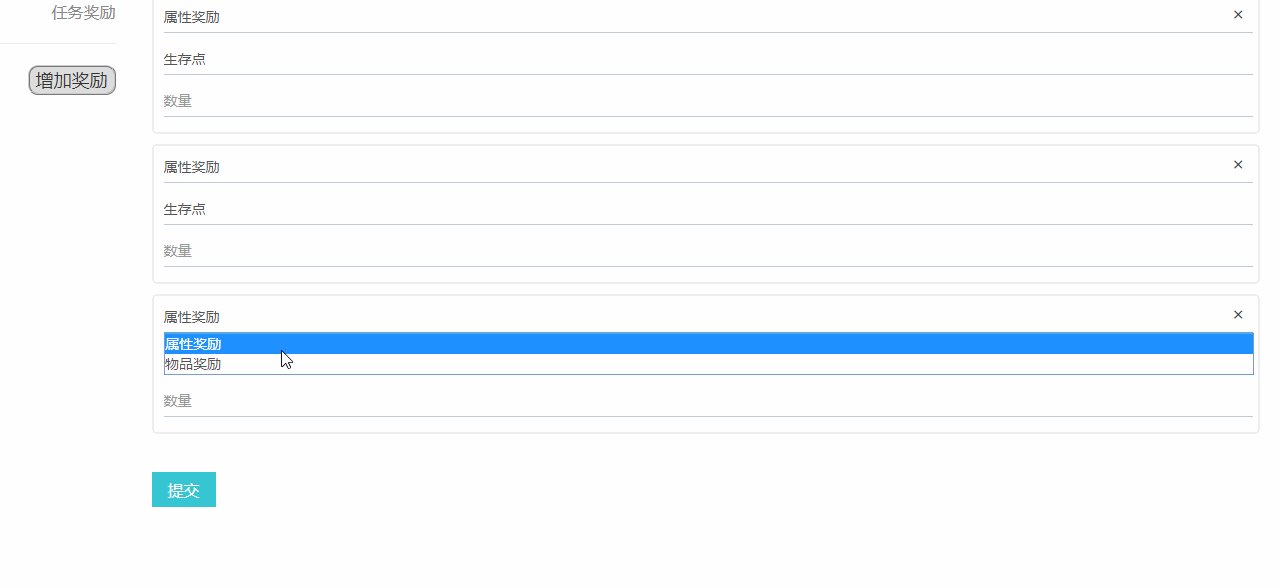
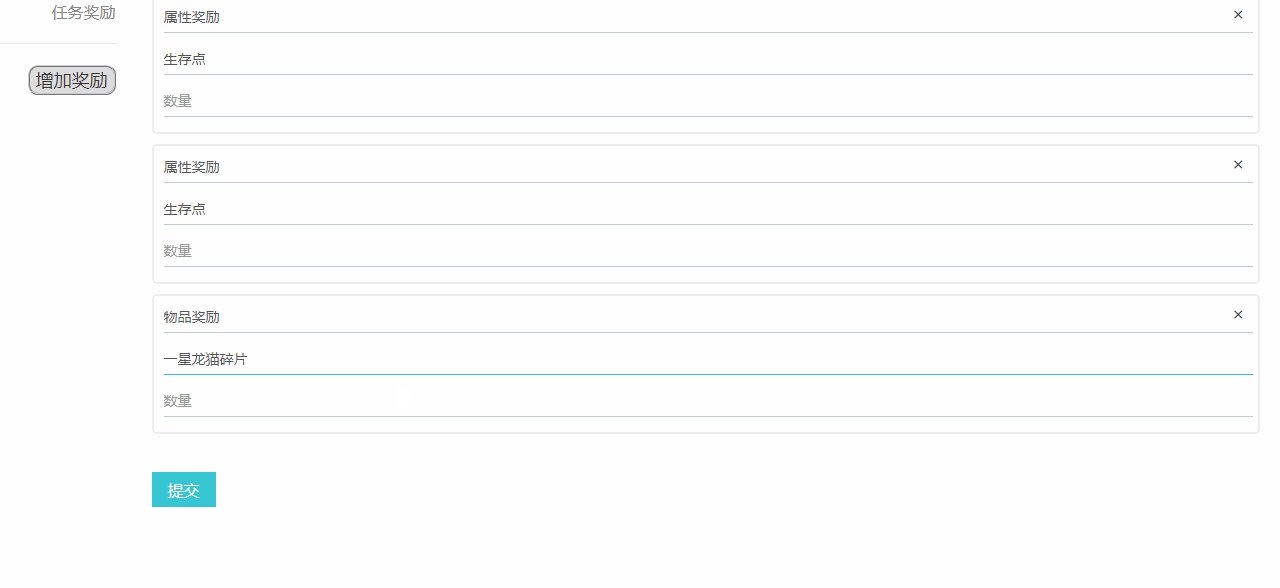
二、jquery如何实现动态增加选择框

1 <script>
2 function taskRewardHidden(){
3 $('div.goods').hide();
4 $('div.goods').find($('select')).attr({'disabled':'disabled'});
5 $('div.attribute').hide();
6 $('div.attribute').find($('select')).attr({'disabled':'disabled'});
7 }
8 taskRewardHidden();
9 $('div.attribute').show();
10 $('div.attribute').find($('select')).removeAttr('disabled');
11
12 //把作为复制之用的那个item的所有东西都设置为disabled,避免提交
13 //$('.task_reward_list_item:first').find($('select,input[type=number]')).attr({'disabled':'disabled'});
14
15 $('div.reward_type').children("select").change(function () {
16 //$(this)就有选出来的就有问题
17 var type=$(this).val();
18 //alert($(this).html());
19 //alert($(this).parent().parent().children('.goods').html());
20 $(this).parent().parent().children('.goods').hide();
21 $(this).parent().parent().children('.goods').find($('select')).attr({'disabled':'disabled'});
22 $(this).parent().parent().children('.attribute').hide();
23 $(this).parent().parent().children('.attribute').find($('select')).attr({'disabled':'disabled'});
24 $(this).parent().parent().children('.'+type).show();
25 $(this).parent().parent().children('.'+type).find($('select')).removeAttr('disabled');
26
27 //taskRewardHidden();
28 //$('div.'+type).show();
29 });
30
31 //增加一个隐藏的task_reward_list_item做复制之用
32 $('.task_btn_addReward').click(function () {
33 //把作为复制之用的那个item的所有东西都设置的disabled移去,方便复制
34 $('.task_reward_list_item:first').find($('select,input[type=number]')).removeAttr('disabled');
35 //复制过来的东西因为只显示了属性,所以还要把物品设置成disabled
36 $('.task_reward_list_item:first').find($('div.goods').find($('select'))).attr({'disabled':'disabled'});
37 //复制
38 var new_task_reward_list_item=$('.task_reward_list_item:first').clone(true);
39
40 //var new_task_reward_list_item=$('.task_reward_list_item:first').find($('select,input[type=number]')).removeAttr('disabled').end().clone(true);
41 //显示
42 new_task_reward_list_item.show().animate({
43 'top': '-500px', opacity: '0.5'
44 }, 1);
45 $('div.task_reward_list_group').animate({
46 borderWidth: 15
47 },10);
48 new_task_reward_list_item.animate({
49 'top': '0', opacity: '1'
50 }, 500,'swing');
51 //alert($('div.task_reward_list_group').length);
52 $('div.task_reward_list_group').css({
53 'border-bottom': '5px groove'
