umi,中文可发音为乌米,是一个可插拔的企业级 react 应用框架,是蚂蚁金服的底层前端框架,已直接或间接地服务了 600+ 应用,包括 java、node、H5 无线、离线(Hybrid)应用、纯前端 assets 应用、CMS 应用等。(具体可前往Umijs官网进行查看https://umijs.org/)
dva 首先是一个基于 redux 和 redux-saga 的数据流方案,然后为了简化开发体验,dva 还额外内置了 react-router 和 fetch,所以也可以理解为一个轻量级的应用框架。(https://dvajs.com/guide/)
首先搭建umi+dva前端开发环境:
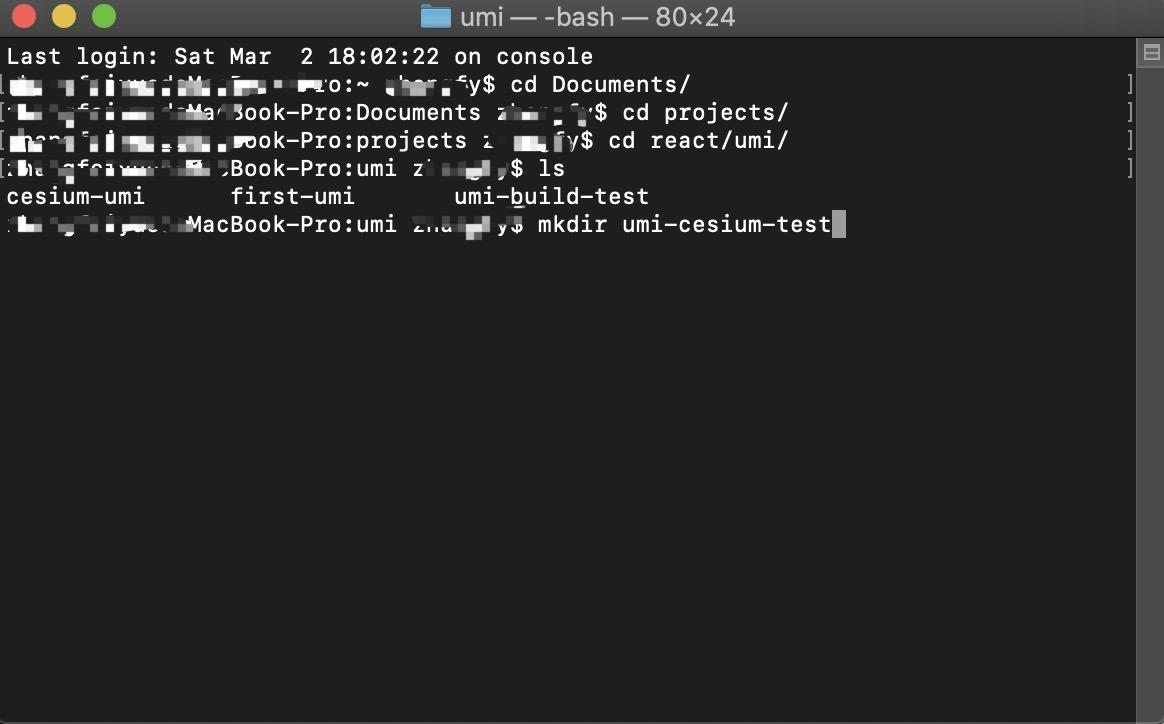
###第一步:创建一个项目文件夹 
###第二步:使用命令行创建umi应用:
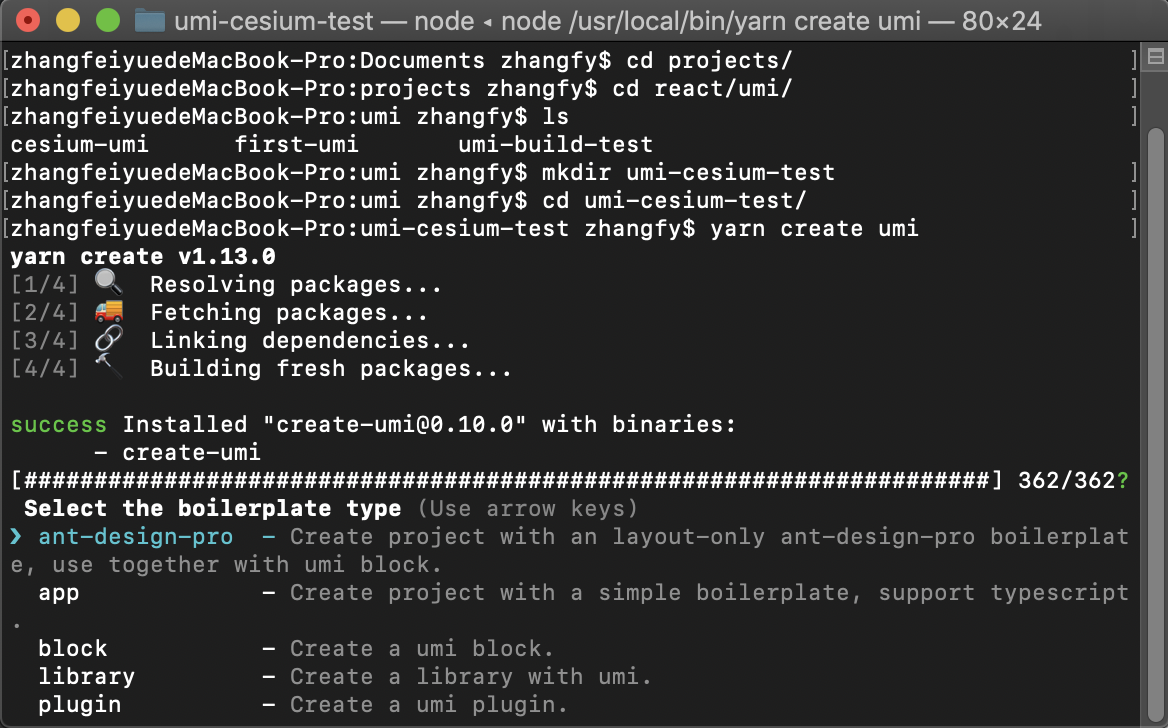
yarn create umi
 选择->app,按回车进行下一步
