Cesium
Cesium 是一款面向三维地球和地图的,世界级的JavaScript开源产品。它提供了基于JavaScript语言的开发包,方便用户快速搭建一款零插件的虚拟地球Web应用,并在性能,精度,渲染质量以及多平台,易用性上都有高质量的保证。
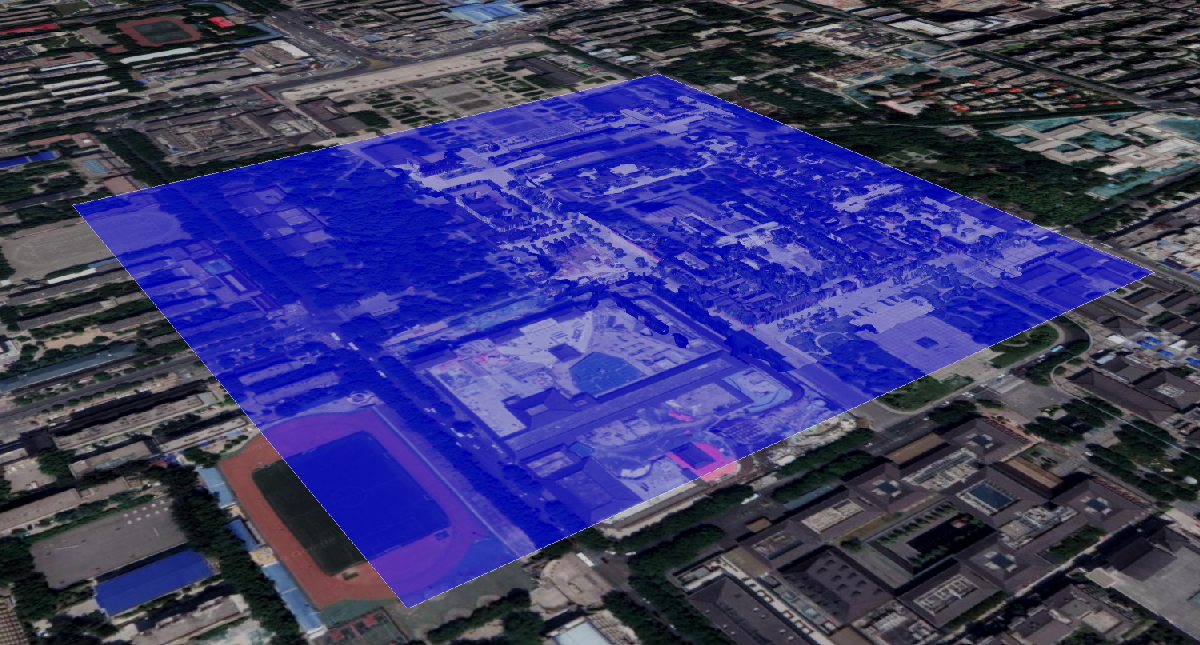
效果图


关于裁剪
裁剪在PS下大概都很熟悉,框出一个矩形选择自己想要的部分就是裁剪功能了,那么,在三维里,在Cesium中,可以模拟这种动态裁剪模型效果,本文侧重于基于3dtiles模型的裁剪效果。
需要提前预习的接口
- ClippingPlaneCollection
- ClippingPlane
- Plane
- Cesium3DTileset
- CallbackProperty
具体操作
1、初始化地球,并开启深度测试
Cesium.Ion.defaultAccessToken = 'xxxx';
var viewer = new Cesium.Viewer('cesiumContainer', {
imageryProvider: new Cesium.UrlTemplateImageryProvider({
url: 'http://www.google.cn/maps/vt?lyrs=s@716&x={x}&y={y}&z={z}'
})
});
var scene = viewer.scene;
viewer.scene.globe.depthTestAgainstTerrain = true;
2、创建切面平面对象
// 创建切面平面集合
var clippingPlanes = new Cesium.ClippingPlaneCollection({
planes: [
new Cesium.ClippingPlane(new Cesium.Cartesian3(0, 0, -1), 0) // 平面的方向 以及 平面到原点的距离
],
edgeColor: Cesium.Color.WHITE, // 平面切割时模型的边缘颜色
edgeWidth: 0 // 平面切割时模型的边缘宽度
});
3、加载3dtiles模型,并指定裁剪平面
更多详情见小专栏:GIS之家cesium小专栏
文章提供源码,对本专栏感兴趣的话,可以关注一波
来源:oschina
链接:https://my.oschina.net/u/4344685/blog/3502702