vue/cli3引入cesium
一开始用了webpack结合vue引入vue;结果是各种bug,搞了半天。最后问了基友,发现vue脚手架这个·简单高效的方法,只需要几行代码就轻松地搞定啦!
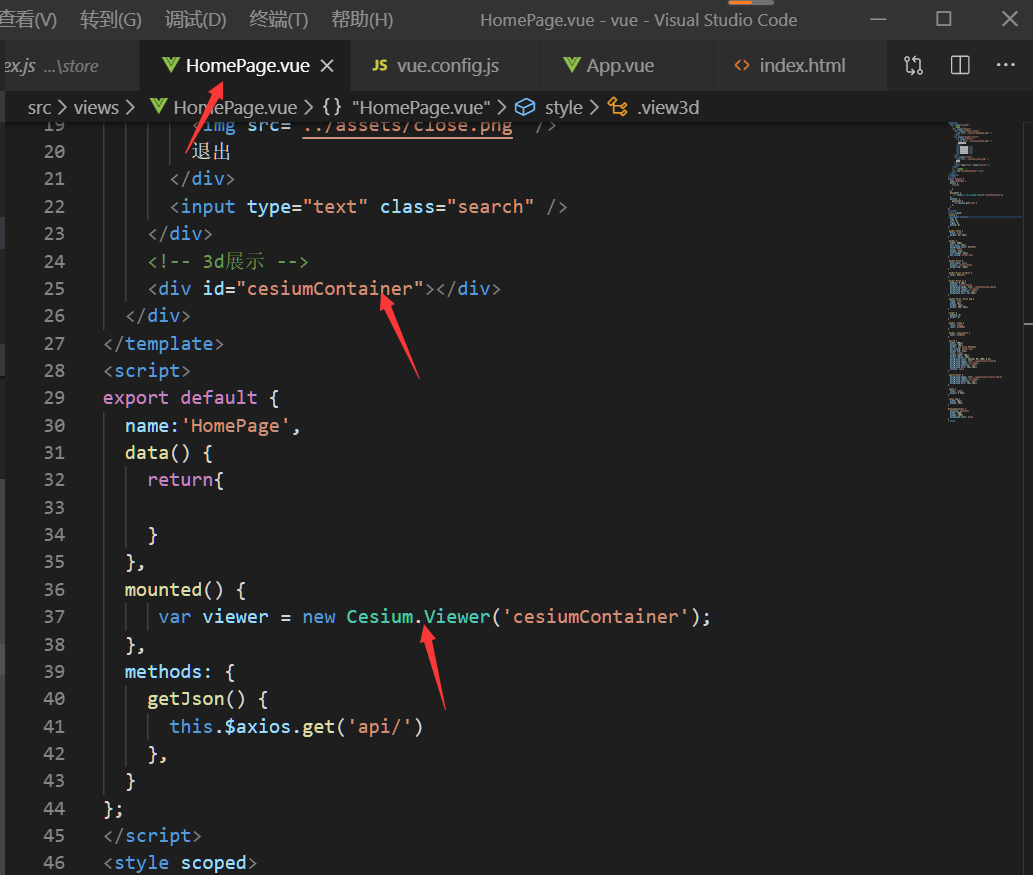
方案一、搭建完vue项目后,直接在public文件中引入cesium文件夹,然后在index.html中引入widgets.css;在body底部引入cesium.js
如下图:


展示效果如下:

方案二:利用vue-cesium进行项目搭建:首先在你的项目中执行命令;相关学习链接https://www.npmjs.com/package/vue-cesium
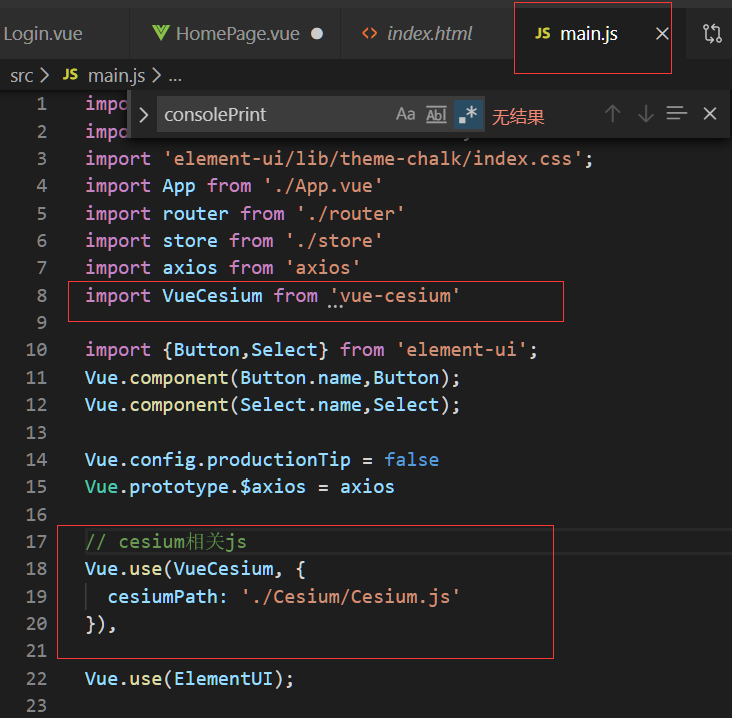
npm i --save vue-cesium之后,在你的main.js中引入

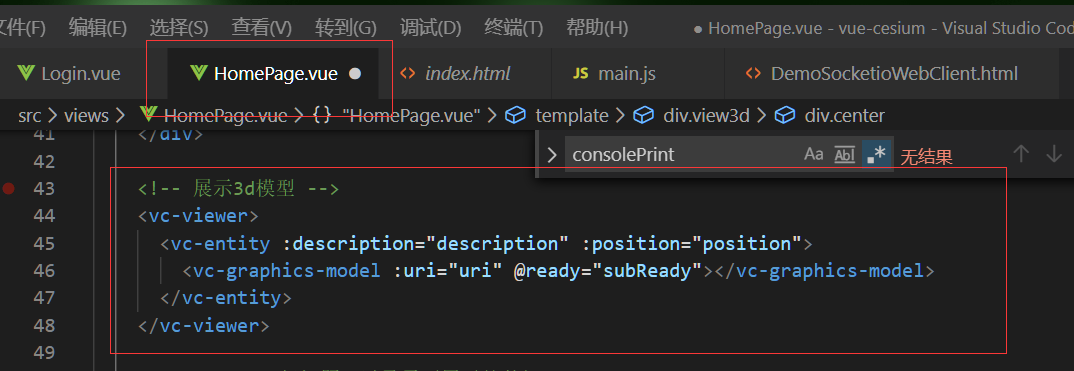
最后在你vue页面写如下代码:

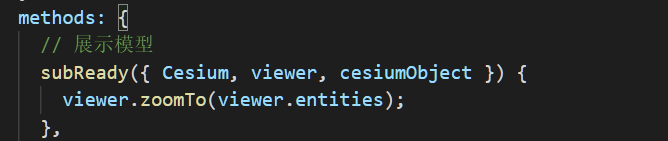
在你的方法中加入下面代码

之后,可以根据个人的需求,进行页面小控件的隐藏以及位置大小的调整。
如果有不理解的地方,欢迎加我们的群,一起学习讨论。学习群:854184700


来源:oschina
链接:https://my.oschina.net/u/4318033/blog/3335205