选择->app,按回车进行下一步 
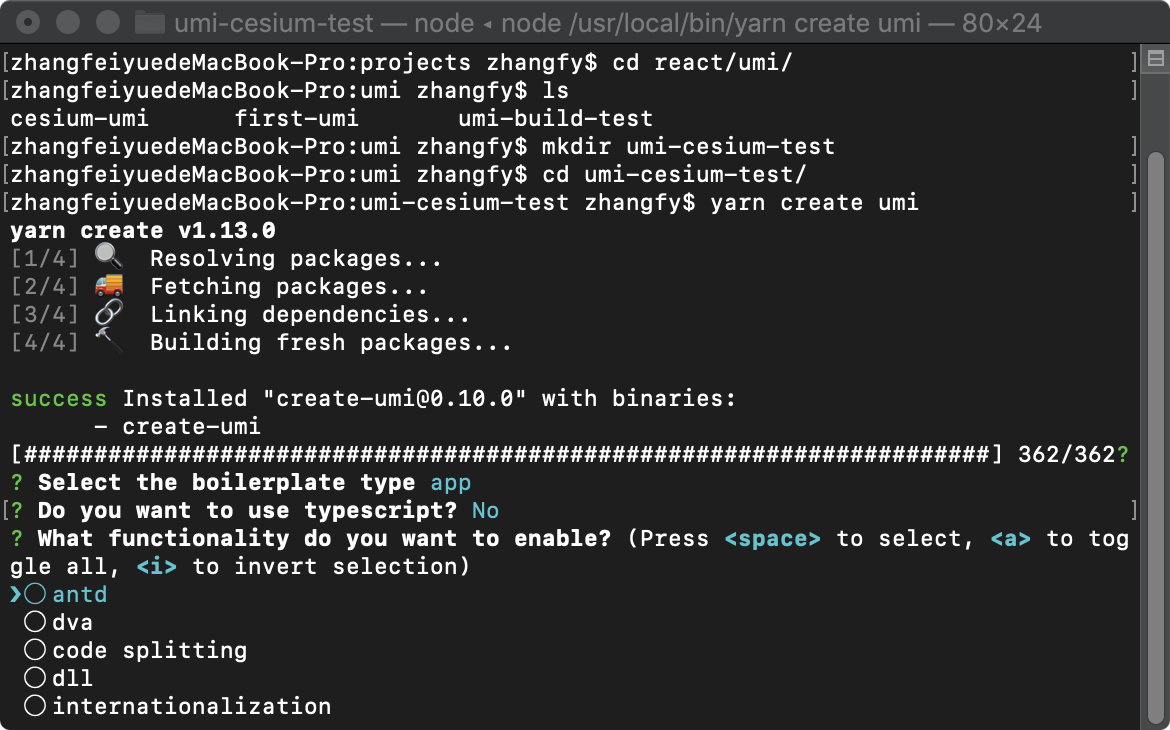
选择项目中是否需要使用typescript语言,看个人情况进行选择
###第三步:选择项目中使用的插件,这里是具体情况而定,本项目选择antd 前端UI框架,dva插件以及code-spliting代码分割插件。注意这是多选,使用空格键进行选择,按回车键进行下一步。

###第四步:安装项目中所需依赖
yarn install / npm install
