Cesium
Cesium 是一款面向三维地球和地图的,世界级的JavaScript开源产品。它提供了基于JavaScript语言的开发包,方便用户快速搭建一款零插件的虚拟地球Web应用,并在性能,精度,渲染质量以及多平台,易用性上都有高质量的保证。
关于等高线
等高线指的是地形图上高程相等的相邻各点所连成的闭合曲线。把地面上海拔高度相同的点连成的闭合曲线,并垂直投影到一个水平面上,并按比例缩绘在图纸上,就得到等高线。等高线也可以看作是不同海拔高度的水平面与实际地面的交线,所以等高线是闭合曲线。在等高线上标注的数字为该等高线的海拔。Cesium中的等高线主要是对Material进行操作。
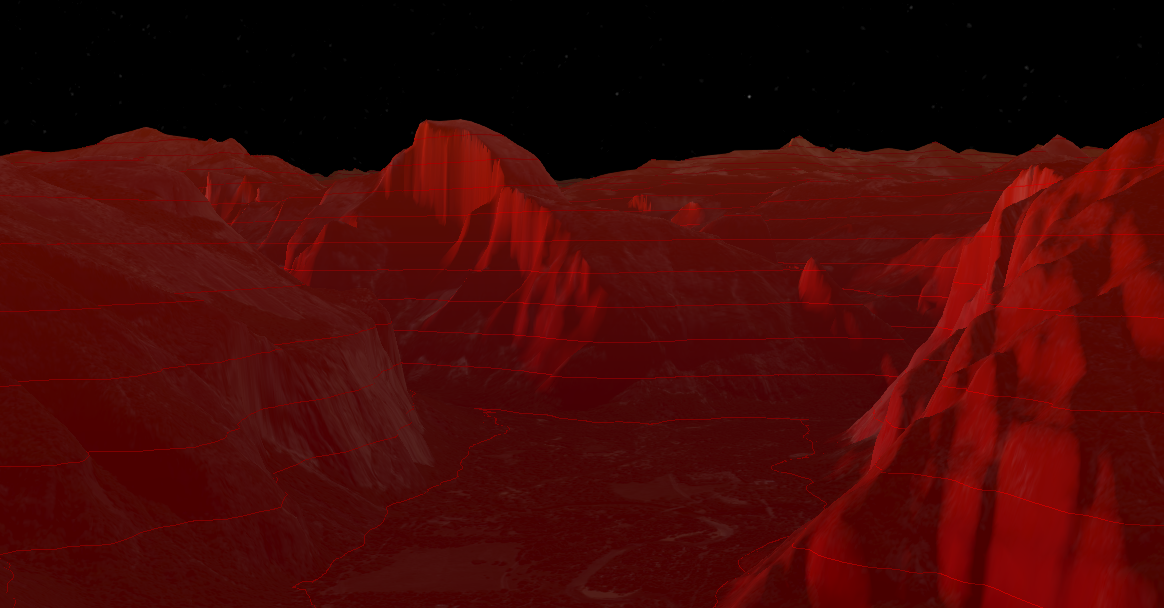
效果图


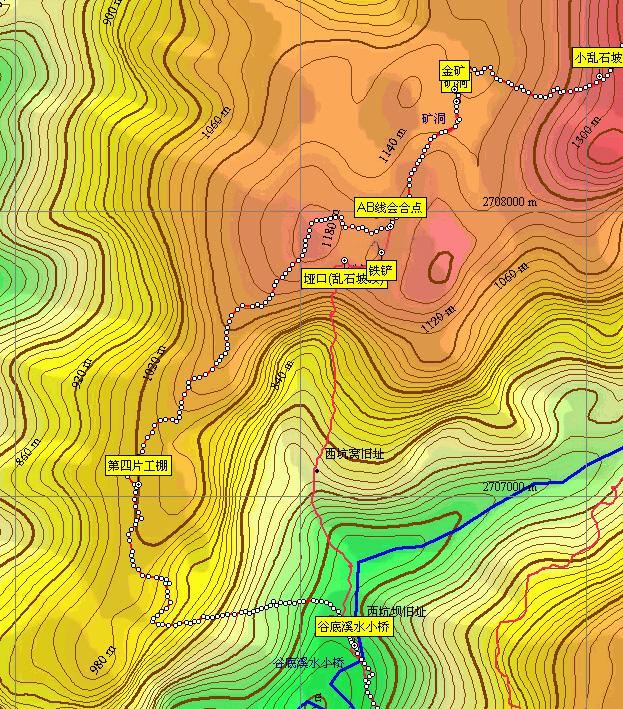
简单的认知
先上几张图,对于等高线有个基本的直观了解,图片均来源于百度,如有侵权,请告知。

Cesium中等高线的做法
原理:修改Globe的Material属性,适应于全球的
具体步骤
1、并初始化地球,调用全球地形服务
-
Cesium.Ion.defaultAccessToken = 'xxxx';
-
var viewer = new Cesium.Viewer('cesiumContainer', {
-
imageryProvider: new Cesium.UrlTemplateImageryProvider({
-
url: 'http://www.google.cn/maps/vt?lyrs=s@716&x={x}&y={y}&z={z}'
-
}),
-
terrainProvider: Cesium.createWorldTerrain({
-
requestVertexNormals: true,
-
requestWaterMask: true
-
})
-
});
2、开启深度测试
-
viewer.scene.globe.enableLighting = true;
3、设置几个等高线必备的参数
-
var minHeight = -414.0; // 最小高度-例:最低接近死海高度
-
var maxHeight = 8777.0; // 最大高度-例:最高接近珠峰高度
-
var contourColor = Cesium.Color.RED.withAlpha(0.4); // 等高线的颜色
-
var contourSpacing = 200.0; // 等高线的等间距
-
var contourWidth = 1.0; // 等高线的宽度
更多详情见小专栏:GIS之家cesium小专栏
文章提供源码,对本专栏感兴趣的话,可以关注一波
来源:oschina
链接:https://my.oschina.net/u/4275725/blog/3496699