前言
leaflet-webpack 入门开发系列环境知识点了解:
- node 安装包下载
webpack 打包管理工具需要依赖 node 环境,所以 node 安装包必须安装,上面链接是官网下载地址- webpack 配置介绍文档
详细的 webpack 文档配置介绍,适合新手查看,我也是边看边学- vscode 安装包下载,我这边用 vscode工具编译开发前端项目,个人觉的这款工具还不错
- leaflet api文档介绍,详细介绍 leaflet 每个类的函数以及属性等等
- leaflet 在线例子
- leaflet 插件,leaflet 的插件库,非常有用
内容概览
leaflet 矢量瓦片
源代码 demo 下载
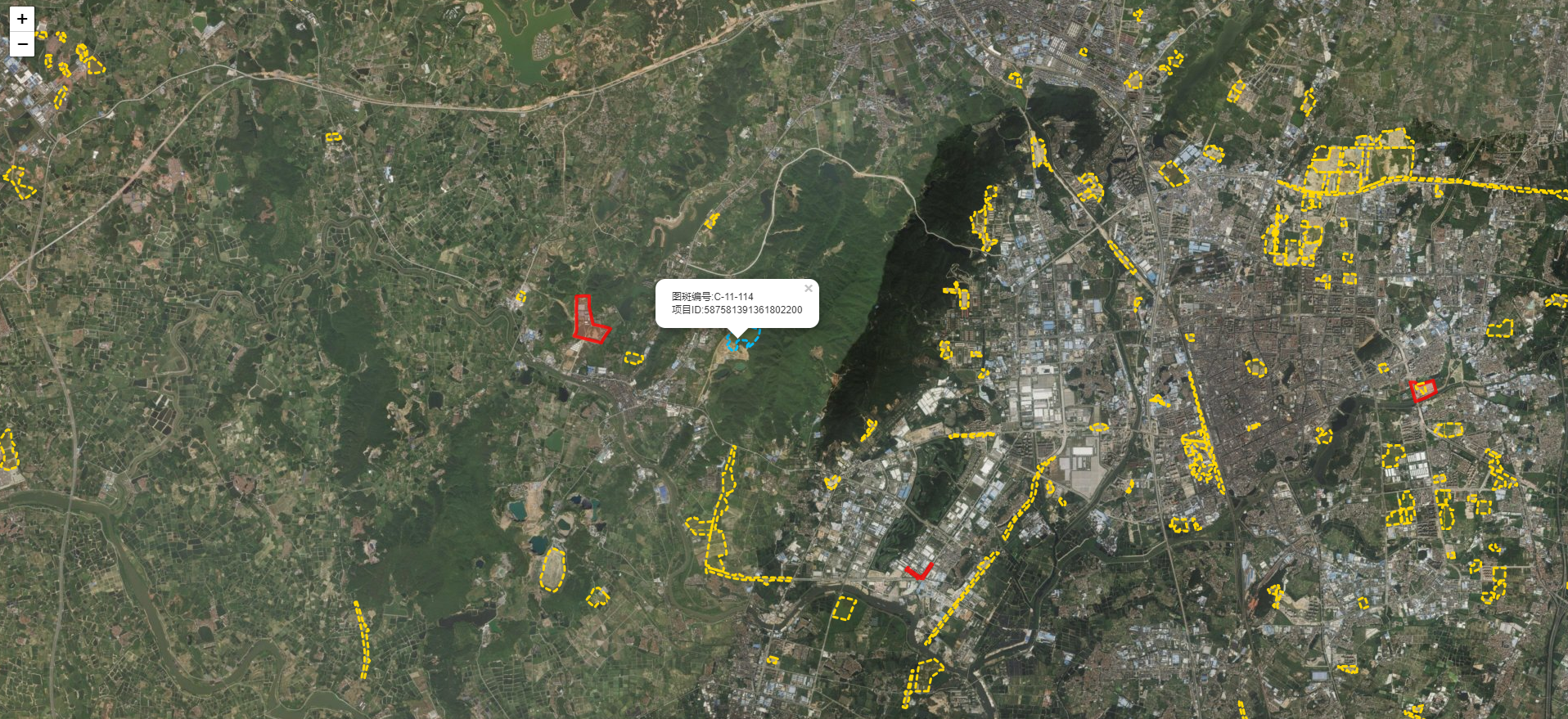
效果图如下:

本篇主要利用 leaflet 的插件 leaflet.vectorgrid 实现两种不同数据源的矢量瓦片渲染加载效果:
- 调用 geoserver 发布的 pbf 矢量瓦片服务
- 加载 geojson 数据源渲染矢量瓦片
leaflet.vectorgrid 插件 github 地址:https://github.com/Leaflet/Leaflet.VectorGrid
- 实现方式1:调用 geoserver 发布的 pbf 矢量瓦片服务
- geoserver 安装矢量瓦片插件,用来拓展支持发布矢量瓦片服务,具体可以参考以下资料:
https://www.jianshu.com/p/6d0cb4d0e432
https://blog.csdn.net/qq_36061233/article/details/84751073
https://blog.csdn.net/qq_28418387/article/details/82823725 - geoserver 安装好矢量瓦片以及发布矢量瓦片服务之后,可以利用 leaflet.vectorgrid 插件来调用矢量瓦片服务渲染加载
//加载Pbf形式矢量瓦片函数
function loadVectorPbfLayer() {
// var localUrl = "http://localhost:8080/geoserver/gwc/service/wmts?" +
// "REQUEST=GetTile&SERVICE=WMTS&VERSION=1.0.0&LAYER=ZKYGIS:bs_spot_t" +
// "&STYLE=&TILEMATRIX=EPSG:900913:{z}&TILEMATRIXSET=EPSG:900913&" +
// "FORMAT=application/x-protobuf;type=mapbox-vector&TILECOL={x}&TILEROW={y}";
var localUrl = "http://localhost:8080/geoserver/gwc/service/tms/1.0.0/ZKYGIS:bs_spot_t@EPSG:900913@pbf/{z}/{x}/{-y}.pbf";
var localVectorTileOptions = {
rendererFactory: L.canvas.tile,//渲染方式 canvas
interactive: true,//设置true,允许鼠标交互事件
getFeatureId: function (f) {
return f.properties.map_num;
},
//rendererFactory: L.svg.tile,
vectorTileLayerStyles: getSpotVectorStyles("bs_spot_t"),//设置矢量渲染的样式符号
};
……完整demo源码见小专栏文章尾部:GIS之家leaflet小专栏
文章尾部提供源代码下载,对本专栏感兴趣的话,可以关注一波
来源:oschina
链接:https://my.oschina.net/u/4264283/blog/3407110