54 });
55 $('div.task_reward_list_group').animate({
56 borderWidth: 15
57 },499);
58 $('div.task_reward_list_group').animate({
59 borderWidth: 7
60 },1);
61 new_task_reward_list_item.animate({
62 'top': '-130px', opacity: '1'
63 }, 200,'linear');
64 new_task_reward_list_item.animate({
65 'top': '0', opacity: '1'
66 }, 200,'linear');
67 $('div.task_reward_list_group').animate({
68 borderWidth: 7
69 },399);
70 $('div.task_reward_list_group').animate({
71 borderWidth: 3
72 },1);
73 new_task_reward_list_item.animate({
74 'top': '-65px', opacity: '1'
75 }, 200,'linear');
76 new_task_reward_list_item.animate({
77 'top': '0', opacity: '1'
78 }, 200,'linear');
79 $('div.task_reward_list_group').animate({
80 borderWidth: 3
81 },399);
82 $('div.task_reward_list_group').animate({
83 borderWidth: 1.5
84 },1);
85 new_task_reward_list_item.animate({
86 'top': '-30px', opacity: '1'
87 }, 200,'linear');
88 new_task_reward_list_item.animate({
89 'top': '0', opacity: '1'
90 }, 200,'linear');
91 $('div.task_reward_list_group').animate({
92 borderWidth: 1.5
93 },399);
94 $('div.task_reward_list_group').animate({
95 borderWidth: 0
96 },1);
97
98 //alert($('.task_reward_list_item:first').find($('select,input[type=number]')).length);
99 //alert(new_task_reward_list_item.html());
100 //alert(new_task_reward_list_item.html());
101 $('.task_reward_list_group').append(new_task_reward_list_item);
102 //把作为复制之用的那个item的所有东西都设置为disabled,避免提交
103 $('.task_reward_list_item:first').find($('select,input[type=number]')).attr({'disabled':'disabled'});
104
105 //把第一个奖励列表数据拿来用用
106 });
107
108 //关闭方法
109
110 $('.task_reward_list_item_close').click(function () {
111 //alert($('.task_reward_list_item_close').length);
112 //alert($('.task_reward_list_item_close').eq(0));
113 //alert($(this).parent().index());
114 //找出它的索引号,判断索引号是不是0来解决
115 //比较用数字来比较比较好
116 if($(this).parent().index()==1) alert('第一个不能删!');
117 else{
118 $(this).parent().hide();
119 //alert($(this).parent().find($('select,input[type=number]')).length);
120 $(this).parent().find($('select,input[type=number]')).attr({'disabled':'disabled'});
121 }
122 //隐藏的元素不让传参数
123 });
124
125 //执行js的时候,php早走完了,所以选项只有一份,当时可以通过dom把数据弄过来
126 //以为这里涉及到amaze ui里面的js,所以会出错
127 //不用amaze ui的这个选择框特效就特别好做了
128
129 </script>
来源:oschina
链接:https://my.oschina.net/u/4342956/blog/3919565