原文转自 https://blog.csdn.net/rl529014/article/details/51378307
在Qt编程中,我们可以使用纯C++代码,或C++和XML结合的方式来创建GUI程序。
下面我介绍一下如何在Qt Creater中用QML创建GUI程序。
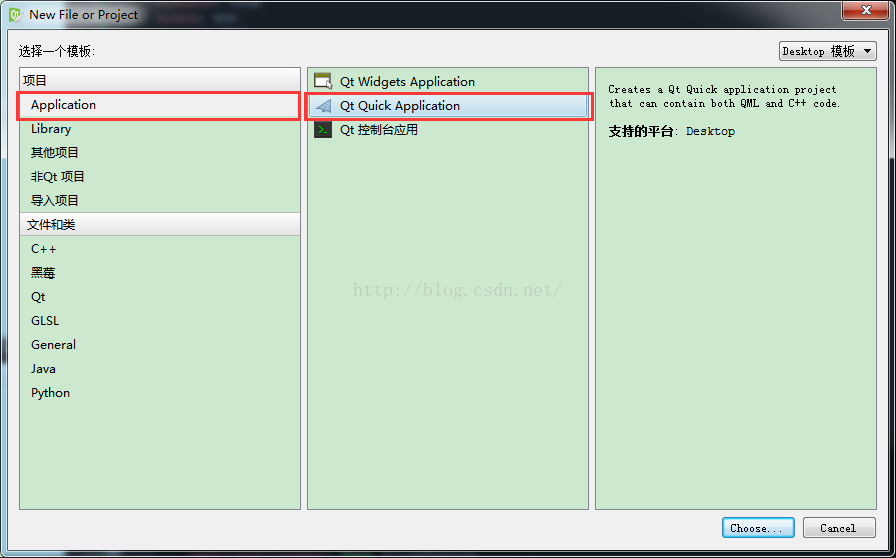
首先打开Qt Creater,选择“Qt Quick Application”:

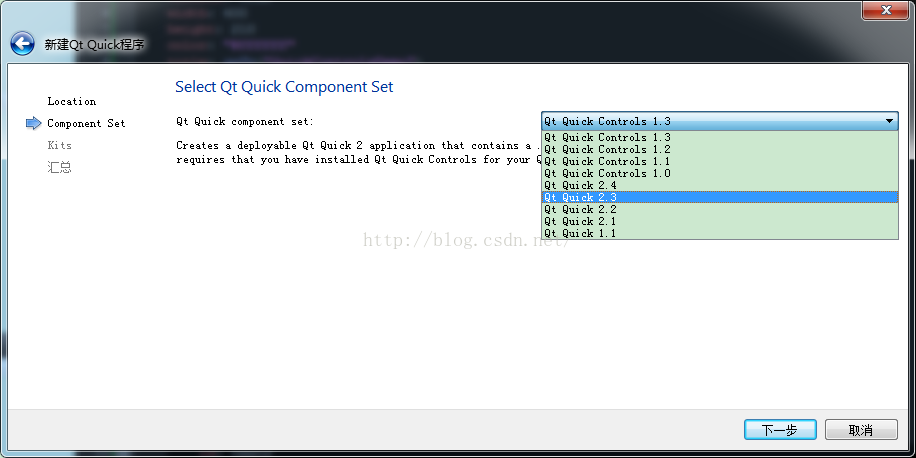
然后选择Qt Quick Component Set的版本,注意此处的版本要和程序中导入的版本一致。

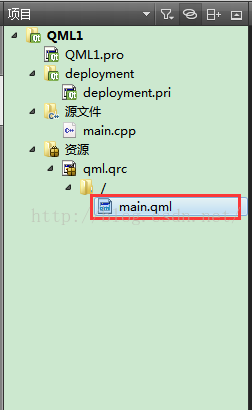
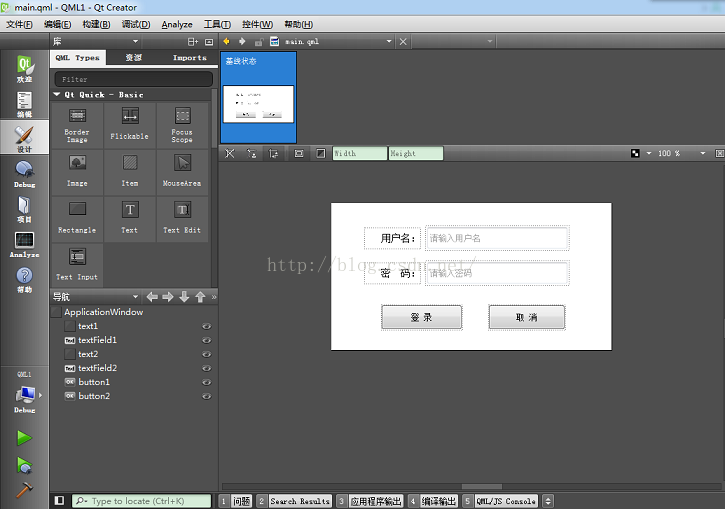
新建完成后,显示的界面如下:

与 Widgets 工程相比,Quick Control 多出了几个文件:
- main.qml 是 QML 文件,它的后缀就是.qml。qml.qrc 是资源文件,主要包含了 QML 文件的路径,以确保 QML 引擎能够找到文件。
- deployment.pri 是工程文件 QuickControlsDemo.pro 的辅助文件。
切换到设计模式,就可以从左侧的面板中看到 QML 的基本元素、控件、布局等,这些都可以拖拽到中间的编辑区。
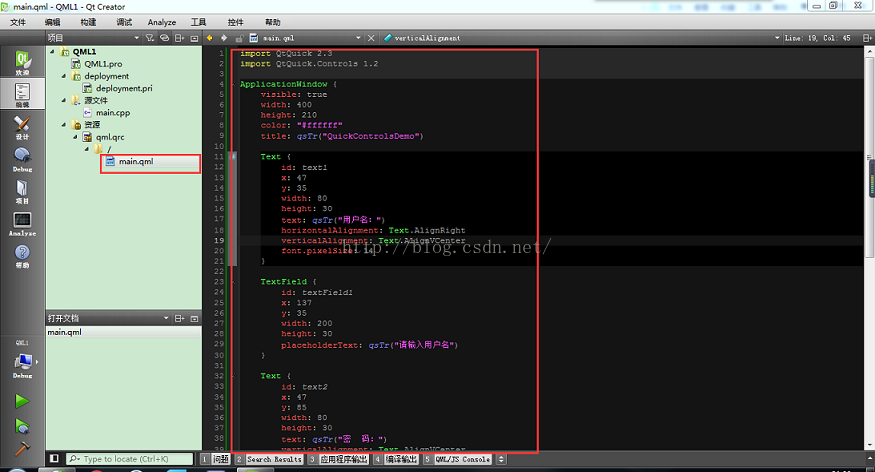
main.qml 是可以编辑的,打开 main.qml,将下面的代码复制进去:
import QtQuick 2.3
import QtQuick.Controls 1.2
ApplicationWindow {
visible: true
width: 400
height: 210
color: "#ffffff"
title: qsTr("QuickControlsDemo")
Text {
id: text1
x: 47
y: 35
width: 80
height: 30
text: qsTr("用户名:")
horizontalAlignment: Text.AlignRight
verticalAlignment: Text.AlignVCenter
font.pixelSize: 14
}
TextField {
id: textField1
x: 137
y: 35
width: 200
height: 30
placeholderText: qsTr("请输入用户名")
}
Text {
id: text2
x: 47
y: 85
width: 80
height: 30
text: qsTr("密 码:")
verticalAlignment: Text.AlignVCenter
font.pixelSize: 14
horizontalAlignment: Text.AlignRight
}
TextField {
id: textField2
x: 137
y: 85
width: 200
height: 30
echoMode: 2
placeholderText: qsTr("请输入密码")
}
Button {
id: button1
x: 71
y: 145
width: 116
height: 36
text: qsTr("登 录")
}
Button {
id: button2
x: 224
y: 145
width: 110
height: 36
text: qsTr("取 消")
}
}
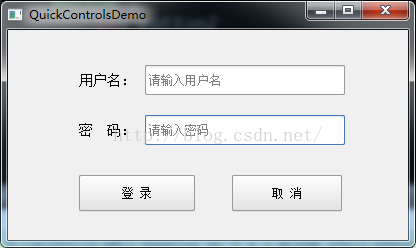
效果如下:
再切换到设计模式,就可以看到一个简单的登录框。运行一下就可以看到效果:

当然你也可以运行,效果如下:

读者可以好好研究一下QML文件,了解其基本语法和格式。
来源:oschina
链接:https://my.oschina.net/u/4396363/blog/3836423