###第五步:cesium插件安装。
yarn add cesium / npm install cesium
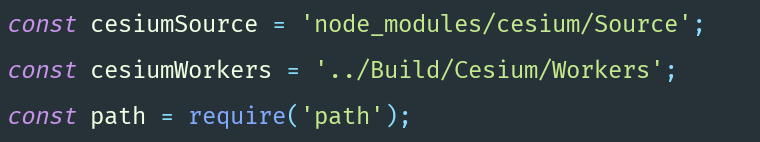
###第六步:cesium配置。
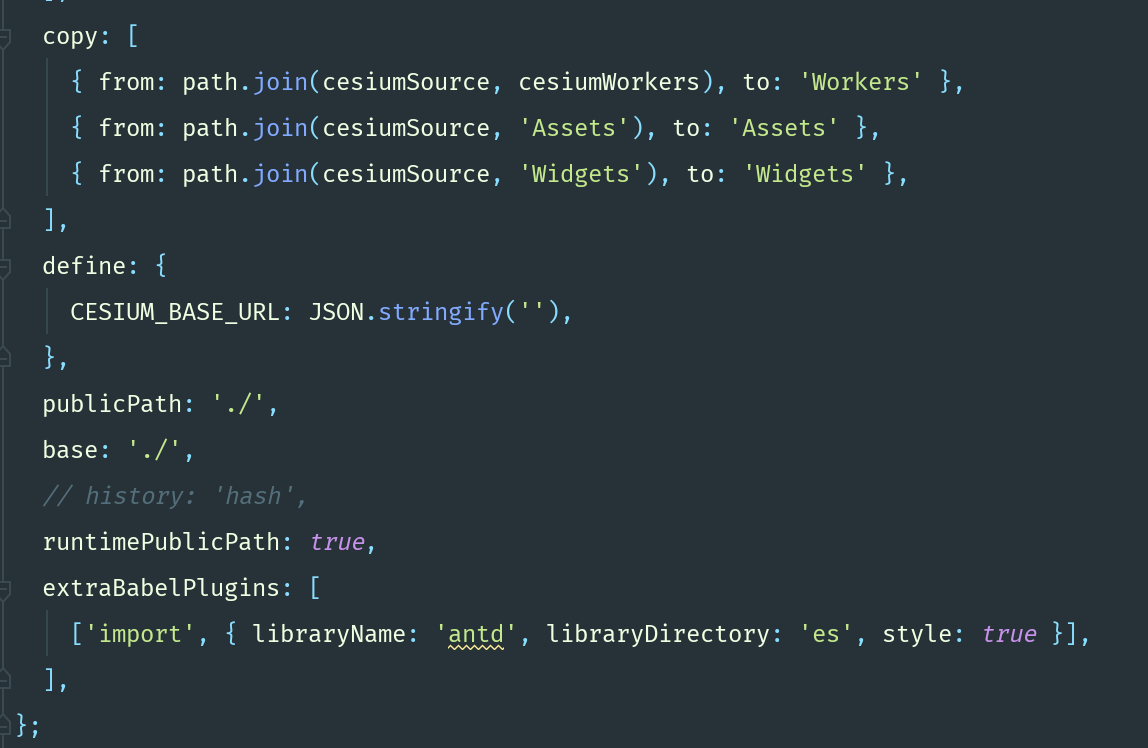
首先在.umirc.js文件中添加以下常量

在配置输出对象中添加webpack-chain copy配置 
