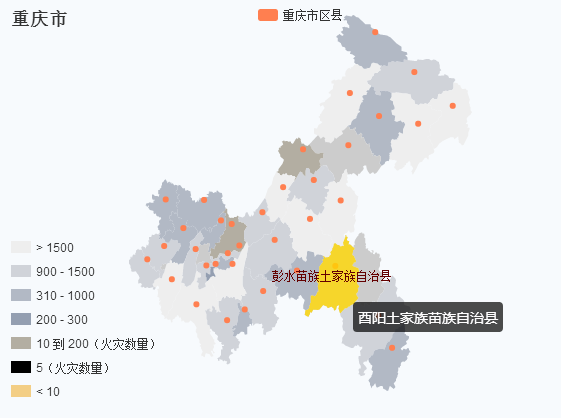
echarts Map(地图) 不同区块显示
这里以重庆地图为例

配置项:
var option = {
title : {
text: '重庆市',
subtext: '',
x:'left'
},
tooltip : {
trigger: 'item',
formatter: '{b}',
itemSize:'14px'
},
legend: {
orient: 'vertical',
x:'center',
data:['重庆市区县']
},
dataRange: {
x: 'left',
y: 'bottom',
splitList: [
{start: 1500},
{start: 900, end: 1500},
{start: 310, end: 1000},
{start: 200, end: 300},
{start: 10, end: 200, label: '10 到 200(火灾数量)'},
{start: 5, end: 5, label: '5(火灾数量)', color: 'black'},
{end: 10}
],
color: ['#eee', '#949fb1', '#f3ce85']
},
series : [
{
name: '重庆市区县',
type: 'map',
mapType: '重庆',
roam: true,
itemStyle:{
normal:{
label:{
show:false,
textStyle: {
color: "#000"
}
}
},
emphasis:{label:{show:true}}
},
data:[
{name: '城口县',value: Math.round(Math.random()*2000)},
{name: '开县',value: Math.round(Math.random()*2000)},
{name: '巫溪县',value: Math.round(Math.random()*2000)},
{name: '云阳县',value: Math.round(Math.random()*2000)},
{name: '奉节县',value: Math.round(Math.random()*2000)},
{name: '巫山县',value: Math.round(Math.random()*2000)},
{name: '万州区',value: Math.round(Math.random()*2000)},
{name: '梁平县',value: Math.round(Math.random()*2000)},
{name: '忠县',value: Math.round(Math.random()*2000)},
{name: '垫江县',value: Math.round(Math.random()*2000)},
{name: '石柱土家族自治县',value: Math.round(Math.random()*2000)},
{name: '丰都县',value: Math.round(Math.random()*2000)},
{name: '长寿区',value: Math.round(Math.random()*2000)},
{name: '涪陵区',value: Math.round(Math.random()*2000)},
{name: '合川区',value: Math.round(Math.random()*2000)},
{name: '潼南县',value: Math.round(Math.random()*2000)},
{name: '铜梁县',value: Math.round(Math.random()*2000)},
{name: '渝北区',value: Math.round(Math.random()*2000)},
{name: '璧山县',value: Math.round(Math.random()*2000)},
{name: '沙坪坝县',value: Math.round(Math.random()*2000)},
{name: '江北区',value: Math.round(Math.random()*2000)},
{name: '大足县',value: Math.round(Math.random()*2000)},
{name: '永川区',value: Math.round(Math.random()*2000)},
{name: '綦江县',value: Math.round(Math.random()*2000)},
{name: '南川区',value: Math.round(Math.random()*2000)},
{name: '万盛区',value: Math.round(Math.random()*2000)},
{name: '大渡口区',value: Math.round(Math.random()*2000)},
{name: '南岸区',value: Math.round(Math.random()*2000)},
{name: '武隆县',value: Math.round(Math.random()*2000)},
{name: '九龙坡区',value: Math.round(Math.random()*2000)},
{name: '荣昌县',value: Math.round(Math.random()*2000)},
{name: '秀山土家族苗族自治县',value: Math.round(Math.random()*2000)},
{name: '酉阳土家族苗族自治县',value: Math.round(Math.random()*2000)},
{name: '彭水苗族土家族自治县',value: Math.round(Math.random()*2000)},
{name: '江津区',value: Math.round(Math.random()*2000)},
{name: '北碚区',value: Math.round(Math.random()*2000)},
{name: '巴南区',value: Math.round(Math.random()*2000)}
]
}
]
};
来源:oschina
链接:https://my.oschina.net/u/4305397/blog/4261090