前言
cesium 官网的api文档介绍地址cesium官网api,里面详细的介绍 cesium 各个类的介绍,还有就是在线例子:cesium 官网在线例子,这个也是学习 cesium 的好素材。
内容概览
1.基于cesium 实现风场图效果
2.源代码 demo 下载
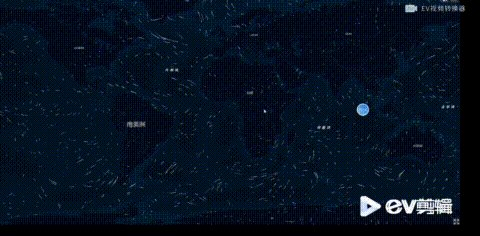
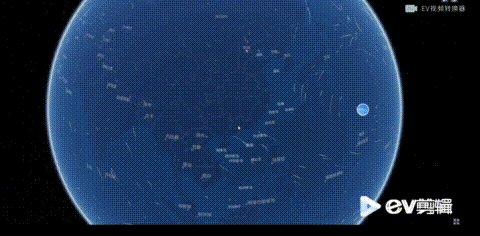
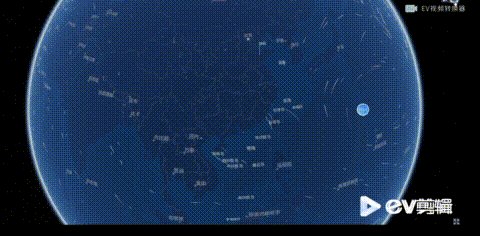
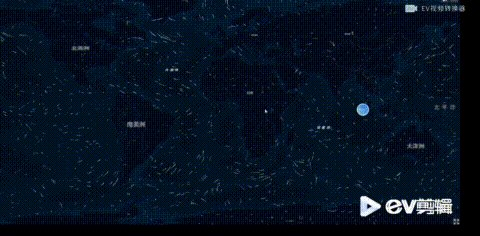
本篇实现 cesium 风场图功能,效果图如下:
实现思路:
- 场数据源获取:
天气数据由全球预报系统(GFS)生成, 由美国国家气象局管理。 预测每天产生四次,并可用于 从NOMADS下载。 这些文件位于GRIB2 格式并包含超过300条记录。 我们只需要这些记录中的一小部分就可以在特定的等压线上可视化风资料。 下面的命令下载 1000 hPa风向量,并使用grib2json将它们转换为JSON格式。- 屏幕上生成一系列随机粒子位置并绘制粒子
- 对于每一个粒子,查询风数据以获得其当前位置的粒子速度,并相应地移动它
- 将一小部分粒子重置为一个随机的位置。这就确保了风从不会变成空的区域
- 淡出当前屏幕,并在顶部绘制新定位的粒子
核心代码
- 风场图初始化调用
function Draw() {
$.ajax({
type: "get",
url: "sampledata/wind/gfs20171227.json",//请求风场数据源json
dataType: "json",
success: function (response) {
var header = response[0].header;
windy = new Windy(response, viewer);
redraw();
},
error: function (errorMsg) {
alert("请求数据失败1!");
}
});
}
var timer = null;
//加载风场图
Draw();
function redraw() {
timer = setInterval(function () {
windy.animate();
}, 300);
}- Windy风场
var _primitives = null;
var SPEED_RATE = 0.15;
var PARTICLES_NUMBER =2000;//默认2000
var MAX_AGE = 10;
var BRIGHTEN = 1.5;
var Windy = function (json, cesiumViewer) {
this.windData = json;
this.windField = null;
this.particles = [];
this.lines = null;
_primitives = cesiumViewer.scene.primitives;
this._init();
};
Windy.prototype = {
constructor: Windy,
_init: function () {
// 创建风场网格
this.windField = this.createField();
// 创建风场粒子
for (var i = 0; i < PARTICLES_NUMBER; i++) {
this.particles.push(this.randomParticle(new Particle()));
}
},
……更多详情见下面链接文章:
GIS之家小专栏此文章:cesium 实现风场图效果(附源码下载)
文章提供源码,对本专栏感兴趣的话,可以关注一波
来源:oschina
链接:https://my.oschina.net/u/4350756/blog/3407572