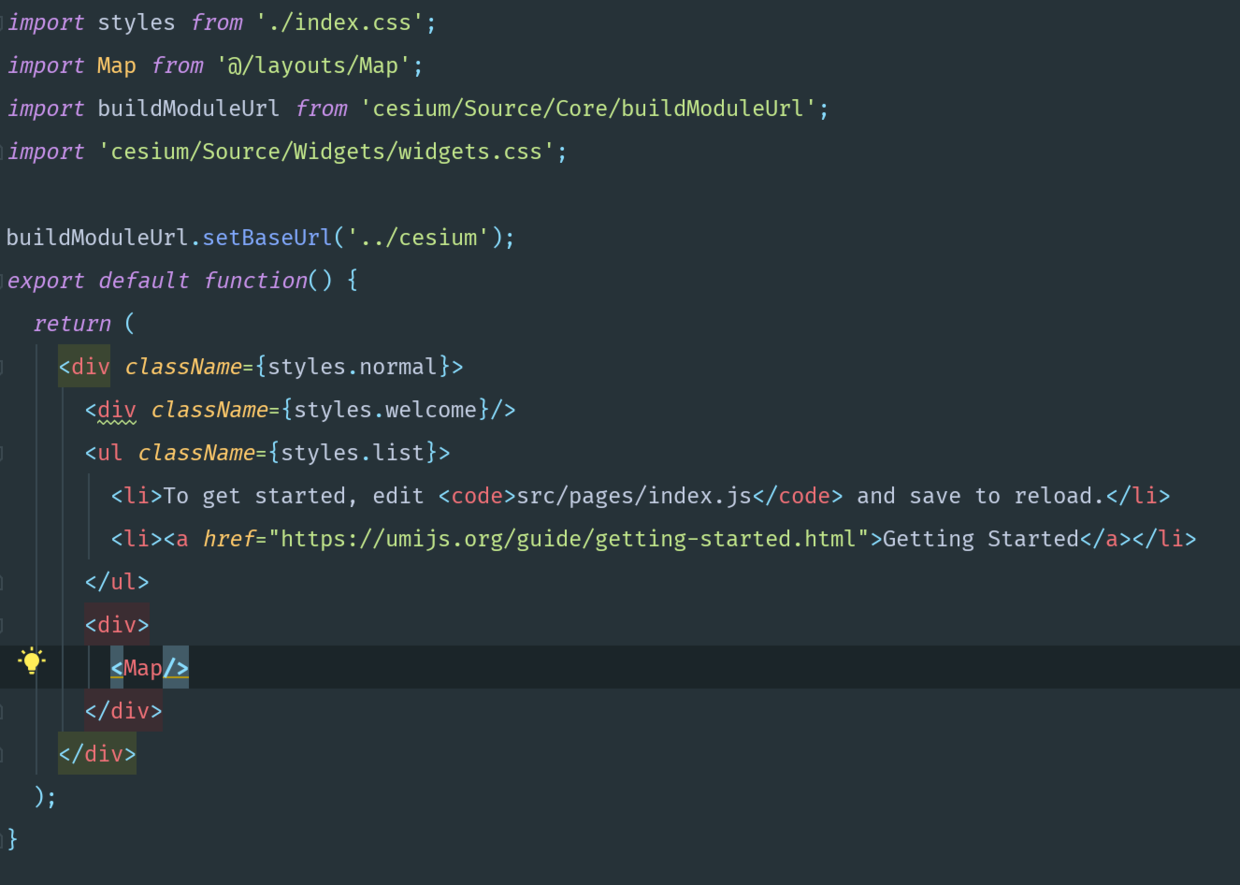
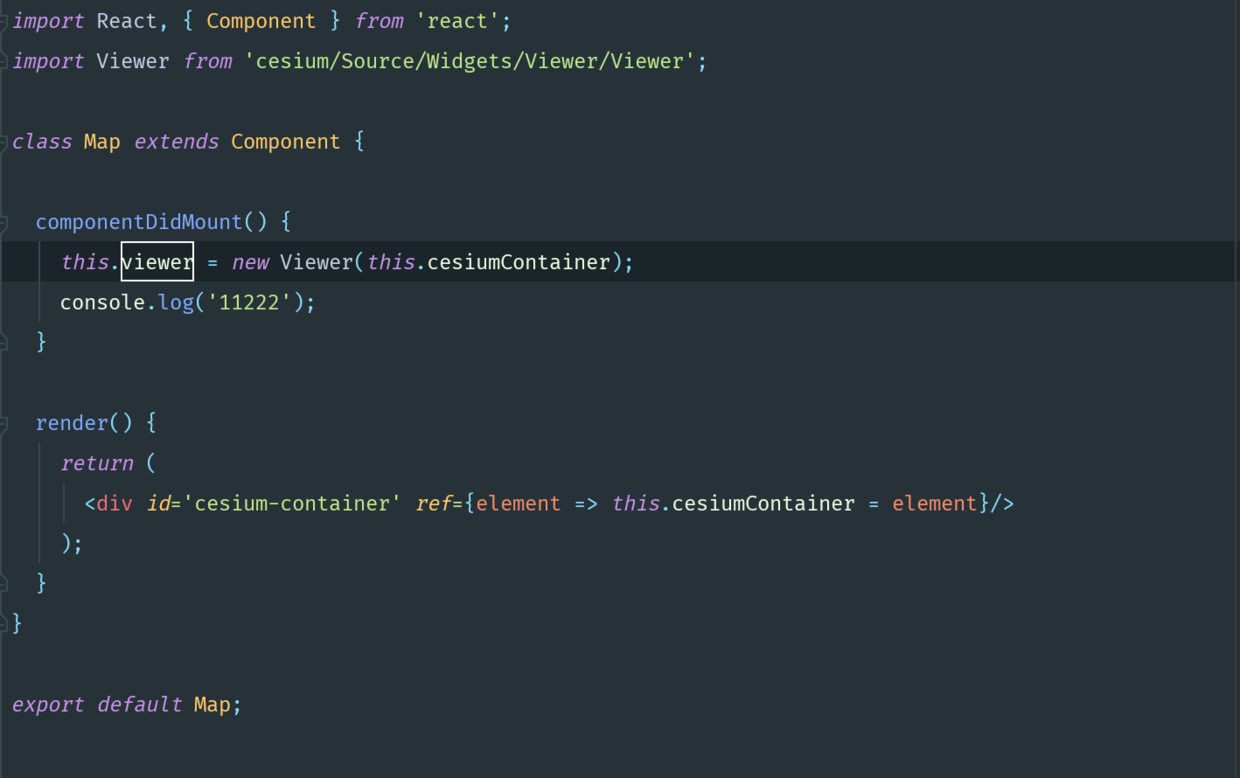
配置完成后在主路由中使用


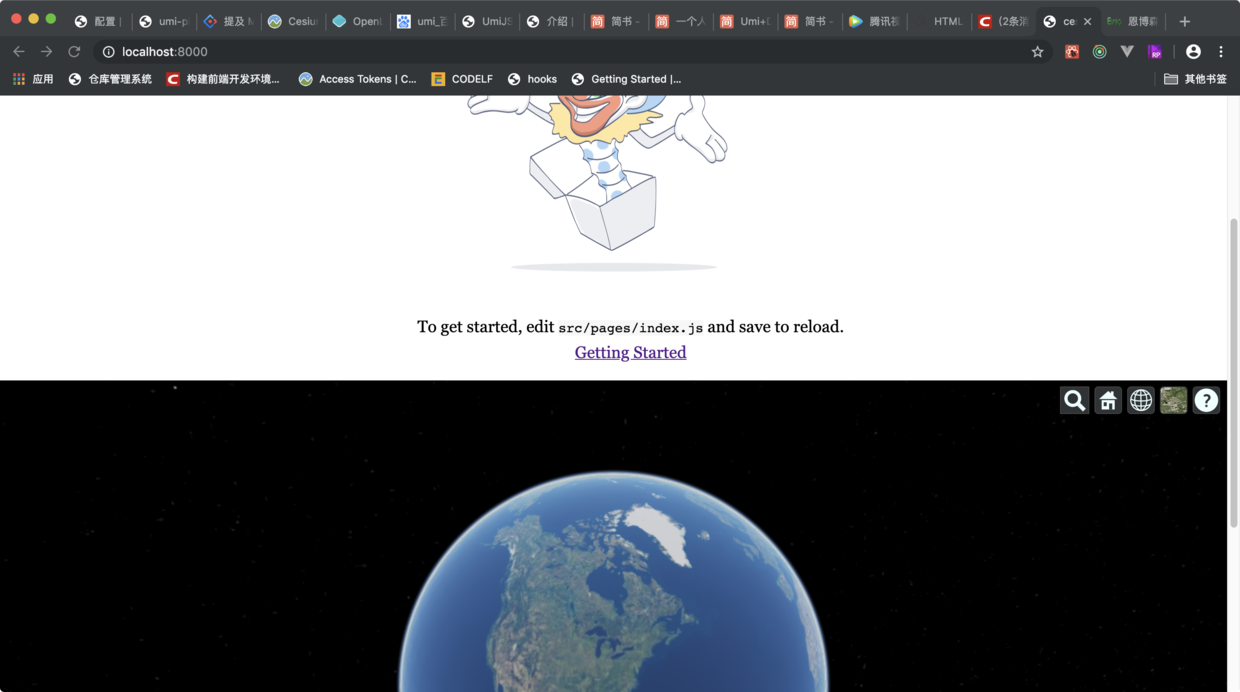
项目启动后即可成功,至此umi+dva+cesium的开发环境搭建成功了

dva,umi
来源:oschina
链接:https://my.oschina.net/u/4287161/blog/3622950